アプリ開発におすすめなプログラミング言語・フレームワークをプロが紹介

これからアプリを開発したい!アプリ開発を外注しようと考えているが、どのプログラミング言語を選んだら良いのかわからない!
この記事では、目的別にどのプログラミングを選べば良いのか、現役エンジニアが詳しく解説したいと思います。
YouTubeでも詳しく解説しているので、ぜひご覧ください。
開発歴10年の私がおすすめするのはFlutterとNext.js です。
アプリ開発を10年以上携わっている私がおすすめしたいのは、スマホアプリ開発ならFlutter・Webアプリ開発ならNext.js です。
更に、バックエンドには、SupabaseというBaaS(クラウド型のバックエンドサービス)を採用することで、フロントエンドの開発に注力することができます。
FlutterとNext.jsは比較的新しいフレームワークですが、ともにアプリケーションを高速に開発できるという特徴があります。また、学習もしやすく習得しやすいのが特徴です。日本でも人気を集めており、技術者を募集しやすいメリットもあります。
目的別プログラミング言語・フレームワークの比較表
アプリ開発において、目的に応じたプログラミング言語とフレームワークを選ぶことは非常に重要です。異なる要件やプラットフォームに合わせた最適な選択を行い、優れたアプリを開発するためには、以下の目的別プログラミング言語・フレームワークの比較を参考にすると良いでしょう。
| 開発内容 | 言語 | フレームワーク |
|---|---|---|
| スマホアプリ開発(ネイティブ) | Swift, Kotlin | - |
| スマホアプリ開発(クロスプラットフォーム) | Dart JavaScript | Flutter React Native |
| Webアプリ開発(フロントエンド) | HTML,CSS, JavaScript | Vue.js React Next.js |
| Webアプリ開発(バックエンド) | Ruby PHP Python | Ruby on Rails Laravel Django |
| デスクトップアプリ開発 | HTML,CSS, JavaScript JavaScript Dart | Electron React Native Flutter |
- スマホアプリ開発
最高品質を目指したく・予算に余裕があるのであれば、ネイティブ言語であるSwift・Kotlinを採用しましょう。
効率良く開発したい場合は、クロスプラットフォーム開発を検討しましょう。 - Webアプリ開発
Webアプリを開発する場合、フロントエンドのフレームワークをどれにするか、バックエンドのフレームワークをどれにするか決める必要があります。日本では、React、PHP、Rubyあたりが人気です。ちなみに、バックエンドはBaaS(クラウド型のバックエンドサービス)を使う方法もあります。 - クロスプラットフォーム開発
クロスプラットフォーム開発を行いたい場合、FlutterやReact Nativeがおすすめです。モバイルアプリを開発する場合は、Flutterの方が安定しているので、Flutterを採用するケースが多いです。 - Windowsアプリ開発
Windowsアプリ開発を行いたい場合、C#と.NET、またはElectronがおすすめです。C#はWindowsアプリ開発において主要な言語の一つであり、.NETフレームワークを使用することで高性能なWindowsアプリを簡単に開発することができます。さらに、Visual Studioという統合開発環境が利用できるため、開発の効率も向上します。一方、ElectronもWindowsアプリの開発に対応しており、JavaScript、HTML、CSSを使用して開発することができます。 - Macアプリ開発
Macアプリ開発を行いたい場合、SwiftとCocoa、またはReact Nativeがおすすめです。SwiftはAppleが開発したプログラミング言語であり、Macアプリ開発において主要な言語となっています。Cocoaフレームワークを使用することで豊富なUI要素や他のApple製品との連携が容易に行えます。さらに、Xcodeという統合開発環境が利用できるため、開発プロセスがスムーズに進みます。また、React NativeもMacアプリの開発に対応しており、JavaScriptを使用して開発することができます。
基礎知識:プログラミング言語・フレームワークとは
プログラミング言語とは?
プログラミング言語は、コンピュータに対して具体的な命令を与えるための言葉です。すなわち、プログラミング言語は、人とコンピュータの間でコミュニケーションをするために使用されるものです。代表的なプログラミング言語には、Java、Python、C++などがあります。
フレームワークとは?
