アプリデザインの作り方をUI/UXデザインと合わせて徹底解説!

デザインをきれいに整えたのにいまいちアプリが伸びない……とアプリの作り方に悩んでいませんか?
アプリデザイナーの仕事は「見た目がよい」ものを作ることではありません。ユーザーにとって使い心地のよいアプリを作ることが重要です。
最適なUI/UXデザインでアプリデザインを設計できるよう、詳しく解説していきますね。
YouTubeでも「UI/UXデザインとは何か」初心者でもわかるように解説しています。
アプリデザインの作り方


UI/UXとは、ユーザーインターフェースである「UIデザイン」とユーザーエクスペリエンスの「UXデザイン」のことをいいます。
ターゲットユーザーのニーズに合わせてアプリを作成するためには、UI/UXデザインを順にしっかり固めていくことが必要です。それぞれの工程のポイントをみていきましょう。
1.戦略を決める
継続して利用してもらうアプリを作るには「誰にどんな価値を提供するのか」を明確にすることが大切です。企画段階での認識を固めていきます。
アプリ制作を進めていくと個人の意見に左右されてしまったり、個人の好みに影響されてしまったりと方向性がぶれてしまいがちです。
アプリ制作の目的やコンセプト、ターゲットから、ペルソナ像を決めてぶれない指標を作ります。ペルソナを設定すると、ユーザーの立場になってイメージしやすくなります。常にユーザー視点にたって制作を進めることを意識しましょう。
ペルソナ設定の重要性に関しては「アプリ開発におけるペルソナ設定が重要な理由を解説」をご覧ください。
また継続的にユーザーに使ってもらうためには、アプリの仕組みや運営体制をデザインする「サービスデザイン」も合わせて意識するとよいです。
2. 要件定義をする
戦略フェーズで決めた目的やコンセプトの達成に必要な、コンテンツや機能を具体的に検討します。
どのような機能やコンテンツをアプリに追加すべきか悩んでいる方はこちらの記事をご覧ください。
ペルソナは、どのデバイスであなたのアプリを使用しているでしょうか。モバイルファーストかパソコンファーストかを考えるだけでも、構成やデザインを重視するポイントが変わります。
必ずユーザーの立場にたって必要なコンテンツや要素を検討し、アイデアを出しましょう。アイデアを出したら、要素やコンテンツをどのように取り入れていくかという優先順位を決めて、定義を作り出します。
もし優先順位をつけるのが難しいという人は、おすすめな考え方である「レッドルート」の手法を活用してみてくださいね。
3. 構造を設計する
アプリは、画面遷移など動きのデザインが多くなります。
アプリの構造マップや情報の配置計画、コンテンツの流れなどを具体的に設計していきましょう。視覚化すると、のちのデザイン時の修正回数や実装後の機能不足が起こりにくくなります。
アプリの構造に入れ込むための資料やイメージを、テキストで作っていきましょう。
アプリは以下の3つの構造で成りたっています。
- ヘッダー
- メイン
- フッター
「ヘッダー」と「フッター」は、共通のパーツを入れ込むことが多いです。「メイン」のエリアは、デザインのパターンがいくつか別れています。複数あるパターンの中から適切なものを選択しましょう。
構造の段階でイメージをまとめて、アプリデザインに落とし込むための準備をしておくとよいでしょう。
4. 骨格を作成
ワイヤーフレームとは、構成で作成したイメージを実際にデザインに落とし込むための設計図です。ワイヤーフレームは、デザインを作る上では欠かせません。
画面の構造を、無彩色のボックスやテキストを用いてシンプルに可視化します。ボタンやリンクの配置など機能面においても、ワイヤーフレームの段階でイメージをつけるとよいでしょう。
導入機能の必要性やひとつの画面に表示するコンテンツのボリューム感など、設計段階では見えてこなかった部分が見えるようになります。
UI/UXを意識した機能をイメージしやすくなるので、ワイヤーフレームは必ず作成しましょう。
5. 表層を作成する
アプリでデザインするものは以下のとおりです。
- 文字や写真などのビジュアルデザイン
- ロゴデザイン
- キャラクターデザイン
- 素材作成
- アプリ全体画面
- アプリのスクリーンショット制作
ユーザーに考えさせないことが、優れたUI/UXデザインといわれています。デザイン性が優れていても、表示に時間がかかるデザインやどこに何があるかわからないデザインはユーザーに優しいアプリとはいえません。
以下の1例の内容を検討し、アプリの表層デザインを整えましょう。
- 配色はターゲットにあっているか
- ボタンは押しやすく、わかりやすいデザインか
- 構造に過不足がないか
- 操作はしやすいか
- 誘導の仕方もユーザーを困らせないものか など
6.視点を変えて最終確認をする
デザインが終わったら、デザイナー視点からディレクターやユーザー視点に変えて確認作業に移ります。
自分の作ったデザインは、良し悪しが見えにくいです。デザインの途中や完成時にも、視点を変えて確認することをおすすめします。
デザイナー以外の視点にたってみると、アイデアが湧いてきたり、改善点が見つかったりします。ひと通り終わったら終わりではなく、最後までデザインと向き合いましょう。
UI/UXデザインとは具体的に何か?
アプリデザインにおいて、UI/UXデザインは欠かせません。
UI/UXデザイナーは年々増えており、UI/UXという言葉を耳にする機会も多いのではないでしょうか。しかし、きちんとしたUI/UXデザインを作れるデザイナーは、まだまだ希少な存在です。
希少なデザイナーを目指すためのヒントを紹介します。
UXデザインとは
UXとは「ユーザーエクスペリエンス」の略です。アプリによるすべての体験を設計することをまとめてUXデザインといいます。


