ネイティブアプリ開発とは?Webアプリ・ハイブリッドアプリとの違いを比較解説

これからアプリ開発をはじめる場合、どのように設計し開発するのかによってパフォーマンスが大きく異なってきます。
ネイティブアプリにするかウェブアプリにするかは非常に重要に選択となってきます。
この記事では、ネイティブアプリとは何か、について比較しながら解説していきます。


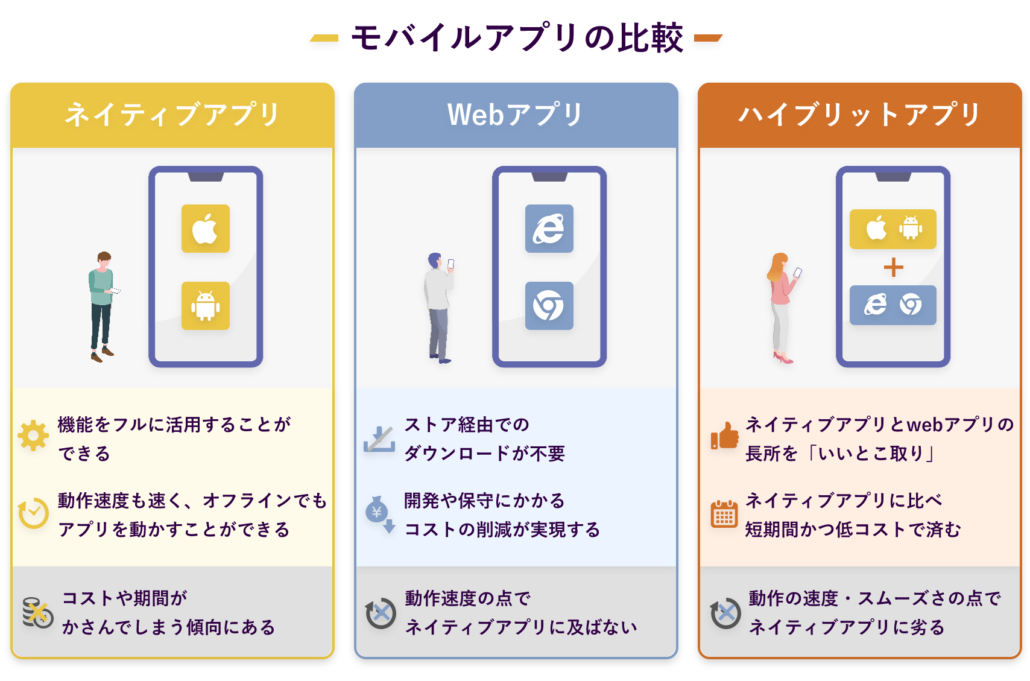
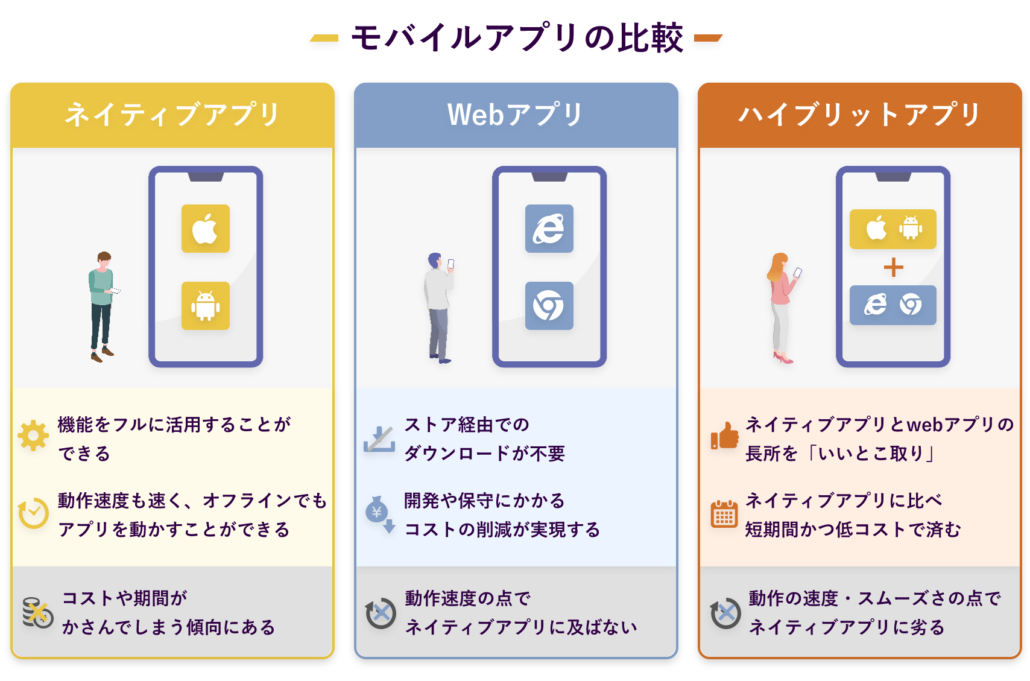
ネイティブアプリとは?