一方、フレームワークは、プログラミングのための土台や基盤となるものです。つまり、フレームワークは、プログラミング言語をより便利に使うためのツールです。フレームワークには、作業の自動化やコードの再利用などの機能が備わっており、開発者がより効率的にプログラムを作成することができます。代表的なフレームワークには、Ruby on Rails、Django、Springなどがあります。
プログラミング言語とフレームワークは、互いに関連しながらも異なる役割を果たしています。プログラミング言語はコンピュータとのコミュニケーションを担い、フレームワークは効率的なプログラム作成を支援する役割を持っています。
モバイルアプリ開発に最適なプログラミング言語・フレームワーク
モバイルアプリ(スマホアプリ)は、大きくネイティブアプリ開発とクロスプラットフォーム開発に別れます。
ネイティブアプリ開発
ネイティブアプリ開発とは、スマートフォンやタブレットなどのモバイルデバイスのために設計・開発されたアプリケーションのことを指します。ネイティブアプリは、特定のプラットフォーム(例: iOSやAndroid)に最適化されており、そのプラットフォームの機能や標準インターフェースをフルに活用することができます。
ネイティブアプリ開発では、開発者は各プラットフォーム向けのプログラミング言語(例: SwiftやJava)を使用してアプリを作成します。これにより、ハードウェアやソフトウェアのリソースを最大限に活用し、優れたパフォーマンスやユーザーエクスペリエンスを提供することができます。
また、ネイティブアプリはオフラインでも使用することができるなど、モバイルデバイスの特性をフルに活かした機能があります。例えば、位置情報やカメラ、通知などのデバイス固有の機能を利用したアプリがネイティブアプリ開発で実現できます。
ただしネイティブアプリ開発では、複数のプラットフォームごとに個別に開発する必要があります。それにより、コストや開発時間が増えることが課題となることもあります。そのため、クロスプラットフォーム開発やハイブリッドアプリ開発といった他の方法も選択肢として考えられます。
ネイティブアプリ開発は最高のパフォーマンスとユーザーエクスペリエンスを提供することができます。ネイティブアプリを開発するには、基本的にSwift (iOS) や Kotlin (Android) を採用します。
Swift

Swift(スウィフト)は、Appleが開発したプログラミング言語であり、iOS、macOS、watchOS、tvOSなどのApple製品のアプリケーションを開発するために使用されます。iOSアプリはもともとObjective-Cという言語で開発されていましたが、2015年頃からほとんどのアプリがSwiftに移行しました。
SwiftはObjective-Cと比べて書きやすく、読みやすい構文となっています。プログラマーの間で広く利用されているベストプラクティスやデザインパターンを組み込むことで、開発者の生産性を向上させることもできます。
さらに、Swiftはプログラムの安全性にも重点を置いており、コンパイル時にエラーを検出しやすくしています。これにより、実行時エラーのリスクを減らし、より信頼性の高いアプリケーションを開発することができます。
Swiftは日々進化を続けており、非常にアクティブなコミュニティが存在しています。これにより、最新のアップデートやフィードバックを受け取ることができ、より良いパフォーマンスと使いやすさを追求することが可能です。
SwiftはApple製品のアプリケーション開発に使用される高機能なプログラミング言語であり、効率的で安全性の高いコードを作成することができます。
Kotlin

Kotlin(コトリン)とは、Java仮想マシン(JVM)上で動作する、静的型付けのプログラミング言語です。JetBrainsが開発したKotlinは、Javaとのシームレスな相互運用性を持ち、Androidアプリ開発やサーバーサイド開発など、さまざまなプラットフォームで使用されています。
KotlinはJavaと比較して、よりコンパクトで表現力豊かなコードを書けるように設計されています。また、Null安全性の概念を導入しており、NullPointerExceptionを減らすことができます。(NullPointerExceptionとは、簡単に説明すると、アプリがクラッシュする原因となるエラーのことです。)さらに、関数型プログラミング(functional programming)の特徴も取り入れられており、より簡潔なコードや高い抽象化を実現することができます。
KotlinはJavaとの互換性が高いため、既存のJavaプロジェクトにもスムーズに導入することができます。さらに、Android StudioやIntelliJ IDEAなどの主要な統合開発環境(IDE)でのサポートも充実しており、開発効率を高めることができます。