具体的には、先述の「戦略、要件定義、構成」の段階でのデザインを指します。
例えば、あるオンラインサイトを見ていた際に、自分の欲しい商品のページがすぐに開いて商品の写真や説明を短時間で確認できた。購入情報の入力の際に氏名を入れたらふりがなが自動入力されて短時間で購入の申し込みができた。という体験も良いUXデザインに含まれます。
その他のよいアプリのUXデザインの例
- 操作方法がわかりやすい
- よい知識を得ることができる
- カスタマイズができる など
また最近では「もの」よりも「体験」を求めるユーザーが増えています。アプリでよい体験を与えられると、ユーザーからの評価は高くなりUXに優れているといえるでしょう。
「UX」を重視すべき理由については、次の記事で詳しく解説しています。
UIデザインとは
UIとは「ユーザーインターフェース」の略で、ユーザーとの接点のことをいいます。アプリ画面そのものに関わってくるデザイン全てのことです。具体的には、先述の「構成・ワイヤーフレーム・表層」でのデザインをUIデザインと呼びます。


よいアプリのUIデザインの例
- ボタンが押しやすいサイズ
- 文字のサイズがちょうどよい
- 配色のバランスがよい
- 目立たせたい内容に強弱がついている
- ボタン・カラー・アイコンからのイメージがつきやすい など
構成・ワイヤーフレームの段階からUIデザインを意識して作成をしましょう。ターゲットやペルソナのニーズに合わせて、よりよいアプリのデザインを検討していくことが重要です。
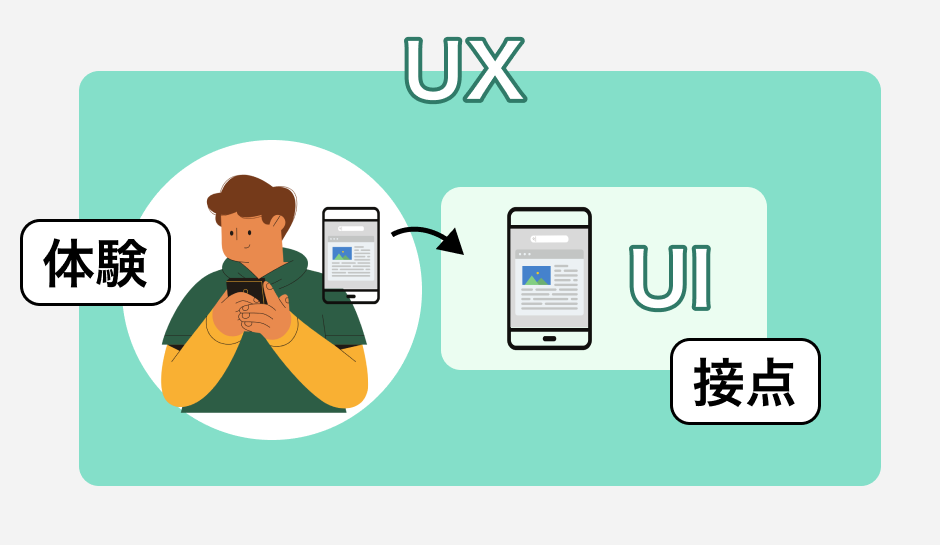
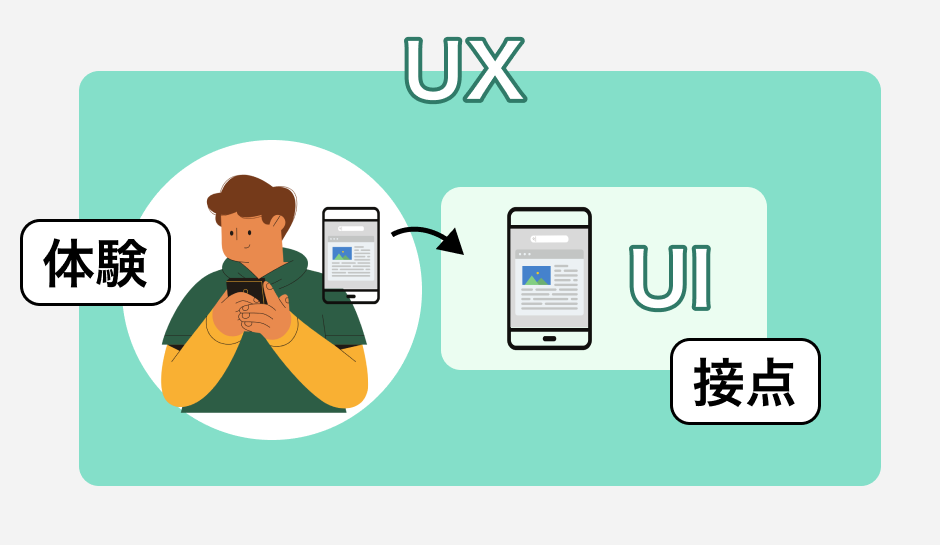
UI/UXの違いは?
UIは「接点」、UXは「体験」のことです。しかし、UI/UXとまとめられることも多いです。言葉は知っているけど……と曖昧な認識になっていないでしょうか。
UIはアプリ画面全体の接点であるデザインを指し、UXはアプリを通して体験する全てを指します。つまりUIは、UXの範囲内に含まれている認識です。


