Flutter(フラッター)とはGoogleが開発したアプリ開発ツール

Flutter(フラッター)とはGoogleが開発したオープンソースのUIフレームワークで、1つのコードでiOSやAndroidなど複数のプラットフォームに対応したアプリを開発できます。高速なパフォーマンス、開発時にリアルタイムでコード変更を動作確認できる機能が特徴です。また、豊富なウィジェットを使って美しいデザインのアプリを簡単に作成できます。
従来の開発手法では、iPhoneアプリとAndroidアプリを別々のプログラムとして開発する必要がありました。Flutterを使うことで1つのプログラムでiPhoneとAndroidアプリを同時に開発することができます。1つのプログラムで済むので、保守コストを大幅に削減することができます。
また、こうしたクロスプラットフォーム開発技術(1つのプログラムで複数のOSのアプリを開発する技術)は、不安定で開発しづらいのが開発者にとって難点でした。Flutterは他のクロスプラットフォームに比べて非常に安定しており、開発者からも人気を集めています。
本記事では、アプリ開発会社「株式会社ペンタゴン」でエンジニアである筆者が、Flutterの特徴やメリット・デメリットについて詳しく解説します。アプリの開発を検討中の方は、ぜひ株式会社ペンタゴンまでご相談ください。
PentagonによるFlutter開発実績
Pentagonは、Flutterによるアプリ開発において豊富な実績と高い技術力を持つ企業です。Pentagonでは、Flutterを活用してデザイン性に優れた使いやすいアプリを開発し、クライアントのニーズに応じた最適なソリューションを提供しています。以下に、当社の新規のアプリ開発事例と、アプリリニューアル事例について紹介します。
Flutterアプリの5つの開発事例
各開発事例ではそれぞれiOS/Androidアプリをリリースしています。1つのプログラムにてどちらも開発できるため、開発工数は従来の個別での開発と比較するとおよそ半分となっています。また、UIや挙動の差異も抑えられるため、個別での開発と比較してiOS/Androidアプリの双方を同じ水準の品質にて提供できています。
事例① OKIBA
空き地を有効活用!建設職人のための資材置場予約マッチングアプリ
◆OKIBAアプリ

概要:
OKIBAは資材置き場レンタルマッチングアプリです。職人の方は工事現場の近くにある資材置き場をレンタルすることで業務効率を向上でき、オーナーの方は空き地などの活用できていない土地を有効活用しすることで副収入を得ることができます。
事例② StockSunサロン
サロン会員限定アプリで、ここでしか見れない動画の視聴や案件情報をチェック
◆StockSunサロンアプリ

概要:
Stock sunサロンアプリはフリーランス名鑑に登録している会員専用のアプリです。アプリ内では限定動画の視聴、案件の依頼や応募、会員特典のチェックなどが行えます。Stock Sunサロンアプリを通して様々な知識のインプットや案件の獲得を目指しましょう!
事例③ JPN470 - 都道府県制覇アプリ
日本の旅行記録と観光ガイドを一つに。目指せ47都道府県制覇
◆JPN470 - 都道府県制覇アプリ

概要:ゲームやスタンプラリーのような感覚で日本旅行を記録できます。今まで行った場所、これから行きたい場所を楽しく記録しましょう。
「観光リスト」には、観光名所や世界遺産・歴史スポットなどの観光地、名物グルメ・ご当地グルメ、絶景、温泉、人気のアクティビティなどの情報を掲載しています。
事例④ Teach
相性ピッタリの先生を探す!スキマ時間に働く!オンライン家庭教師マッチングアプリ
◆Teachアプリ

概要:Teachは、生徒様にぴったりな先生に教えてもらいたい保護者様におすすめ!
面倒な登録なしで、相性ぴったりの先生を手軽に探すことができます。
Teachは、バイト探しで迷っている大学生さんにもおすすめ!
スキマ時間で柔軟に働けるので、勉強や部活、就職活動で忙しい大学生でも両立できる!
事例⑤ Onki
カメラから英文読み上げ、絵本の読み聞かせ、シャドーイング
◆Onkiアプリ