Kotlinは近年、Androidプログラム開発の標準言語として採用されるなど、急速な成長を遂げています。その人気の背後には、Javaと比較してよりコンパクトで読みやすいコードを書けることや、機能的なプログラミングスタイルが容易に取り入れられることが挙げられます。
KotlinはJavaに比べてより現代的で効率的なコートを書くことができるプログラミング言語であり、多くの開発者から支持されています。多様なプラットフォームで使用されるため、学習することで幅広い開発領域で活躍することができます。
これらのプログラミング言語を活用することで、ネイティブアプリを開発する際に生産性を向上させることができます。また、各プログラミング言語には豊富なフレームワークが存在し、開発プロセスをサポートしてくれます。
クロスプラットフォーム開発
クロスプラットフォーム開発は、一度の開発で複数のプラットフォームにアプリを展開することができる利点があります。以下のプログラミング言語とフレームワークを活用することで、iPhone・Androidアプリを効果的に開発することができます。
React Native

React Nativeは、Facebookが開発したモバイルアプリケーション開発フレームワークです。このフレームワークは、JavaScriptを使用してネイティブアプリケーションを開発することを可能にします。つまり、iOSやAndroidのアプリを同じコードベースで開発することができます。
React Nativeは、リアルタイム更新を提供するUIコンポーネントを提供します。開発者は、JavaScriptを使用してこれらのコンポーネントを組み合わせてアプリケーションを作成することができます。コンポーネントは、ネイティブのUI要素と同様の動作とパフォーマンスを持っていますが、通常のSwiftやJavaのコーディングよりも簡単な方法で実現できます。
React Nativeは、ネイティブのモジュールとJavaScriptをブリッジします。これにより、ネイティブの機能やAPIを使用することができます。また、既存のネイティブコードとの統合も可能です。これは、React Nativeが実際のネイティブアプリに近いパフォーマンスを提供することを意味します。
また、React Nativeは、独自のデバッグツールとホットリロード機能を備えています。これにより、開発者はリアルタイムでアプリの変更を確認しながら開発することができます。
React Nativeの利点は、一度の開発で複数のプラットフォームに対応できることです。さらに、JavaScriptを使用するため、Web開発者にとってはすぐに使い始めることができます。
Flutter

Flutter(フラッター)は、Googleが開発したモバイルアプリ開発フレームワークです。Flutterを使用することで、1つのコードベースでiOSやAndroid、Web、デスクトップなど、様々なプラットフォーム向けのアプリを開発することができます。
Flutterの最大の特徴は、高速なパフォーマンスと美しく滑らかなユーザーインターフェース(UI)の実現です。Flutterでは、独自のUIライブラリを使用しており、アプリのビジュアルコンポーネントやアニメーションなどを自由自在にカスタマイズすることが可能です。
また、Flutterはホットリロードという機能を備えており、アプリのコードを修正した際にリアルタイムで反映されるため、開発効率が非常に高くなっています。これにより、迅速な開発やデバッグが可能となります。
FlutterはDartというオブジェクト指向のプログラミング言語を使用しており、開発者はDartの知識を活かしながらアプリを開発することができます。Dartは直感的で読みやすい文法を持ち、初心者にも扱いやすい言語として人気があります。
現在、Flutterは多くの開発者や企業によって積極的に利用されており、アプリ開発の未来を切り開くような存在となっています。
ウェブアプリ開発に最適なプログラミング言語・フレームワーク
ウェブアプリケーション開発には、目的や要件に合った適切なプログラミング言語とフレームワークを選ぶことが重要です。フロントエンド開発とバックエンド開発では異なる技術が必要となります。以下では、それぞれの開発領域におすすめのプログラミング言語とフレームワークを紹介します。
フロントエンド開発
フロントエンド開発では、ユーザーが直接触れる部分を作成します。ユーザーインターフェース(UI)の作成とユーザーエクスペリエンス(UX)の向上に焦点を当てた開発です。以下のプログラミング言語とフレームワークが効果的です。
HTML/CSS/JavaScript: ウェブアプリケーションの基礎となる言語であり、ほとんどのフロントエンド開発には欠かせません。HTMLはコンテンツの構造を定義し、CSSはデザインを設定します。JavaScriptは動的な要素やインタラクティブな機能を追加するために使用されます。
Webアプリ開発ではJavaScriptを使う際に、どのフレームワークを採用するのかがポイントとなります。
代表的なJavaScriptのフレームワークを紹介します。
Vue.js