優れたUIデザインをするためには、必然的に優れたUXデザインをする必要があります。ユーザーとの接点であるUIデザインが優れていないと、体験そのものであるUXの印象も悪くなってしまいます。
UI/UXの違いを理解し、ポイントを踏まえてデザインをしましょう。
アプリデザインをする際の重要なポイント
ユーザーや顧客からの評価、自社アプリの開発コスト面を最適化することも重要なポイントです。3つの項目のそれぞれのポイントやおすすめ方法を説明します。
ユーザーの使いやすさを優先したデザイン
アプリを作る上で、何よりも優先すべきなのがユーザーの使い心地の良さです。使いやすいアプリは、ユーザーからの評価も高くなります。
使いやすいアプリデザインをするために有効なのが、実際のアプリを使ってみることです。すでに使われている複数のアプリから分析し、自社アプリと比較すると見えてくる課題やアイデアもあるでしょう。
よいアプリには必ず理由があります。よいアプリデザインを作ることを目指して、自社のアプリデザインと向き合いましょう。
顧客が満足するもの
企業を相手にする受託会社の場合は、顧客が満足するアプリデザインを作ることも重要です。
顧客の満足とはいいつつも、顧客の意見をすべて受け入れるという訳ではありません。ターゲットユーザーのニーズに合わせた提案をしつつ、顧客の納得いくようすり合わせをしましょう。
すり合わせの際に助けとなってくれるのがペルソナの存在です。ペルソナがあることで、顧客との共通認識を持ちやすくなります。必ずペルソナを設定し、共有しましょう。
