スマホアプリ企画者向け「UI/UXデザイン」の作り方5ステップ

デザインをきれいに整えたのにいまいちアプリが伸びない……とアプリの作り方に悩んでいませんか?
アプリデザイナーの仕事は「見た目がよい」ものを作ることではありません。ユーザーにとって使い心地のよいアプリを作ることが重要です。
UI/UXデザインは下記の5ステップに沿ってデザインしていきます。
- ステップ①戦略を決める
- ステップ②要件定義をする
- ステップ③構造を設計する
- ステップ④骨格を作成
- ステップ⑤表層を作成
本記事では、株式会社ペンタゴンでアプリのデザインを担当している筆者が、最適なUI/UXデザインでアプリデザインを設計できるよう、詳しく解説させていただきます。
UI/UXデザインにお困りの方は問い合わせフォームよりお気軽にお問い合わせください。株式会社ペンタゴンではアプリ開発の経験が豊富なデザイナーが、貴社にとって最適なデザインの提案をさせていただきます。
アプリのUI/UXデザイン改善の成功事例
弊社が手がけたアプリのリニューアル事例では、UI/UXデザインの改善により以下の成果を実現しました。
- WAU:10%増加
ユーザーの利用率が向上し、週間アクティブユーザーが大幅に増加 - アプリストア評価:★4.5を獲得
ターゲットに合わせてデザイン設計をすることで、ユーザーからの高評価を獲得
このような成果を生み出すためには、単に見た目を美しくするだけでなく、ユーザーの行動を深く理解したUI/UXデザインが不可欠です。以下では、成功するアプリデザインの作り方を詳しく解説していきます。
アプリデザインの作り方
アプリデザインにおいて、UI/UXデザインは欠かせません。
UIは「接点」、UXは「体験」のことです。しかし、UI/UXとまとめられることも多いです。言葉は知っているけど……と曖昧な認識になっていないでしょうか。
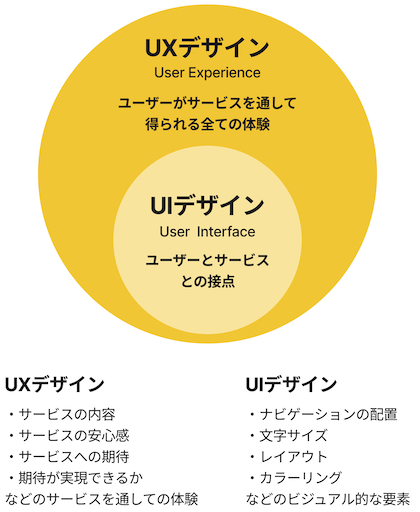
◆UXデザインとUIデザインの違い

上の図である通り、UIはアプリ画面全体の接点であるデザインを指し、UXはアプリを通して体験する全てを指します。つまりUIは、UXの範囲内に含まれている認識です。
優れたUXUIデザインをするためには、必然的に優れたUIUXデザインをする必要があります。ユーザーとの接点であるUIデザインが優れていないと、体験そのものであるUXの印象も悪くなってしまいます。
UI/UXの違いを理解し、ポイントを踏まえてデザインをしましょう。
また、UI/UXデザイナーは年々増えており、UI/UXという言葉を耳にする機会も多いのではないでしょうか。しかし、きちんとしたUI/UXデザインを作れるデザイナーは、まだまだ希少な存在です。
UXデザイン:ユーザーとの接点をデザイン
◆UXデザインとは

UXとは「ユーザーエクスペリエンス」の略です。アプリによるすべての体験を設計することをまとめてUXデザインといいます。
◆UXの5段階モデル

具体的には、先述の「戦略、要件定義、構成」の段階でのデザインを指します。
例えば、あるオンラインサイトを見ていた際に、自分の欲しい商品のページがすぐに開いて商品の写真や説明を短時間で確認できた。購入情報の入力の際に氏名を入れたらふりがなが自動入力されて短時間で購入の申し込みができた。という体験も良いUXデザインに含まれます。
その他のよいアプリのUXデザインの例
- 操作方法がわかりやすい
- よい知識を得ることができる
- カスタマイズができる など
また最近では「もの」よりも「体験」を求めるユーザーが増えています。アプリでよい体験を与えられると、ユーザーからの評価は高くなりUXに優れているといえるでしょう。
「UX」を重視すべき理由については、次の記事で詳しく解説しています。
UIデザイン:ユーザーとの接点のデザイン
◆UIデザインとは