ネイティブアプリとは何か、そのメリットやデメリットなどを理解することで、ビジネスにとって最適なアプリ開発の方法を見つけることができます。以下にネイティブアプリについて詳しく解説します。
ネイティブアプリの定義と特徴
ネイティブアプリとは、特定のデバイスやオペレーティングシステム(iOSやAndroidなど)に特化して作成されたアプリのことを指します。これらのアプリは、デバイスの全機能を最大限に活用することが可能で、高速でスムーズな操作性が特徴です。例えば、カメラやGPS、加速度センサーなどデバイスの機能を直接利用できます。
ネイティブアプリ開発には、主に以下のような言語が使用されます。




- iOS: Objective-CやSwift
参考:iPhoneアプリ開発に最適なプログラミング言語とは? - Android: JavaやKotlin
参考:Androidアプリの作成におすすめの開発言語とは?
これらの言語を使うことで、ネイティブアプリは高速で動作するだけでなく、ユーザーエクスペリエンスも最大化します。
ネイティブアプリのメリットとデメリット
ネイティブアプリのメリットの一つには、最適なパフォーマンスと操作性があります。また、ユーザーのデバイスを最大限に活用することが可能です。さらにプッシュ通知などの機能を利用することで、ユーザーエンゲージメントを高めることができます。
しかし、ネイティブアプリ開発にはデメリットもあります。それは、コストと時間における課題です。iOSとAndroidの両方のプラットフォームで利用可能なネイティブアプリを作成するためには、それぞれの言語で開発を行う必要があります。また、バージョンアップやメンテナンスもそれぞれのプラットフォームで行う必要があるため、労力とコストがかかります。
さらに、ネイティブアプリはアプリストアを通じて配布する必要があります。これには審査プロセスが必要で、承認までに時間がかかることがあります。
このようなメリットとデメリットを理解した上で、自社のビジネスに最適なアプリ開発の方法を選択することが重要です。場合によっては、ウェブアプリやハイブリッドアプリが適している場合もありますので、それぞれの特徴を理解し、適切な選択を行いましょう。
ウェブアプリとは?
ウェブアプリケーション(ウェブアプリ)は、インターネットブラウザ上で動作するアプリケーションのことを指します。HTML5、CSS、JavaScriptなどのウェブ技術で作成され、インターネット接続があればどのデバイスからでもアクセス可能です。
ウェブアプリの定義と特徴
ウェブアプリはユーザがダウンロードやインストールを必要とせず、ブラウザから直接利用できるのが特徴です。そのため、デバイスのストレージ容量を気にせずに、最新の情報や機能をすぐに利用できます。また、OSに依存しないため、様々なデバイスで同じ体験を提供することが可能です。
ウェブアプリのメリットとデメリット
ウェブアプリの最大のメリットは、開発と保守が容易であることです。一つのソースコードで様々なデバイスに対応できるため、開発コストと時間を抑えることが可能です。また、アップデートも容易で、ユーザ側でのアップデート操作が不要です。
一方で、デメリットとしてはパフォーマンスや機能面での制限が挙げられます。ウェブアプリはネイティブアプリに比べて動作が遅い傾向があります。また、デバイスのハードウェア機能の利用が限定的であり、オフラインでの利用も難しいです。
ウェブアプリの開発言語
ウェブアプリの主な開発言語はHTML, CSS, JavaScriptなどがあります。これらの言語を用いて、クライアントサイドの動作を制御することができます。また、サーバーサイドでは、PHPやRuby、Python、Javaなどの言語が利用されます。
ウェブアプリをスマホアプリ化する方法
ウェブアプリをスマホアプリ化する方法の一つとして、Progressive Web Apps(PWA)があります。PWAはウェブページをネイティブアプリのような形で提供するための技術です。AndroidやiOSのデバイスでもホーム画面にアイコンを追加することで、アプリのように直接アクセスすることが可能になります。
注意!ウェブサイトをスマホアプリ化するには?