概要:英語教科書や教材、AI出力の模範英文、英語絵本など、覚えたい、使える英文は、全てOnkiに記録してみてください。
保存したファイルは、ネイティブな音声で英文読み上げできるので、聞き流しで英語耳、リスニングUPになります。
もちろん、声に出して音読、シャドーイングなどスピーキングの訓練にもなります。
英文読み上げは、イギリス英語、アメリカ英語から選択したり、読み上げ速度も変更できます。
さらに虫食いの暗記もできます。
Flutterアプリリニューアル事例
- 業種:観光業界
- アプリの種類:宿泊予約アプリ
- 開発期間:約7ヵ月
- 開発費用:3500万円
当社は、主にアプリの受託開発を行っておりますが、某有名企業のiOS・AndroidアプリをFlutterに書き換えをしました。もともとiOSアプリはObjective-C、AndroidアプリはKotlinという言語で実装されており、改修のたびに、iOSとAndroidアプリの2つのプログラムを修正しないといけない状況でした。これをFlutter化することで、ソースコードが1つに集約され、保守コストを半減させることに成功しました。
※NDAの関係で社名、アプリ名は非公開としております。
Flutterについて発注者が知っておくべき基礎知識3選
発注者がFlutterを採用する際には、その特徴や利点を理解することが重要です。ここでは、Flutterについて発注者が知っておくべき3つの基礎知識を紹介します。これらの情報は、プロジェクトの計画立案や開発チームとのコミュニケーションに役立ち、より効果的なアプリ開発につながります。以下に、発注者が押さえておくべきFlutterの重要なポイントを解説します。
基礎知識① 開発コストの削減・期間の短縮が可能
◆従来の開発とFlutter開発の違い

従来の開発では、iOS・Androidアプリそれぞれのアプリを作成する必要がありました。iOSアプリは、Swiftという言語とXcodeという開発ツールを使い開発します。そして、開発したアプリをApple Storeに提出します。また、Androidアプリは、Kotlinという言語とAndroid Studioという開発ツールを使い開発します。開発したアプリは、Google Playに提出します。
一方、Flutterを使用する場合、Dartという言語とAndroid Studioを使ってアプリを開発します。開発したアプリをXcode、Android Studioを使用し、Apple Store, Google Playにそれぞれ配信します。
従来の開発手法では異なる言語で2つのソフトウェアを開発する必要がありましたが、Flutterを使うと1つの言語で2つのOSに対応したアプリを作成することができます。
基礎知識② 高品質なUIの実現が可能
Flutterは、独自のレンダリングエンジンを使用しており、プラットフォームに依存せず一貫した高品質なUIを実現できます。これにより、以下のメリットがあります:
- クロスプラットフォームでの一貫性:iOSとAndroid両方で同じ見た目と動作を実現できるため、ブランドの一貫性を保ちやすくなります。
- カスタムウィジェットの豊富さ:Flutterは多数のカスタマイズ可能なウィジェットを提供しており、独自のデザインを容易に実装できます。
- スムーズなアニメーション:60FPSのスムーズなアニメーションを簡単に実装できるため、ユーザー体験を向上させることができます。
基礎知識③ 継続的な進化と強力なコミュニティサポート
FlutterはGoogleによって積極的に開発・改善が続けられており、以下の特徴があります:
- 頻繁なアップデート:新機能の追加や既存機能の改善が定期的に行われ、常に最新の技術トレンドに対応できます。
- 豊富なライブラリとパッケージ:pub.devで提供される多数のサードパーティライブラリにより、開発の効率化が図れます。
- 活発なコミュニティ:世界中の開発者によるサポートや情報共有が活発に行われており、問題解決や最新情報の入手が容易です。
- 多言語対応:国際化(i18n)のサポートが充実しており、多言語アプリの開発が容易です。
Flutterの特徴5選!注目はホットリロードと抜群の安定性
YouTubeでもFlutterについて詳しく解説しているので、ぜひご覧ください。
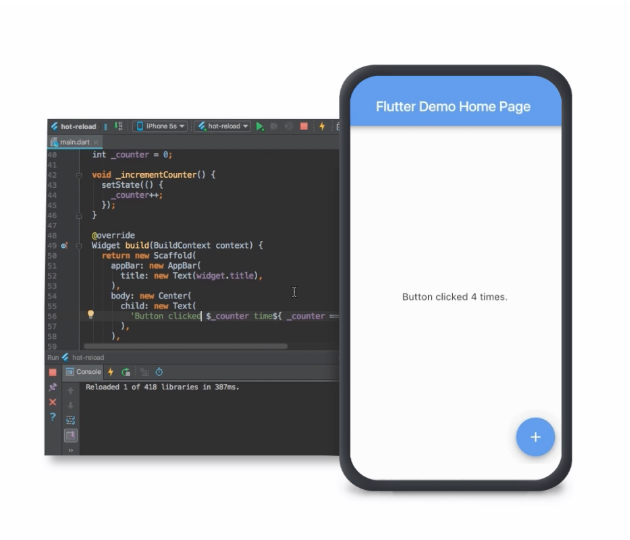
特徴① ホットリロードですぐに変更を確認できる
◆Flutterアプリ開発イメージ