UIとは「ユーザーインターフェース」の略で、ユーザーとの接点のことをいいます。アプリ上でのユーザーとの接点とは、アプリの画面になるので、アプリ画面そのものに関わってくるデザイン全てのことを指します。
よいアプリのUIデザインの例
- ナビゲーションがわかりやすい
- ボタンが押しやすいサイズ
- 文字のサイズがちょうどよい
- 配色のバランスがよい
- 目立たせたい内容に強弱がついている
- ボタン・カラー・アイコンからのイメージがつきやすい など
構成・ワイヤーフレームの段階からターゲットやペルソナのニーズに合わせて、良いUIデザインになるようを意識して作成をしましょう。
アプリのUI/UXデザインはプロへの依頼がおすすめ
UI/UXデザインを総合的にカバーできるデザイナーはまだまだ多くありません。また、社内チームでおこなう場合でも専門性が低く、総合的にカバーできないという声も多く聞きます。
良いUI/UXデザインを作りたい場合プロに任せるのがおすすめ
アプリ開発を検討されておりUI/UXデザインを依頼する場合、専門の知識があるメンバーに依頼する必要があります。アプリデザインをwebデザイナーに依頼するケースも多くありますが、UI/UXは専門領域になるためwebデザインとは大きく異なりますので、あまりおすすめできません。
自社にUI/UXデザイナーがいる場合は良いですが、いない場合に関しては外注で専門家に依頼することをおすすめします。
アプリ開発においてデザインの外注を検討されている方は、こちらの記事もご覧ください。» アプリ開発においてデザインは内製すべき?外注すべき?疑問を解決
UI/UXデザインをプロに依頼するメリット
UI/UXデザインをプロに依頼するメリットは、ユーザーの体験からビジネスにまで幅広くあります。
メリット
・ユーザーが直感的に使えるデザインを作り上げるため使いやすさを担保できる
・統一感のあるデザインで一貫性を担保することができる
・開発を意識したデザインになるので開発のコストを抑えることもできる
上記のようにUI/UXデザインをプロに依頼することで、費用以上の効果を得ることができると思います。またデザインのリニューアルや改修にも、開発の費用がかかってくるため、アプリを長期的に見ているのであれば、初期開発からプロのデザイナーに依頼することをおすすめします。
アプリ開発を内製にするか外注にするかお悩みの方は、こちらの記事もご覧ください。
アプリ開発においてデザインは内製すべき?外注すべき?疑問を解決
アプリデザインはPentagonにご相談ください
pentagonではUI/UXデザインの経験が豊富なデザイナーが多く在籍しており、品質の高いUI/UXデザインはもちろん、貴社の予算やKPIなどのビジネス上の要件に寄り添ったデザインをご提案させていただきます。
『こんなアプリが作りたいんだけど、機能のイメージがわかない』
『本当にこの機能が必要なのか、わからなくなってきた』
『デザインはいいけど開発費が膨らんでしまった』
『自社サービスのデザインのデザインがよくない』
などのお悩みを抱えている担当者様は多いのでしょうか?
Pentagonでは、そのような方と伴走してデザインに落とし込むことが得意な会社です。少しでも気になったら是非ご相談いただければと思います。
アプリのUI/UXデザインは『UXの5段階モデル』に沿って作る