Vue.jsは、JavaScriptフレームワークの一つであり、特にユーザーインターフェースを構築するのに適したものです。Vue.jsは、HTML、CSS、JavaScriptの組み合わせを使って、動的でインタラクティブなウェブアプリケーションを作成するためのツールセットを提供します。
Vue.jsの主な特徴の一つは、コンポーネントベースのアーキテクチャです。つまり、ウェブページ全体を独立した小さな部品に分割し、それぞれのコンポーネントが再利用可能であるということです。これにより、大規模なアプリケーションの開発が容易になり、メンテナンス性も向上します。
また、Vue.jsはディレクティブと呼ばれる機能も提供しています。ディレクティブは、HTML要素に直接的な動作や機能を追加するものであり、簡潔で直感的な記述が可能です。例えば、v-ifディレクティブを使って条件によって要素を表示・非表示することができます。
さらに、Vue.jsはリアクティブなデータバインディングもサポートしています。つまり、データとビュー(HTML)を結びつけることで、データの変更を自動的に反映させることができます。これにより、アプリケーションの状態を簡単に管理したり、ユーザーの入力に応じて動的にビューを更新することができます。
Vue.jsは非常に軽量であり、学習コストも比較的低く抑えられています。そのため、初心者にも使いやすく、既存のプロジェクトにも容易に組み込むことができます。Vue.jsは優れたユーザーインターフェースを構築するための強力なツールであり、モダンなウェブアプリケーション開発において広く使われています。
React

React(リアクト)は、Facebook社が開発したJavaScriptのライブラリです。Reactは、Facebookのエンジニアによって作成され、2013年に最初のバージョンがリリースされました。Reactの主な目的は、ユーザーインターフェース(UI)を効率的に構築することです。
Reactは、コンポーネントベースのアプローチを取りながら、UIを構築するための柔軟性と再利用性を向上させることができます。コンポーネントは、独自の状態やプロパティを持ち、再利用可能な独立した部品として開発することができます。
また、Reactは仮想DOM(Document Object Model)という概念を利用して、UIの更新を効率化します。仮想DOMは、実際のDOMと同じ構造を持ちながら、メモリ内で管理されます。Reactは仮想DOMを使用して、UIの変更を追跡し、必要な部分のみを実際のDOMに反映させることができます。これにより、UIの再描画を最小限に抑えることができ、パフォーマンスの向上に繋がります。
Reactは、JavaScriptの他のライブラリやフレームワークとの組み合わせも容易であり、多くの開発者にとって人気のある選択肢となっています。Reactは、React Nativeというモバイルアプリ開発のフレームワークの基盤にもなっており、ネイティブアプリの開発も可能です。
Reactは、大規模なアプリケーションの開発に適しています。Reactはコンポーネントベースの開発を実現し、再利用性とメンテナンス性を向上させます。
Next.js

Next.jsは、Reactフレームワークの一部として開発されたJavaScriptライブラリであり、サーバーサイドレンダリング(SSR)および静的サイト生成(SSG)の機能を提供します。
Next.jsは、Reactアプリケーションの構築をより簡単にするために設計されており、機能豊富な開発環境を提供します。また、ルーティングやデータフェッチ、CSSモジュールなどの機能を備えており、プロジェクトの開発効率を向上させます。
サーバーサイドレンダリング(SSR)は、クライアントサイドのJavaScriptがブラウザ上で実行される前に、サーバーサイドでコンポーネントをレンダリングすることを意味します。これにより、初回アクセス時のページ表示速度を向上させ、SEO(検索エンジン最適化)を改善することができます。
静的サイト生成(SSG)は、ビルド時に事前にHTMLファイルを生成することを意味します。これにより、ユーザーのリクエストに応じてサーバーがコンテンツを生成する必要がなくなり、高速なパフォーマンスを実現することができます。
Next.jsは、ビルドパイプラインの設定や環境変数の管理など、フルスタック開発に必要な機能を提供します。また、Vercelとの統合により、デプロイやホスティングも容易に行うことができます。
さらに、Next.jsは、静的ファイルのエクスポートやAPIルートの作成など、多様な用途にも対応しています。これにより、個人のブログから大規模な企業のウェブアプリケーションまで、幅広いプロジェクトに利用することができます。
Next.jsの柔軟性と使いやすさは、多くの開発者や企業に支持されており、近年のフロントエンド開発の主流となっています。
Flutter