ホットリロードとは、ソースコードを書いた時点でリアルタイムに変更がアプリに反映される機能です。すぐに変更の確認ができるので、従来のネイティブアプリ開発よりも効率よく、快適に開発することができます。
従来のネイティブアプリ開発では、コードを変更後アプリを再起動する必要があり、コードの変更を確認するまで数分かかっていました。Flutterには、ホットリロードがありため、開発中のアプリの変更を数秒で更新することができます。
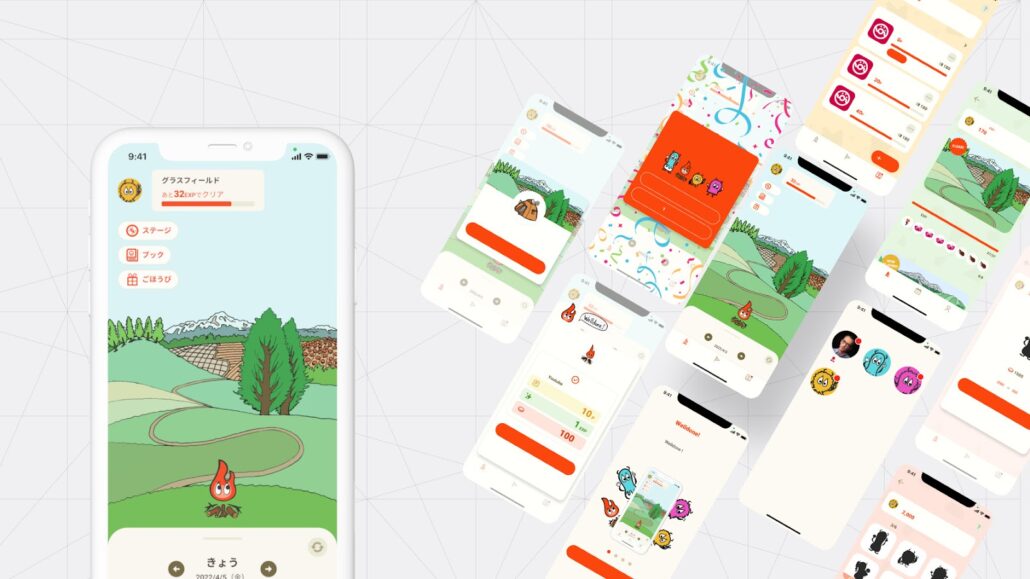
特徴② もちろん複雑なUIも構築できる
◆Welldone! 子どもの習慣化を応援するアプリ

こちらは当社の制作実績の1つですが、Flutterで開発されています。こうしたリッチなUIをFlutterで制作がすることができます。表示速度やパフォーマンスも、従来のネイティブ言語で開発されたアプリに劣りません。
Flutterでは、アプリの画面を作るための「ウィジェット」という部品を使います。ウィジェットには大きく分けて2つの種類があります。
1. ステートレスウィジェット(StatelessWidget): これは、表示内容が変わらない部品です。例えば、画面に表示されるラベルやボタンの文字など、動かない部分に使われます。
2. ステートフルウィジェット(StatefulWidget): こちらは、ユーザーが操作すると変わる部分に使われます。例えば、押すと色が変わるボタンや、チェックマークがつくボックスなど、動きがある要素を作るためのものです。
これらのウィジェットを組み合わせることで、アプリの画面を作り上げていきます。難しい言葉が出てきますが、要するに「動かない部品」と「動く部品」を使い分けて、アプリの画面を作るということです。
特徴③ パフォーマンスはネイティブに劣らない
◆Flutterアプリイメージ