UI/UXとは、ユーザーインターフェースである「UIデザイン」とユーザーエクスペリエンスの「UXデザイン」のことをいいます。
ターゲットユーザーのニーズに合わせてアプリを作成するためには、UI/UXデザインを順にしっかり固めていくことが必要です。それぞれの工程のポイントをみていきましょう。
1段階目:戦略を決める
継続して利用してもらうアプリを作るには「誰にどんな価値を提供するのか」を明確にすることが大切です。企画段階での認識を固めていきます。
アプリ制作を進めていくと個人の意見に左右されてしまったり、個人の好みに影響されてしまったりと方向性がぶれてしまいがちです。
アプリ制作の目的やコンセプト、ターゲットから、ペルソナ像を決めてぶれない指標を作ります。ペルソナを設定すると、ユーザーの立場になってイメージしやすくなります。常にユーザー視点にたって制作を進めることを意識しましょう。
ペルソナ設定の重要性に関しては「アプリ開発におけるペルソナ設定が重要な理由を解説」をご覧ください。
また継続的にユーザーに使ってもらうためには、アプリの仕組みや運営体制をデザインする「サービスデザイン」も合わせて意識するとよいです。
2段階目:要件定義をする
戦略フェーズで決めた目的やコンセプトの達成に必要な、コンテンツや機能を具体的に検討します。
どのような機能やコンテンツをアプリに追加すべきか悩んでいる方はこちらの記事をご覧ください。
ペルソナは、どのデバイスであなたのアプリを使用しているでしょうか。モバイルファーストかパソコンファーストかを考えるだけでも、構成やデザインを重視するポイントが変わります。
必ずユーザーの立場にたって必要なコンテンツや要素を検討し、アイデアを出しましょう。アイデアを出したら、要素やコンテンツをどのように取り入れていくかという優先順位を決めて、定義を作り出します。
もし優先順位をつけるのが難しいという人は、おすすめな考え方である「レッドルート」の手法を活用してみてくださいね。
3段階目:構造を設計する
アプリは、画面遷移など動きのデザインが多くなります。
アプリの構造マップや情報の配置計画、コンテンツの流れなどを具体的に設計していきましょう。視覚化すると、のちのデザイン時の修正回数や実装後の機能不足が起こりにくくなります。
アプリの構造に入れ込むための資料やイメージを、テキストで作っていきましょう。
アプリは以下の3つの構造で成りたっています。
- ヘッダー
- メイン
- フッター
「ヘッダー」と「フッター」は、共通のパーツを入れ込むことが多いです。「メイン」のエリアは、デザインのパターンがいくつか別れています。複数あるパターンの中から適切なものを選択しましょう。
構造の段階でイメージをまとめて、アプリデザインに落とし込むための準備をしておくとよいでしょう。
4段階目:骨格を作成
ワイヤーフレームとは、構成で作成したイメージを実際にデザインに落とし込むための設計図です。ワイヤーフレームは、デザインを作る上では欠かせません。
画面の構造を、無彩色のボックスやテキストを用いてシンプルに可視化します。ボタンやリンクの配置など機能面においても、ワイヤーフレームの段階でイメージをつけるとよいでしょう。
導入機能の必要性やひとつの画面に表示するコンテンツのボリューム感など、設計段階では見えてこなかった部分が見えるようになります。UI/UXを意識した機能をイメージしやすくなるので、ワイヤーフレームは必ず作成しましょう。
ワイヤーフレームに関しては、こちらの記事でも詳しく説明しています。
アプリ開発のワイヤーフレームとは何か?ポイントと作り方、ツールなど基本を解説
5段階目:表層を作成する
アプリでデザインするものは以下のとおりです。
- 文字や写真などのビジュアルデザイン
- ロゴデザイン
- キャラクターデザイン
- 素材作成
- アプリ全体画面
- アプリのスクリーンショット制作
ユーザーに考えさせないことが、優れたUI/UXデザインといわれています。デザイン性が優れていても、表示に時間がかかるデザインやどこに何があるかわからないデザインはユーザーに優しいアプリとはいえません。
以下の1例の内容を検討し、アプリの表層デザインを整えましょう。