スマホアプリだけでなくWebアプリの開発も可能。 Flutter(フラッター)とは、Googleが開発したクロスプラットフォームのユーザーインターフェース(UI)フレームワークです。Flutterを使用することで、スマートフォンアプリだけでなく、Webアプリの開発も可能となります。
Flutterは、Dartというプログラミング言語で記述されており、高速で美しくパフォーマンスの良いアプリケーションを開発することができます。一度のコードベースでiOSとAndroidの両方に対応できるため、効率的な開発が可能です。
また、FlutterはUIのレンダリングに独自のエンジンであるSkiaを使用しており、高速かつ流れるようなアニメーションや滑らかなスクロールを実現します。さらに、豊富なウィジェット(Widget)ライブラリを提供しており、ボタン、リストビュー、アニメーションなど多様なUI要素を簡単に作成することができます。
Flutterはモダンなアプリケーション開発において非常に有用なツールであり、スマートフォンアプリだけでなくWebアプリの開発にも活用できる優れたフレームワークです。
バックエンド開発
バックエンド開発では、データベースとのやり取りやビジネスロジックの処理など、サーバーサイドの開発を担当します。以下のプログラミング言語とフレームワークが効果的です。
Node.js
Node.jsは、JavaScriptをサーバーサイドで実行するためのオープンソースのランタイム環境です。Node.jsはGoogleのV8 JavaScriptエンジンを使用しており、高速な実行が可能です。
Node.jsは非同期のイベント駆動型アーキテクチャを採用しており、シングルスレッドで複数の要求を処理することができます。これにより、高いスケーラビリティと効率的なリソース利用が実現されます。
さらに、Node.jsはNPM(Node Package Manager)というパッケージ管理システムを提供しています。NPMを使用することで、便利なライブラリやフレームワークを簡単に利用することができます。
Node.jsはWebサーバーやAPIサーバーの構築によく利用されますが、単体アプリケーションの開発にも用いられることがあります。また、実行環境がクライアントのブラウザであるJavaScriptと同じであるため、フロントエンドとのシームレスな連携も可能です。
Node.jsは、WindowsやmacOS、Linuxなどさまざまな環境で利用することができます。
Node.jsは、JavaScriptを活用して高速かつ効率的なサーバーサイド開発を行うための強力なツールです。多くの開発者が活用し、コミュニティも盛んなため、最新の技術やベストプラクティスにも簡単にアクセスすることができます。
Python
Python(パイソン)は、コンピュータプログラミング言語の1つであり、直感的で読みやすい構文が特徴です。Pythonは、シンプルで扱いやすいため、初心者から上級者まで幅広いユーザーに向けて設計されています。
Pythonは、オブジェクト指向プログラミング(OOP)に基づいており、クラスやオブジェクトの概念を活用することができます。これにより、コードの再利用性や保守性が向上し、大規模なプログラムの開発にも適しています。更に、多くのモジュールやライブラリが提供されており、これにより開発者は便利な機能を追加することができます。例えば、NumPyやPandasなどの科学計算やデータ分析のためのライブラリがあります。また、Pythonは多くのアプリケーション分野で使用されており、ウェブ開発、データサイエンス、人工知能など様々な用途に応用されています。
PythonでWebアプリを開発する場合、いくつかの人気のあるフレームワークがあります。その中でも特によく使われているのは、DjangoとFlaskです。
Djangoは、機能豊富で堅牢なフレームワークであり、大規模なWebアプリケーションの開発に適しています。Djangoは、データベースへの統合、セキュリティ、ユーザー認証など、幅広い機能を提供しています。また、Djangoは、フルスタックフレームワークとして知られており、すべての開発要件をカバーしています。
一方、Flaskは、軽量でシンプルなフレームワークであり、小規模なWebアプリケーションやプロトタイプの開発に適しています。Flaskは、最小限の機能を提供し、拡張性が高く、柔軟な開発を可能にします。Flaskは、より自由度が高いため、自分自身でアプリケーションの設計や実装をカスタマイズすることができます。
どのフレームワークを使うかは、開発の目的やプロジェクトの規模によって異なります。大規模なプロジェクトであれば、Djangoの使用がおすすめです。一方、小規模なプロジェクトやプロトタイプの場合は、Flaskを選択することがよいでしょう。また、開発者の経験や好みも選択の要素となりますので、自分に合ったフレームワークを選ぶことが重要です。
Ruby
Ruby(ルビー)はプログラミング言語の一つで、まず1995年に日本の松本行弘氏によって開発されました。彼が普段使っているプログラミング言語であるPerlやPythonにインスピレーションを受け、Rubyを作りました。Rubyは高い読みやすさとシンプルな文法を特徴としており、他のプログラミング言語と比べても非常に柔軟で表現力豊かです。