Flutterのパフォーマンスがネイティブアプリに劣らない理由の一つは、FlutterのコードがDart(ダート)のネイティブコンパイラを使ってARMマシンコードにコンパイルされる点です。
具体的には、Flutterで書かれたコードは、最終的にDart言語のコンパイラによって、iOSやAndroidデバイス上で直接動作するネイティブの機械語に変換されます。この機械語は、スマートフォンのCPU(ARMアーキテクチャ)で直接実行されるものであり、これはiOSやAndroidの公式の開発ツールが生成するコードと同じように、デバイスに最適化された形で動作します。
このプロセスのおかげで、Flutterアプリはクロスプラットフォームでありながら、ネイティブアプリと同等のパフォーマンスを発揮できるのです。Flutterが画面の描画や操作に対してスムーズなレスポンスを提供できるのは、このネイティブコンパイルの仕組みによるものです。
特徴④ 1回コードをかけば良い
◆1つのコードでiOS/Androidアプリに対応

Flutterは、”write once, run anywhere” という思想のもとに開発されています。従来の開発では、OSやプラットフォームごとにソフトウェアを開発する必要がありました。Flutterは、1回コードをかけば、スマホアプリ・Webアプリ・デスクトップアプリがすべて開発できるように作られています。
Flutterは一つのコードベースでiOSとAndroidの両方のアプリを作成できるにもかかわらず、その動作はネイティブアプリと変わらない速度や効率を実現できるのです。この点が、Flutterがモバイルアプリ開発において高く評価される理由の一つとなっています。
特徴⑤ プログラミング言語はDart(ダート)
◆Dartアイコン&Flutterアイコン

Flutterでアプリを開発する場合、Dart(ダート)という言語を使います。Dartは2011年にGoogleによって開発されたオープンソースのプログラミング言語です。Dartの特徴は、プログラムを書く時にルールがしっかりしていて、間違いを見つけやすいことです。これは、エンジニアが作業を進める上で、大きな助けになります。
JavaScriptやTypeScriptという他の言語と比べると、Dartはよりシンプルでわかりやすい設計になっています。そのため、プログラミングが初めての人でも取り組みやすい言語です。また、Dartは作業中にも動かしているアプリをすぐに確認できる機能があり、開発をスムーズに進めることができます。
Flutterならアプリ開発のスピードアップ・コスト減できます。
Flutterならホットリロードで開発時間を短縮できる他、iPhone・Android2つのOSに対してそれぞれアプリを開発する必要がなくなります。1つのコードで両OSに対応することができるので、開発コストが半分とまではいかないものの、大幅にコストを削減できます。
Flutterの事例は?Flutterで開発されたアプリ
Flutterはどのようなアプリの開発に利用されているのでしょうか。ここでは、Flutterで開発されたアプリの事例を3つ紹介します。もっと詳しく知りたい方は、こちらの記事をご覧ください。
Flutterアプリの国内事例12選!大手のFlutter移行も紹介
事例① 通販アプリ「SHOPLIST」

CROOZ社は、ファッション通販アプリSHOPLISTの開発においてFlutterを採用しました。SHOPLISTはレディースの低単価商品を提供しており、ダウンロード数は200万を超えている人気アプリです。
以前はレガシーシステムを使用していましたが、技術的な負債が蓄積されていました。そこで、Flutterを導入することで、これらの課題に対処し、アプリの品質と開発効率を向上させることを目指しました。
その結果、iOS/Androidを同一設計、同一実装で開発できるフレームワークと体制により、約2倍の生産性向上を実現。また、フルスクラッチ開発を行ったことで、以前のアプリにあった「いつ誰によって書かれたかが分からないコード」を読み解く作業からの決別を実現したそうです。
参考:CROOZ TECH BLOG~読んだらわかるSHOPLISTの裏側~/【テックヒルズイベントレポート】SHOPLISTアプリを1年かけてFlutterアプリとしてリニューアルした話
事例② 求人アプリ「Green」

株式会社アトラエは、成功報酬型求人メディア「Green」のAndroidアプリ開発をFlutterで実施しました。以前はスマホアプリの開発エンジニアが不足しており、アプリの開発に多くの課題があったそうです。そこで同社は、クロスプラットフォーム開発に挑戦することを決定し、開発効率を向上させるためにFlutterを採用しました。
Flutterは初めての技術でありながら、4か月間でアプリのリリースを実現したそうです。
また、FlutterのコードはWebフロントエンドのメンバーにも理解しやすく、メンテナンス性が向上しました。
参考:note/求人メディア Green の Android アプリを Flutter で開発した裏話
事例③ ギフトアプリ「giftee」