当社に「Webサイトをスマホアプリ化したい」というお問い合わせが定期的にあります。しかし、Webサイトを単にスマホアプリ化するだけでは、審査基準を満たすことができずに、Appleの審査に落ちる可能性が高いです。詳しくはこちらの記事で解説しています。
ハイブリッドアプリとは?
ハイブリッドアプリは、ネイティブアプリとウェブアプリの特徴を併せ持つアプリケーションです。ウェブ技術(HTML5, CSS, JavaScript)で作成され、ネイティブのラッパー内で動作します。
ハイブリッドアプリの定義と特徴
ハイブリッドアプリはウェブ技術で開発され、ネイティブアプリとしてラッピングされます。これにより、一つの開発コードで複数のプラットフォームに対応でき、デバイスのネイティブ機能(カメラ、加速度センサーなど)にもアクセスすることが可能です。
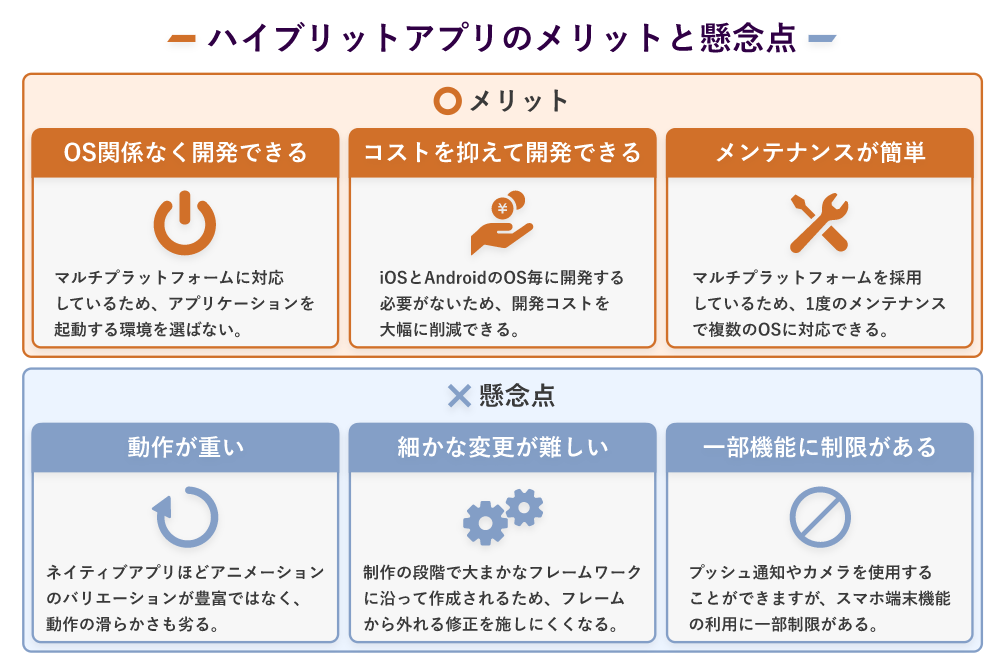
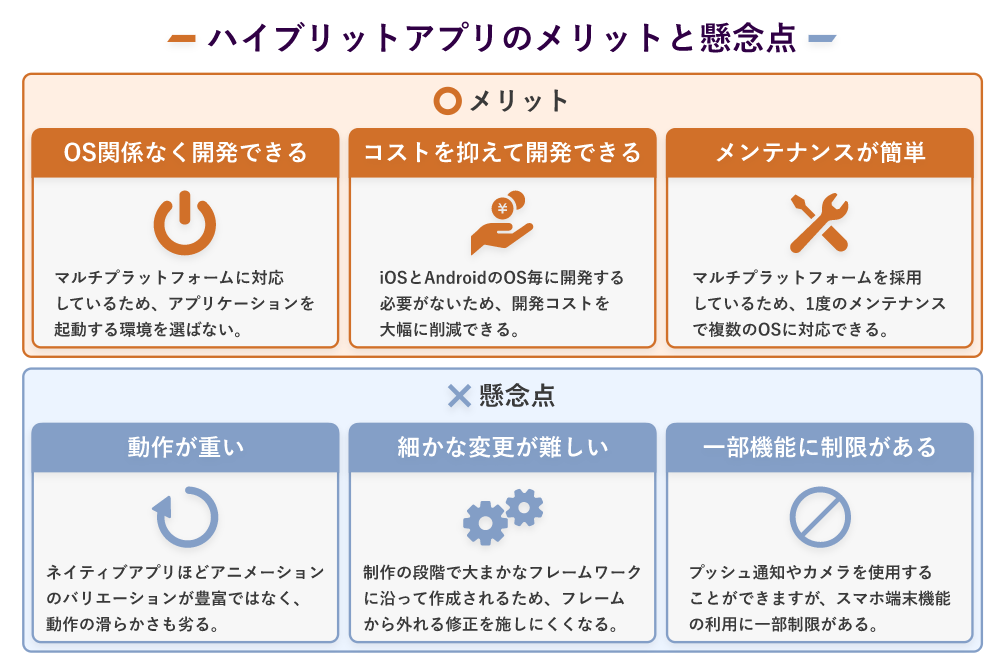
ハイブリッドアプリのメリットとデメリット


ハイブリッドアプリの最大のメリットは、リソースの効率的な利用です。一つのソースコードでiOSとAndroidの両方のアプリを作成できるため、開発時間とコストを削減できます。また、ウェブ技術を用いるため、ウェブ開発者がスキルを活かすことができます。