- 配色はターゲットにあっているか
- ボタンは押しやすく、わかりやすいデザインか
- 構造に過不足がないか
- 操作はしやすいか
- 誘導の仕方もユーザーを困らせないものか など
最後に視点を変えて最終確認をする
デザインが終わったら、デザイナー視点からディレクターやユーザー視点に変えて確認作業に移ります。
自分の作ったデザインは、良し悪しが見えにくいです。デザインの途中や完成時にも、視点を変えて確認することをおすすめします。
デザイナー以外の視点にたってみると、アイデアが湧いてきたり、改善点が見つかったりします。ひと通り終わったら終わりではなく、最後までデザインと向き合いましょう。
アプリデザインのよくある失敗例とは?
プロ視点で、実際に遭遇したり他社アプリで見かけたりしたUI/UXにおける失敗例をいくつか紹介し、それらをより良くするためのアイデアを紹介します。
また、開発が進んでからUIの調整が発生するとコスト面や開発スケジュール面でどのように影響が出るかということや、ストアにリジェクトされないためのUX/UI設計の工夫についても解説します。
アプリのUI/UXデザイン よくある失敗5選
失敗例① ナビゲーションが複雑すぎる
階層が深すぎてユーザーが目的の機能にたどり着けず、メニューが多すぎて迷ってしまうケースです。改善策としては、メイン機能を3〜5つに絞り、タブナビゲーションを採用。特にユーザーが最も使用する機能を最優先に配置しましょう。
失敗例② タップ領域が小さすぎる
ボタンやリンクのタップ領域が44px未満で、誤タップが頻発。特に高齢ユーザーには大きな障壁になります。AppleのHIG(Human Interface Guidelines)に従い、最小44×44pxのタップ領域を確保し、余白を活用してタップしやすいデザインを心がけましょう。
失敗例③ 読み込み時間への配慮不足
画像の容量やAPI応答時間を考慮せず、読み込み中に何の情報も表示しないのはNGです。ローディングアニメーションやプログレスバー、スケルトンスクリーンを実装し、待ち時間を感じさせない工夫を取り入れましょう。
失敗例④ 一貫性のないデザイン
画面ごとにボタンの形状や配色が異なると、ユーザーは操作に戸惑います。デザインシステムを構築し、色・フォント・ボタンスタイルなどの統一ルールを設定することが重要です。
失敗例⑤ エラーメッセージが不親切
「エラーが発生しました」といった曖昧なメッセージは、ユーザーを困らせるだけです。具体的な原因と解決方法を明示し、「ネットワークに接続して再度お試しください」など、次の行動がわかる案内を表示しましょう。
アプリのUI/UXデザインをあとから修正するのは大変?
開発が進んでからUI/UXデザインを大幅に変更すると、以下のような影響が発生します。
- 開発コストの増加:既存のコードを大幅に書き直す必要があり、初期開発の1.5〜3倍のコストがかかることも
- スケジュールの遅延:設計からやり直しになるため、リリース予定が2〜6ヶ月遅れる可能性
- チーム間の調整コスト:デザイナー、エンジニア、プロジェクトマネージャー間での再調整が必要
これらのリスクを避けるためには、開発開始前にプロトタイプを作成し、ユーザビリティテストを実施することが重要です。
アプリのストアにリジェクトされないことも重要
App StoreやGoogle Play Storeでのリジェクトを避けるため、以下のUI/UX設計のポイントを押さえましょう。
- アクセシビリティの配慮:色覚異常やスクリーンリーダーを使用するユーザーへの対応
- コンテンツポリシーの遵守:不適切なコンテンツや誤解を招く表現の回避
- パフォーマンスの最適化:アプリの起動時間や応答性の確保
- プライバシー設計:データ収集時の明確な説明と同意取得の仕組み
アプリのジャンル別に考えるUI/UXデザインの正解例
アプリのUI/UXの『正解』はアプリのジャンルによっても大きく異なってきます。いくつかの代表的なジャンルにおける最適なUI/UXデザインの例を紹介します。
EC系アプリのUI/UXデザイン
重要なポイント:購買に至るまでの導線を短くし、目立つCTAを配置する
- 商品検索から購入まで3タップ以内で完了できる設計