株式会社ギフティは、ギフトアプリ「giftee」のAndroidアプリをFlutterでリニューアルしました。以前はiOSとAndroid向けのアプリをそれぞれSwiftとJavaで提供していたそうです。
同社はサービスの大幅アップデートに伴い、アプリの機能とUIをアップデートしたい意向がありました。また、サーバーサイドエンジニアがアプリを片手間で運用していたため、盤石な開発体制を整えたいこと、アーキテクチャを再構築し、継続的な改善と運用が可能なコードベースを目指したいことが、Flutter導入に踏み切った理由だったそうです。
手軽で使いやすいUI構築と高い表示パフォーマンスを実現したため、開発者はエミュレーターとVS Codeとの連携がスムーズに行えました。また、公式サイトの手順に従えば、迅速に開発が可能だった点もメリットだったそうです。
さらにCIやビルド、テスト管理がサポートされており、Firebaseとの相性も良い点もgifteeの開発には有用だったとのこと。
参考:株式会社ギフティ/Flutter でアプリをリニューアルしました
【開発者の声】実際にアプリをFlutterで開発していますが、最高です
実際に弊社でFlutterで開発してみた感想
株式会社Pentagonでも実際にFlutterを使って大規模なアプリを開発した経験があります。開発速度は、従来の開発手法よりかなり速くなります。また、Flutterでは1つのソースコードでiOS・Android両アプリが開発できるので、修正がある場合も1回で済みます。詳しくはこちらの記事をご覧ください。
Flutterエンジニアの声
We wanted to democratize music making. It was really important for us to have both versions of the app available as soon as possible.
https://flutter.dev/showcase
訳:私たちは音楽制作を民主化したいと思っていました。アプリの両方のバージョンをできるだけ早く利用できるようにすることは、私たちにとって本当に重要でした。
Flutter significantly reduced the time we need to develop for new feature from 1 month down to 2 weeks.
https://flutter.dev/showcase
訳:Flutterは新機能の開発期間を1ヶ月から2週間に大幅に短縮しました。
When using Flutter, 90% of the code became multi-platform and only needed to be updated once.
https://flutter.dev/showcase
訳:Flutterを使うと、コードの90%がマルチプラットフォームになり、1回の更新で済むようになりました。
Flutterのメリット・デメリットは?人材・資料・アップデート?
Flutterのメリットとデメリットを表にまとめました。
| 項目 | メリット | デメリット |
|---|---|---|
| パフォーマンス | ネイティブに近い高速なパフォーマンスを発揮 | 一部の複雑なネイティブ機能ではパフォーマンスが劣る場合がある |
| 開発効率 | 1つのコードベースでiOSとAndroidの両方に対応するアプリを開発できる | 比較的新しい技術であるため、熟練した開発者が少なく、人材確保が難しい |
| ホットリロード | コード変更を即座にアプリに反映できるホットリロード機能があり、開発スピードが向上 | 実装によってはホットリロードが正常に機能しない場合がある |
| UIの一貫性 | すべてのプラットフォームで一貫したユーザーインターフェースを提供 | プラットフォーム固有のUIや機能に制限がある場合がある |
| コミュニティとサポート | Googleが提供しており、活発なオープンソースコミュニティが存在 | 他の成熟したフレームワークと比べると、利用可能なドキュメントやツールが少ない |
| カスタマイズ性 | 独自のウィジェットを使って、柔軟にカスタマイズ可能なUIを構築できる | 複雑なUIの実装には、他のフレームワークよりも手間がかかることがある |
| プラットフォームの対応 | iOS、Android、Web、デスクトップ(Windows、macOS、Linux)に対応可能 | 各プラットフォームで完全に最適化するには、追加のネイティブコードが必要な場合がある |
人材採用
新しいフレームワークなので、まだFlutterを使える技術者が少ないことが、Flutterを採用するデメリットとも言えます。ただネイティブアプリの開発経験があるエンジニアであれば、比較的容易にFlutterを使いこなせることから、弊社でもFlutterでの開発を進めています。
日本語の資料について
Flutterの普及に伴い、日本語の資料や情報は大幅に増加しています。公式ドキュメントの日本語翻訳も充実し、日本のFlutterコミュニティも活発になっています。書籍、ブログ記事、動画チュートリアルなど、日本語での学習リソースが豊富に用意されているため、言語の壁を心配する必要はほとんどありません。
ネイティブコードの必要性
Flutterエコシステムの成熟により、多くの機能がFlutterパッケージとして提供されるようになりました。ただし、特定のプラットフォーム固有の機能、Flutter版のSDKがないケース、最新のOS機能を利用する場合は、依然としてネイティブコードが必要になる場合があります。
Flutter Web の現状
Flutter Webは大幅に改善され、安定版としてリリースされています。パフォーマンスとレンダリングの品質が向上し、多くの企業が本番環境でFlutter Webを採用しています。レスポンシブデザインのサポートも強化され、開発ツールも進化しています。
SEOに関しては、静的コンテンツの生成やサーバーサイドレンダリング(SSR)のサポートが改善され、SEO対策の選択肢が増えています。ただし、動的コンテンツが多いアプリケーションでは依然として課題が残っています。
総じて、Flutterはモバイル、デスクトップ、Webアプリケーション開発のための成熟したクロスプラットフォームフレームワークとして確立されており、多くの企業や開発者に採用されています。
Flutterの将来性は?今後も手厚くサポートされていくのか?
Googleの動き
🤩 @GooglePay rewrites their mobile app with @FlutterDev!
— Google Developers (@googledevs) September 19, 2020
Are you in India or Singapore? Test this version on Android and iOS. When #GooglePay fully migrates, it will be one of the largest @FlutterDev deployments.
Learn why Google Pay chose Flutter → https://t.co/RK3AbtcF71pic.twitter.com/ldOnxEHNSs
2020年9月、Googleの開発チームが、Google PayのモバイルアプリをFlutterで書き換えたことが話題になっています。Googleが積極的にFlutterを利用していることから、Flutterの将来性は高いと言えます。
世界的にもFlutterの採用が広がっている
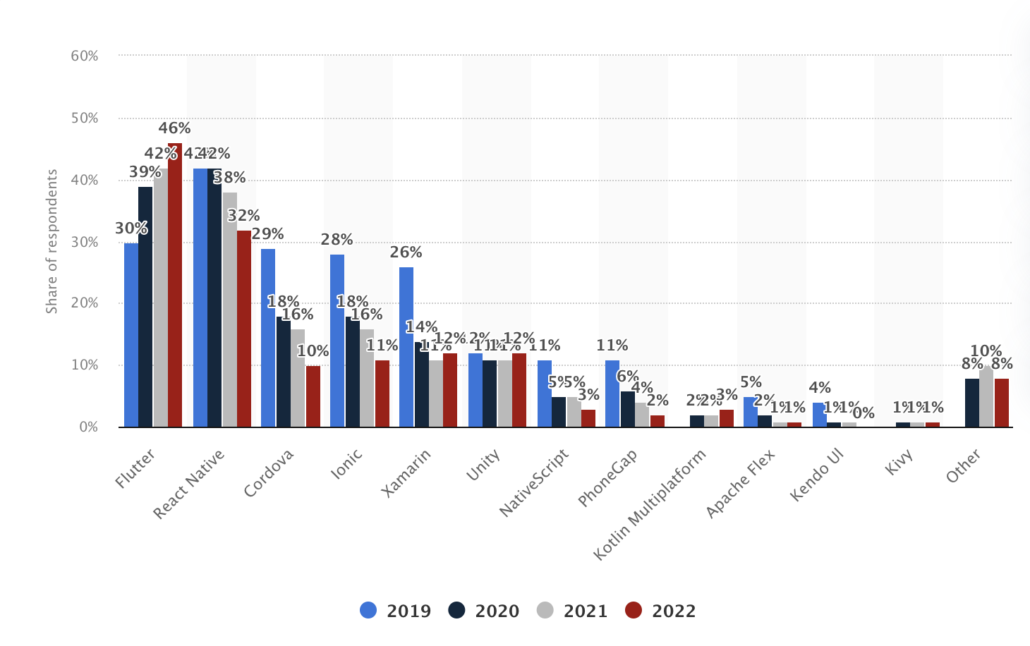
◆クロスプラットフォーム モバイル フレームワークの人気ランキング