Rubyはオブジェクト指向プログラミング(OOP)を強くサポートしており、「すべてがオブジェクト」という考え方を持っています。そのため、Rubyではすべてのデータや処理がオブジェクトとして扱われます。また、Rubyは動的型付け言語であり、変数の型を事前に宣言する必要がありません。
Rubyの特徴的な機能としては、メソッドチェーンやブロックといったものがあります。メソッドチェーンは、一度に複数のメソッドをつなげて呼び出すことができる機能で、処理の連鎖性や可読性を向上させます。ブロックは、処理の塊を一つの引数として渡すための機能で、イテレーションや条件分岐などに使用されます。
また、Rubyには豊富な標準ライブラリやドキュメンテーションがあり、開発者が手軽に機能を利用したり、問題を解決したりすることができます。さらに、RubyはWebアプリケーションフレームワークであるRuby on Rails(ルビーオンレイルズ)との親和性も高く、効率的なWeb開発が可能です。
Rubyは日本をはじめとして世界中で人気があり、多くのプログラマーに愛されています。簡潔で美しいコードの書き方や優れた抽象化能力が特徴であり、初心者から上級者まで支持されています。Rubyは柔軟性が高く、幅広い用途で利用されています。
PHP
PHPは、Web開発やアプリケーション開発において広く使用されるスクリプト言語です。PHPの名前は「PHP: Hypertext Preprocessor」の略称であり、HTML内に埋め込むことができる特徴があります。
PHPはサーバーサイドで動作するため、サーバー上で実行されることで動的なウェブページを生成することができます。ただし、PHPは単なるテンプレートエンジンではなく、自身でif文やループ構文などの制御構造を持っており、データベースとの連携も容易に行えます。
PHPは他の言語に比べて学習コストが比較的低く、初心者にも取り組みやすい言語とされています。一方で、PHPは過去のバージョンが多数存在し、互換性の問題があることがあります。また、セキュリティ上の脆弱性も指摘されることがありますので、最新のバージョンを使用し、セキュリティ対策には十分な注意が必要です。
PHPのフレームワークをいくつか紹介します。 PHPのフレームワークをいくつか紹介します。
- 1. Laravel(ララベル)
PHPで最も人気のあるフレームワークの1つで、使いやすさと拡張性が特徴です。データベース操作や認証、ルーティングなどをサポートしており、大規模なWebアプリケーションの開発に適しています。 - 2. Symfony(シンフォニー)
コンポーネントベースのフレームワークで、柔軟性とスケーラビリティに優れています。Doctrineと組み合わせて使用することで、データベース操作やORM(オブジェクト関係マッピング)が容易に行えます。 - 3. CodeIgniter(コードイグナイター)
軽量なフレームワークで、小規模なプロジェクトに適しています。簡単な設定と高速な処理が特徴であり、クイックプロトタイピングにも向いています。 - 4. CakePHP(ケーキピーエイチピー)
シンプルで使いやすいフレームワークで、MVC(モデル・ビュー・コントローラー)アーキテクチャをサポートしています。データベースの操作やフォームのバリデーションなど、開発の手間を軽減する機能を提供しています。 - 5. Phalcon(ファルコン)
高速なパフォーマンスが特徴のフレームワークで、C拡張モジュールとして実装されています。メモリ使用量を最小限に抑えつつ、高速で動作することが可能です。
これらのフレームワークは、プロジェクトの要件に応じて選択されることが一般的です。
Go
Goは、Googleによって開発され、2009年に公開されました。Goは、シンプルで読みやすい構文を持ち、プログラムの実行速度が高いことが特徴です。
Goの設計目標の一つは、効率的で信頼性の高いソフトウェアを開発することです。このため、Goは低レベルのプログラミング言語の特性を持ちながら、高レベルの抽象化も可能です。また、並行処理のサポートも強力であり、大規模なソフトウェアプロジェクトにも適しています。
Goの主な特徴の一つは、ガベージコレクションと呼ばれるメモリ管理手法です。ガベージコレクションは、プログラマーが明示的にメモリを解放する必要がなく、自動的にメモリを管理することができます。これにより、メモリリークや 他のメモリ関連の問題を避けることができます。
また、Goは静的型付けの特徴も持っており、タイプエラーの検出やコードの品質管理が容易になります。これにより、大規模なプロジェクトの開発がスムーズに進められます。
Goは巨大な標準ライブラリを備えており、ネットワーキング、暗号化、データベースアクセスなど、さまざまな用途に使える便利な機能が提供されています。さらに、Goのパッケージマネージャーである"Go Modules"を使うことで、外部のライブラリやフレームワークを簡単に導入することも可能です。