- 「カートに追加」「今すぐ購入」ボタンを目立つ色で配置
- 商品画像は高解像度で、ズーム機能を搭載
- レビュー評価を分かりやすく表示し、購入の後押しをする
SNS系アプリのUI/UXデザイン
重要なポイント:直感的に操作でき、継続利用されるような工夫を盛り込む
- スワイプやピンチなどのジェスチャー操作を多用
- 無限スクロールで飽きさせない仕組み
- いいねやコメントなどのインタラクションを簡単に
- プッシュ通知で適度なエンゲージメントを促進
業務系SaaSアプリのUI/UXデザイン
重要なポイント:操作性重視で設計し、色味や過度な装飾は抑制する
- 情報の階層を明確にし、スキャンしやすいレイアウト
- 白やグレーを基調とした落ち着いた色合い
- ショートカットキーや一括操作機能を充実
- データの可視化にはシンプルなグラフを採用
教育系アプリのUI/UXデザイン
重要なポイント:子ども・高齢者などターゲットに応じた視認性を重視する
- 大きめのフォントサイズと高コントラストの配色
- 分かりやすいアイコンと説明文の併用
- 進捗が視覚的に分かるプログレスバー
- 間違いを恐れずに操作できるフレンドリーなエラー処理
これらのジャンル別の特徴を理解し、ターゲットユーザーのニーズに合わせたUI/UXデザインを行うことが、アプリ成功の鍵となります。
アプリデザインをする際の重要な3つのポイント
ユーザーや顧客からの評価、自社アプリの開発コスト面を最適化することも重要なポイントです。3つの項目のそれぞれのポイントやおすすめ方法を説明します。
ポイント①ユーザーの使いやすさを優先したデザイン
アプリを作る上で、何よりも優先すべきなのがユーザーの使い心地の良さです。使いやすいアプリは、ユーザーからの評価も高くなります。
使いやすいアプリデザインをするために有効なのが、実際のアプリを使ってみることです。すでに使われている複数のアプリから分析し、自社アプリと比較すると見えてくる課題やアイデアもあるでしょう。
よいアプリには必ず理由があります。よいアプリデザインを作ることを目指して、自社のアプリデザインと向き合いましょう。
ポイント②ユーザーが満足するもの
企業を相手にする受託会社の場合は、顧客が満足するアプリデザインを作ることも重要です。
顧客の満足とはいいつつも、顧客の意見をすべて受け入れるという訳ではありません。ターゲットユーザーのニーズに合わせた提案をしつつ、顧客の納得いくようすり合わせをしましょう。
すり合わせの際に助けとなってくれるのがペルソナの存在です。ペルソナがあることで、顧客との共通認識を持ちやすくなります。必ずペルソナを設定し、共有しましょう。
顧客とのすり合わせが適切だと、認識のギャップが生まれにくくなります。過度なコミュニケーションは不要です。しかし、すり合わせをおこなう機会を定期的にもつとよいでしょう。
ポイント③開発コストを意識する
アプリの開発コストは、人件費や開発期間、運用レベルの固定費などにより大きく変動します。デザイナーやエンジニアの人件費、その他ソフトやシステム費用などです。
アプリデザインは、エンジニアが開発をすることで実際にアプリとして成り立ちます。
開発サイドのことを意識せずにデザイナーが単におしゃれなデザインを作ると、アプリの開発に時間がかかります。そのため、開発コストが跳ね上がる場合があります。
デザインが実装可能かエンジニアと相談しながら、開発コストも意識してデザインする必要があることを頭に入れておきましょう。
アプリデザインのおすすめサイト5選
アプリデザインを考える際にUI/UXデザイナーが多く活用している参考サイトから、特におすすめの4サイトを厳選して紹介します。
①Dribbble(ドリブル)
弊社デザイナーのおすすめサイトはDribbbleです。
Dribbble は、既存ユーザーから招待された場合のみ投稿できる仕組みになっています。そのため、常にクオリティーの高いデザインが楽しめる、クリエイターのSNSのようなサイトです。ただし、閲覧は招待がなくても誰でも可能なのでご安心を。
コミュニティのように質問をしたり、制作の依頼をしたり、クリエイターとのコミュニケーションも取れます。