2022 年にstatistaが実施した開発者調査によると、Flutter は世界の開発者の多くが使用するモバイルフレームワークに成長しています。同調査によると、Futterは年々数値が増えており、反対にReact Nativeは減少気味です。
また近年、Flutterの人気度も高くなっている傾向があります。「Stack Overflow Developer Survey 2023」の「Other frameworks and libraries」では、Flutterは9.12%ということで、8.43%のReact Nativeよりも人気度が高い結果となりました。
2021年のデータではReact Nativeの方が人気は上回っていましたが、2023年のデータでは逆転しています。
さらに、Learning to Code(学習中)の順位でも5位にランクインしており、今後Futterを開発に取り入れようとしているエンジニアが増えていることも示唆しています。
今後Flutterでの開発が主流になっていくと確信
また、実際に当社でFlutterで大規模なアプリを開発してみましたが、十分に商用の要件に耐えることができるフレームワークでした。
近年、iOS・Android両OSに対応したアプリを迅速に開発することが求められているおり、今後Flutterでの開発が主流になっていくと感じています。
アプリ開発では開発手法の他にも決めなければならないことが数多くあり、それらが全てアプリマーケティングの成功を左右します。開発が進んでから困らないためにも、あらかじめ知っておくべきポイントをまとめました。
【資料を読む】アプリマーケティングの基礎を解説!これを知っているだけでC向けアプリの企画が劇的に変わる!
FlutterとReact Nativeとの違い
iPhone・Androidアプリを同時に開発できるフレームとしてReact Nativeというフレームワークも存在します。React NativeとFlutterの違いが気になる方も多いと思うので、FlutterとReact Nativeを比較したいと思います。
FlutterとReact Nativeは思想が違う