Goはオープンソースのプロジェクトであり、活発なコミュニティーが存在しています。そのため、多くのドキュメントやサンプルコード、ユーザーグループなどがあり、初心者から上級者まで幅広い開発者が利用しています。
Webアプリのプログラミング言語・フレームワークに関するまとめ
それぞれの開発領域におすすめのプログラミング言語とフレームワークがありますが、最適な選択肢はプロジェクトの要件や開発者のスキルセットによって異なります。開発者は目的や目標に基づいて最適な選択を行い、ウェブアプリケーションの開発に取り組むことが重要です。
以上が、ウェブアプリ開発におすすめのプログラミング言語とフレームワークの紹介でした。目的や要件に応じて適切な選択をすることで、効率的で高品質なアプリケーションを開発することができます。開発者は最新のトレンドやテクノロジーにも注意を払いながら、常に学習と成長を続けることが重要です。
デスクトップアプリ開発に最適なプログラミング言語・フレームワーク
デスクトップアプリの開発では、目的や要件に合わせたプログラミング言語とフレームワークを選ぶことが重要です。WindowsやMacなどの異なるオペレーティングシステムに対応するため、それぞれの環境で最適なツールを選択する必要があります。以下では、Windowsアプリ開発とMacアプリ開発におすすめのプログラミング言語とフレームワークを紹介します。
Windowsアプリ開発
Windowsアプリの開発では、以下のプログラミング言語とフレームワークが効果的です。
- C#と.NET: C#はMicrosoftが開発したプログラミング言語であり、Windowsアプリ開発において主要な言語の一つです。.NETフレームワークを使用することで、高性能なWindowsアプリを簡単に開発することができます。Visual Studioという統合開発環境が利用できるため、開発の効率も向上します。
- Electron: ElectronはJavaScript、HTML、CSSを使用してクロスプラットフォームなデスクトップアプリを開発するためのフレームワークです。Windowsアプリの開発にも対応しており、広範な開発者コミュニティと豊富なライブラリが利用できます。ちなみに、MacOS向けのアプリも開発できます。
- React Native for Windows: React NativeはJavaScriptを使用してネイティブなアプリを開発するためのフレームワークです。Windowsアプリの開発にも対応しており、一度のコード共有で複数のプラットフォームに対応することができます。既存のReactスキルを活用することで、効率的な開発が可能です。
- Flutter: FlutterはクロスプラットフォームのフレームワークでWindows向けのデスクトップアプリの開発可能です。
Macアプリ開発
Macアプリの開発では、以下のプログラミング言語とフレームワークが効果的です。
- SwiftとCocoa: SwiftはAppleが開発したプログラミング言語であり、Macアプリ開発において主要な言語となっています。Cocoaフレームワークを使用することで、豊富なUI要素や他のApple製品との連携が容易に行えます。Xcodeという統合開発環境が利用できるため、開発プロセスがスムーズに進みます。
- Electron: ElectronはJavaScript、HTML、CSSを使用してクロスプラットフォームなデスクトップアプリを開発するためのフレームワークです。MacOSアプリの開発にも対応しており、広範な開発者コミュニティと豊富なライブラリが利用できます。ちなみに、MacOS向けのアプリも開発できます。
- React Native for MacOS: React NativeはJavaScriptを使用してネイティブなアプリを開発するためのフレームワークです。MacOSアプリの開発にも対応しており、一度のコード共有で複数のプラットフォームに対応することができます。既存のReactスキルを活用することで、効率的な開発が可能です。
- Flutter: FlutterはクロスプラットフォームのフレームワークでMac向けのデスクトップアプリの開発可能です。
デスクトップアプリの開発では、それぞれのプラットフォームに特化した言語とフレームワークの選択が重要です。開発者は目的や要件に基づいて最適な選択を行い、優れたユーザーエクスペリエンスを提供するデスクトップアプリを開発することが重要です。
以上が、デスクトップアプリ開発におすすめのプログラミング言語とフレームワークの紹介でした。開発者はプロジェクトの要件や経験に合ったツールを選択し、目的に応じた優れたデスクトップアプリを作成することができます。常に最新のトレンドやテクノロジーに注意を払いながら、継続的な学習と成長を忘れずに取り組みましょう。
よくある質問
SwiftでAndroidアプリを開発することはできますか?