②Mobbin
10万点以上の海外のUIデザインを多く掲載しており、参考デザインを検索することができるギャラリーサイトです。Mobbinは更新頻度も高いので、最新デザインをいつでも確認できます。
カテゴリ別に分けられているので、初心者でも使いやすく、スムーズに目的のデザインをチェックできます。ログインすると、UIから探すことも可能なので便利です。
https://mobbin.com/browse/ios/apps

③Pttrns
Pttrnsは歴史のあるギャラリーサイトです。海外のアプリのUIデザインをみることができ、その種類も豊富です。カテゴリがしっかり分けられているので、使用シーンで検索をかけることもできます。
ニーズに合ったデザインを探す際には、配色やデバイスから検索すると、簡単に見つけることができるのでおすすめですよ。
無料版はアクセスに制限があり、一部のデザインしか見られません。より便利に使うなら有料版がおすすめです。無料体験期間もあるので、一度試してみるのもよいでしょう。

④Pinterest
アプリデザインの他にも、さまざまなデザインを検索できることで有名なPintarest。もちろん、UIデザインを検索するのにも役立ちます。
他のサイトと異なるメリットとしては、関連するデザインが幅広い点です。UIデザイン以外からのインスピレーションを得て、UIデザインに落とし込むこともできます。
Dribbble、Mobbin、Pttrnsなどで検索をしてある程度のイメージをつかんだら、Pintarestを活用してみるのもおすすめです。

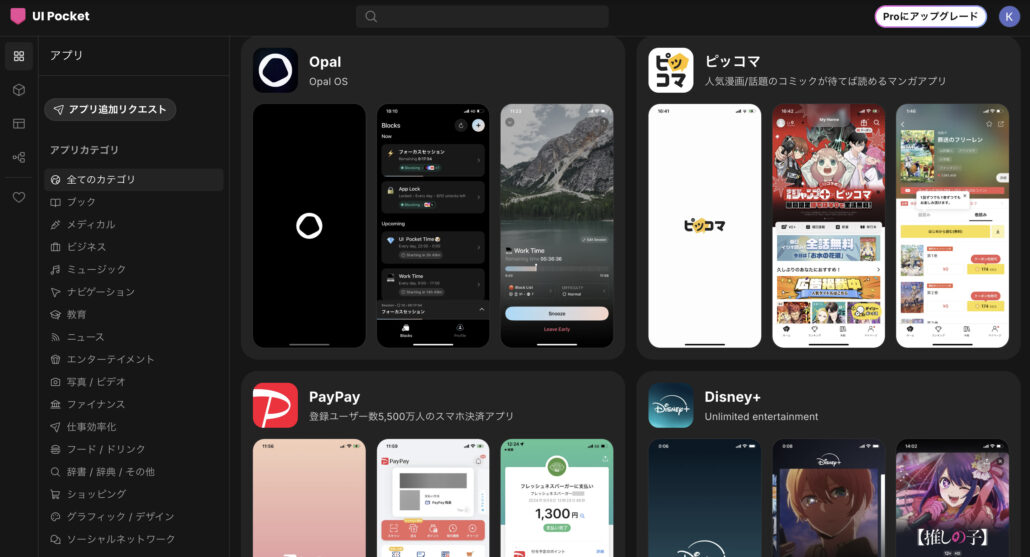
⑤UIPocket
UI Pocketは、日本のアプリを中心に様々なUIの画像を公開しているギャラリーサイトです。UI Pocketの特徴は『日本語のサイトである点』『日本のアプリが豊富な点』『アプリ一つ当たりの画像数が多い』です。
日本のアプリを参考にしたい際はUI Pocket がおすすめです。
こちらはフリーワード検索に加えて、『メディカル』や『ビジネス』などのカテゴリごとに検索もできます。
https://www.ui-pocket.com/mobile/apps

まとめ
アプリデザインでは、見た目だけでなく、使い心地の良さを重視したUI/UXデザインが重要です。UI(ユーザーインターフェース)はユーザーとの接点、UX(ユーザーエクスペリエンス)はアプリ全体での体験を指します。優れたUXデザインには、わかりやすい操作性や快適なユーザー体験が必要です。
専門的なUI/Uデザイナーが社内にいない場合、外部に依頼することをおすすめします。
その中でもペンタゴンでは品質の高いデザインはもちろん貴社の予算や悩みに寄り添ったデザインや開発を提案させていただきます。
お気軽にご相談ください。