顧客とのすり合わせが適切だと、認識のギャップが生まれにくくなります。過度なコミュニケーションは不要です。しかし、すり合わせをおこなう機会を定期的にもつとよいでしょう。
開発コストを意識する
アプリの開発コストは、人件費や開発期間、運用レベルの固定費などにより大きく変動します。デザイナーやエンジニアの人件費、その他ソフトやシステム費用などです。
アプリデザインは、エンジニアが開発をすることで実際にアプリとして成り立ちます。
開発サイドのことを意識せずにデザイナーが単におしゃれなデザインを作ると、アプリの開発に時間がかかります。そのため、開発コストが跳ね上がる場合があります。
デザインが実装可能かエンジニアと相談しながら、開発コストも意識してデザインする必要があることを頭に入れておきましょう。
アプリデザインのおすすめサイト4選
アプリデザインを考える際にUI/UXデザイナーが多く活用している参考サイトから、特におすすめの4サイトを厳選して紹介します。
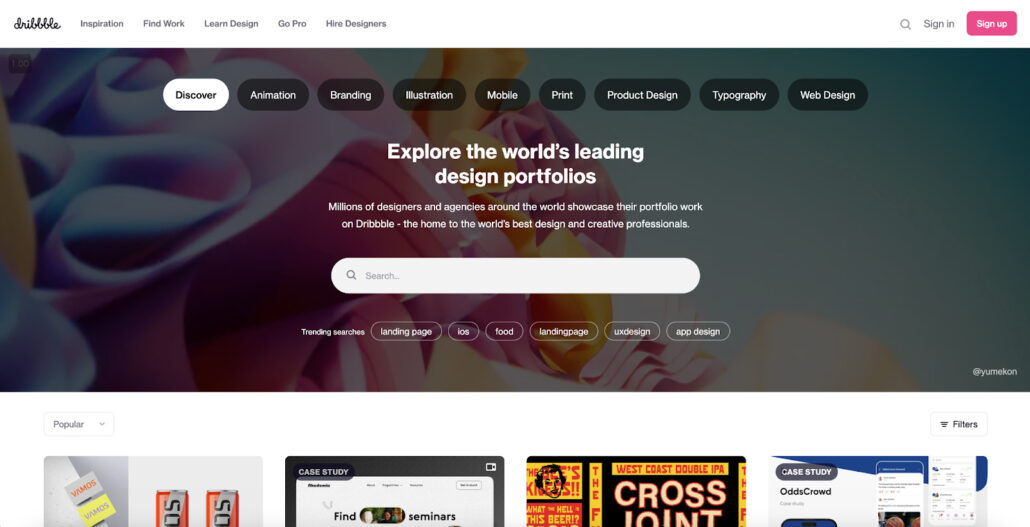
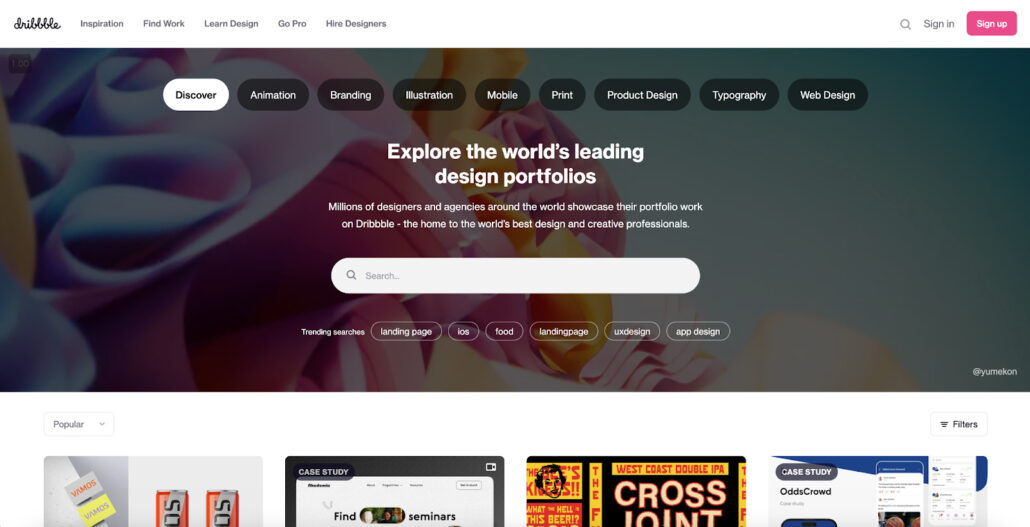
Dribbble
弊社デザイナーのおすすめサイトはDribbbleです。
Dribbble は、既存ユーザーから招待された場合のみ投稿できる仕組みになっています。そのため、常にクオリティーの高いデザインが楽しめる、クリエイターのSNSのようなサイトです。ただし、閲覧は招待がなくても誰でも可能なのでご安心を。
コミュニティのように質問をしたり、制作の依頼をしたり、クリエイターとのコミュニケーションも取れます。