デメリットとしては、ネイティブアプリに比べてパフォーマンスが劣ることが挙げられます。また、各プラットフォームのネイティブ機能をフルに利用するには、プラグインや追加コードが必要となることもあります。
ハイブリッドアプリの開発言語
ハイブリッドアプリの開発には、主にHTML5, CSS, JavaScriptが使用されます。これらの言語に加えて、Apache CordovaやReact Native等のフレームワークが利用されることもあります。これらのフレームワークを利用することで、一つのソースコードで複数のプラットフォームに対応したアプリを開発できます。
以上がハイブリッドアプリについての解説です。ネイティブアプリ、ウェブアプリ、そしてハイブリッドアプリ、それぞれが一長一短を持つアプリケーションの形態です。目的と要件に応じて最適な形態を選択してください。また、ウェブサイトをウェブアプリ化する最新の手法として、PWA(Progressive Web Apps)も注目されています。これらの知識を活用して、より良いアプリケーション開発に挑戦してみてください。
Webアプリをアプリ化する方法
Webアプリをスマホアプリ化する手法
Webアプリをスマホアプリに変換する方法はいくつかあります。以下にいくつかの手法を紹介します。
- プログレッシブウェブアプリ(PWA)
プログレッシブウェブアプリは、最新のWeb技術を使用してウェブアプリをスマホアプリのように機能させるものです。PWAは、オフラインでの利用やデバイス機能へのアクセス、プッシュ通知の送信など、ネイティブアプリと同等の機能を提供します。PWAの開発には、HTML、CSS、JavaScript、Web App Manifest、Service Workersなどの技術が使用されます。 - ハイブリッドアプリ
ハイブリッドアプリは、ウェブテクノロジーとネイティブコードを組み合わせて開発されるアプリです。一つのコードベースで複数のプラットフォームに対応することができます。
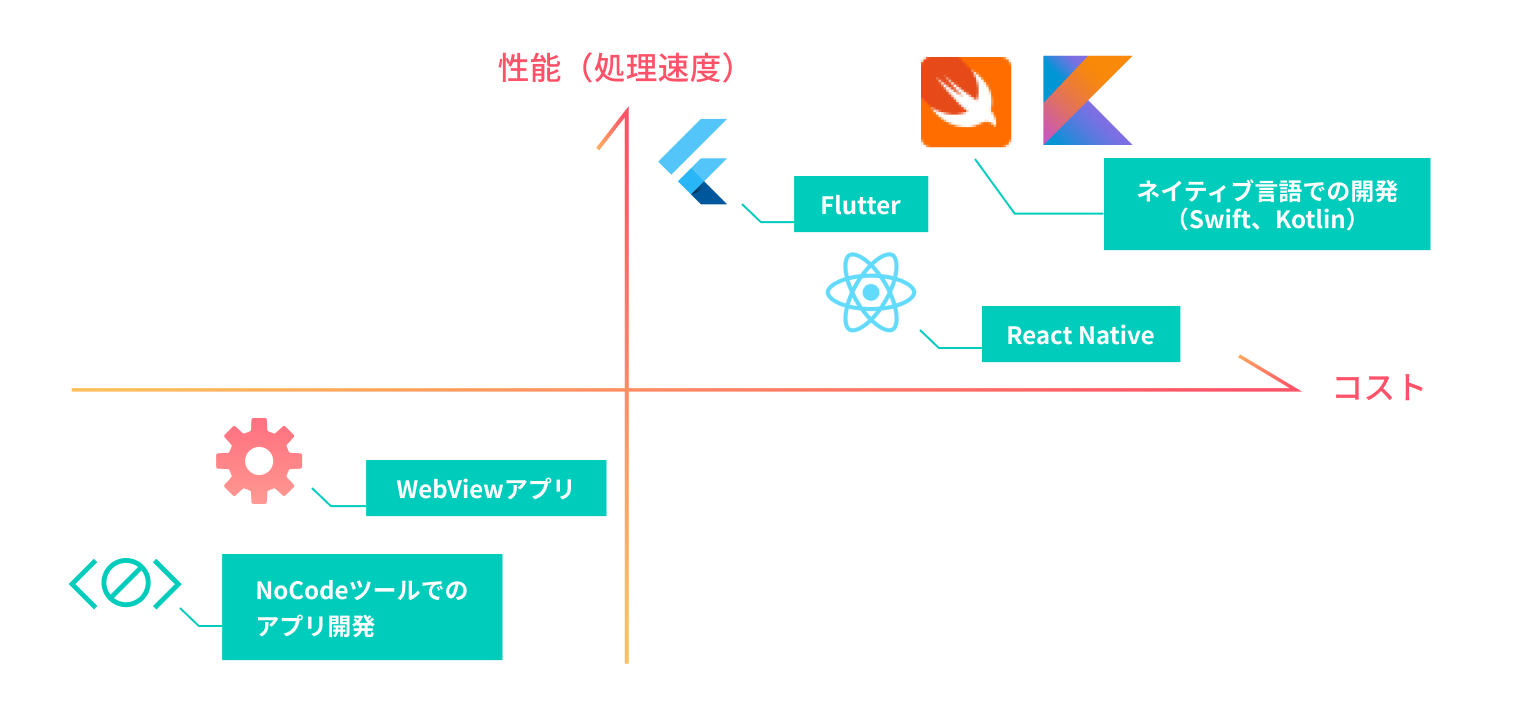
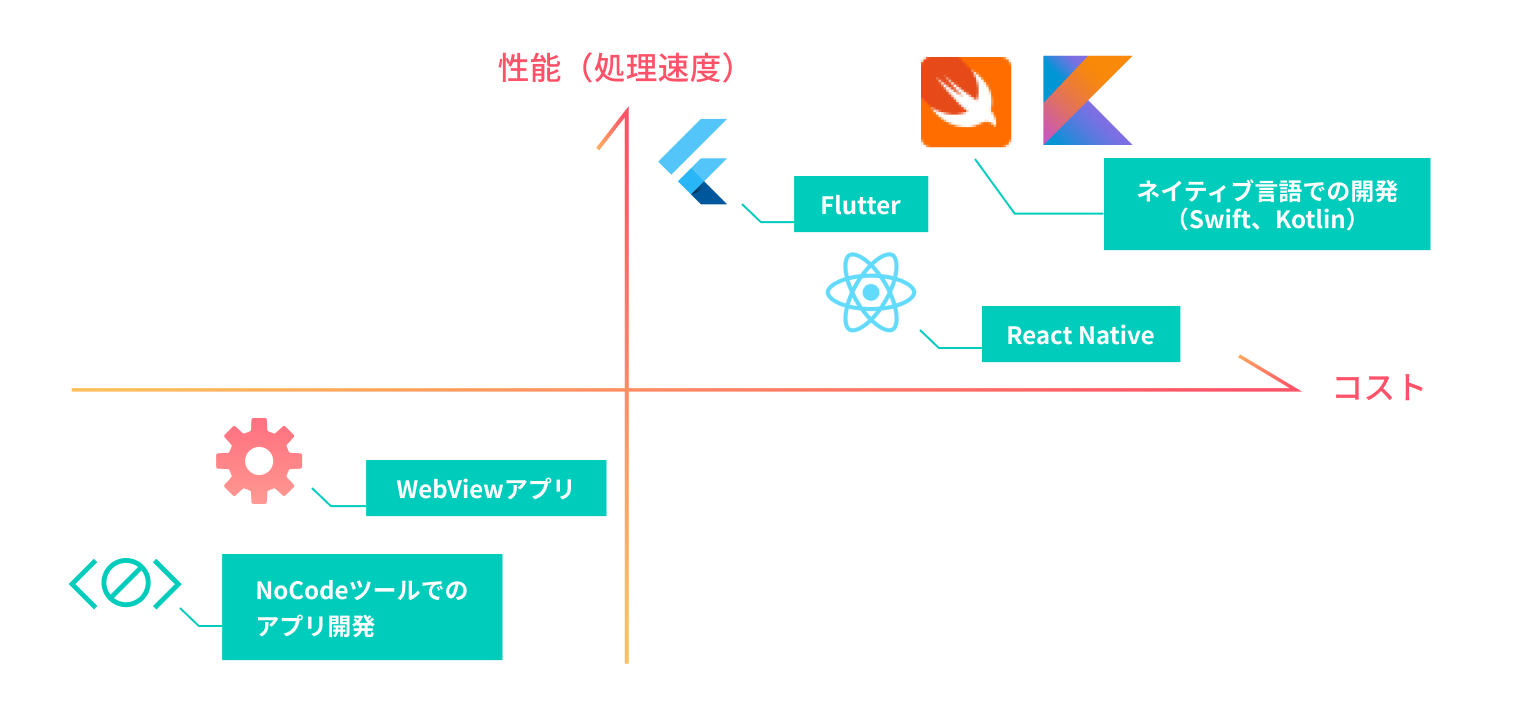
クロスプラットフォーム開発も重要な選択肢


一方、FlutterやReactNativeは大幅にコストを抑えながらも一定程度の性能を保つことができます。
クロスプラットフォーム開発とは、異なるプラットフォーム(例:スマートフォン、Web、デスクトップ)で動作するアプリケーションを、一度の開発で実現する技術です。この方法を使用することで、複数のプラットフォームにわたるアプリケーションの開発コストや時間を削減することが可能です。
Flutterは、特にスマートフォンアプリ、Webアプリ、デスクトップアプリの開発に適した言語です。Flutterは、ひとつのコードベースを使用して、複数のプラットフォーム上で動作する高品質なアプリケーションを開発することができます。また、Flutterはその高度なパフォーマンスや美しいUIデザインで知られており、ユーザーエクスペリエンスを向上させることができます。
React Nativeと比較すると、Flutterはより安定しています。Flutterは、ネイティブのコンポーネントと直接連携し、高速かつ滑らかなアプリケーションの実行を可能にします。また、Flutterはホットリロード機能を提供しており、アプリケーションの変更をリアルタイムで確認することができます。このため、アプリケーションの開発中のデバッグやテストが容易になります。
総合的に考えると、Flutterはクロスプラットフォーム開発において非常に優れた選択肢です。その使いやすさと高いパフォーマンスを活かし、効率的なアプリケーション開発を実現することができます。