React Nativeは”Learn once, Write anywhere”という思想のもと開発されています。「Reactを一度学べば、どのプラットフォームでもReactを使える」ということです。
一方でFlutterは、"Write once, Run anywhere"です。「1回書けば、すべてのプラットフォームで動く」というところを目指しています。
Flutterの方がReact Nativeより人気がある
React NativeもiOSアプリ・Androidアプリを同時に開発できるフレームワークとして知られています。Googleトレンドで見てみると、React NativeよりもFlutterの方が人気があることがわかります。
FlutterはReact Nativeに比べて安定
実際にReact Nativeでの開発をした経験がありますが、React Nativeはバージョンアップが激しく不具合も多い印象を受けました。またエラーの説明があまり親切ではないので、エラーの解決にかなり時間を要します。実装よりも調査に時間がかかります。
またiOSアプリの開発ツールであるXcodeのアップデートによりReact Native制のアプリがビルドできないという問題に遭遇したこともあります。
この不安定さがReact Native制のアプリの保守・運用のコストを引き上げてしまう要因になっています。
実際に、不動産のCtoCサービスで有名なAirbnbも当初はReact Nativeを採用していましたが、ネイティブでの開発に移行しました。
FlutterではOTAアップデートができない
React Nativeにも、もちろんメリットはあります。"Over The Air"アップデートとは、ストアの審査を通さずにアプリをアップデートできる方法です。React Nativeは、Javascriptベースで動作するため、Javascriptバンドルをインターネット経由で取得し、アプリを更新することができます。審査を通す必要がないので、テキストの変更や修正が素早く行えます。
開発言語はFlutterやReact NativeのほかにもSwiftなどさまざまな種類があります。それぞれの言語で、コストや性能はどのように違うのでしょうか。こちらの資料で詳しくまとめています。
【資料を読む】このチェックリストでアプリ開発は成功する!なぜ失敗するのか解説
まとめ
Flutterには、人材の採用が難しいというデメリットがあるものの、Flutterで開発をすると大幅に開発・保守・運用のコストを削減できることが見込めます。Googleトレンドを見てもわかる通り、人気がでてきているフレームワークなので、1回ソースコードを書けば、モバイルアプリも作れて、Webサービスも作れる日が近いかもしれません。
今回ご紹介したFlutterの開発時のポイントを参考にして、貴社のアプリ開発計画を進めていきましょう。もし「自社のアプリを作りたいけど、実際にアプリ開発の費用は、どれくらいになるのか?」「アプリ開発の外注を検討していて、一度相談したい」などお考えでしたら、アプリ開発会社の「株式会社ペンタゴン」にぜひご相談ください。私たちが貴社のアプリ開発をサポートし、成功へと導きます。
「株式会社ペンタゴン」の開発実績については、こちらをご覧ください。
下記よりお問い合わせできますので、お気軽にご相談ください!