Mobbin
10万点以上の海外のUIデザインを多く掲載しており、参考デザインを検索することができるギャラリーサイトです。Mobbinは更新頻度も高いので、最新デザインをいつでも確認できます。
カテゴリ別に分けられているので、初心者でも使いやすく、スムーズに目的のデザインをチェックできます。ログインすると、UIから探すことも可能なので便利です。
https://mobbin.com/browse/ios/apps


Pttrns
Pttrnsは歴史のあるギャラリーサイトです。海外のアプリのUIデザインをみることができ、その種類も豊富です。カテゴリがしっかり分けられているので、使用シーンで検索をかけることもできます。
ニーズに合ったデザインを探す際には、配色やデバイスから検索すると、簡単に見つけることができるのでおすすめですよ。
無料版はアクセスに制限があり、一部のデザインしか見られません。より便利に使うなら有料版がおすすめです。無料体験期間もあるので、一度試してみるのもよいでしょう。


アプリデザインの他にも、さまざまなデザインを検索できることで有名なPintarest。もちろん、UIデザインを検索するのにも役立ちます。
他のサイトと異なるメリットとしては、関連するデザインが幅広い点です。UIデザイン以外からのインスピレーションを得て、UIデザインに落とし込むこともできます。
Dribbble、Mobbin、Pttrnsなどで検索をしてある程度のイメージをつかんだら、Pintarestを活用してみるのもおすすめです。


アプリデザインを外部の専門家へ委託するのもあり
UI/UXデザインを総合的にカバーできるデザイナーはまだまだ多くありません。また、社内チームでおこなう場合でも専門性が低く、総合的にカバーできないという声も多く聞きます。
アプリデザインを外部の専門家に委託することもよい方法でしょう。効率よくアプリ開発を委託され、ますますご活用の企業もたくさんあります。
アプリ開発においてデザインの外注を検討されている方は、こちらの記事もご覧ください。» アプリ開発においてデザインは内製すべき?外注すべき?疑問を解決
当社はUI/UXデザインに特化したアプリ開発会社です。総合的にサポートできる体制が整っておりますので、ぜひお気軽にご相談ください。