可能です。SCADEと呼ばれるSwiftでiOSとAndroidのネイティブアプリを開発できるツールがあります。ただし、SCADEはまだβ版で広く普及していないため、業務で使うにはリスクがある状態です。
AndroidでiOSアプリを開発することはできますか?
可能です。Kotlinはマルチプラットフォームに対応した言語で、Server, iOS, Android, Desktop, Webと広く適応することができます。ただし、KotlinでiOSアプリを開発する事例はまだまだ少なく、開発できたとしてもKotlinでiOSアプリを開発した経験があるエンジニアを探すのに苦労します。一般的には、業務で使うのは避けた方が良いと考えています。
FlutterはWebアプリも開発できますか?
はい。FlutterはWebアプリとして展開することも可能です。ただし、HTMLをレンダリングする形式ではなく、JavaScriptで画面を描画するため、SEOには弱いです。toC向けのアプリでSEO流入によるマーケティングを行う場合は、別のフレームワークを使ってアプリ開発をすることをおすすめします。
2023年最新プログラミング言語のトレンド
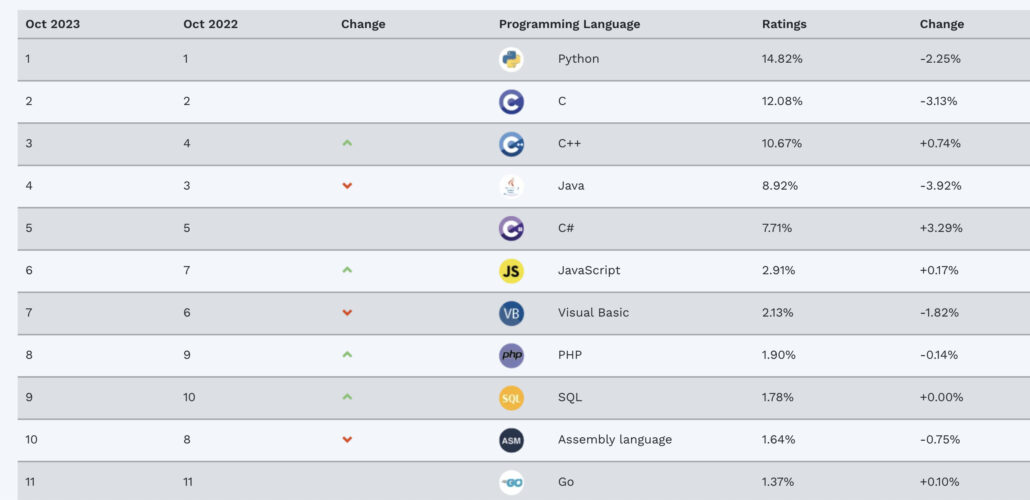
世界的に使われているプログラミング言語

The TIOBE Programming Community index は、プログラミング言語の人気を示す指標です。世界的に見ると、Python, C/C++, Java, C#, JavaScriptあたりが人気なプログラミングの言語という結果が出ています。
国内で人気のプログラミング言語

日経クロステックが2021年に実施した調査によれば、Pythonの利用者が多いという結果となっています。