ネイティブアプリとは?Webアプリ・ハイブリッド・PWAと比較

アプリ開発企画において「ネイティブアプリを選んだ方が良いのか?ほかに良い開発手法はないか?」と疑問に思うことがあるかもしれません。技術的な詳細やコスト面での違いなど、理解が浅い場合は判断に迷うことがあるでしょう。
ネイティブアプリとは、各プラットフォーム(iOSやAndroid)に特化して開発されるアプリです。ユーザーに対して最適な動作パフォーマンスを提供し、カメラやGPSなどのデバイス機能をフルに活用できるのが大きな強みです。
ネイティブアプリを選ぶケースは次の通りです。
◆ネイティブアプリを選ぶケース
- 高度なデバイス機能(カメラ、GPS、センサーなど)を使用する時
- オフライン機能が重要な時
- 高いパフォーマンスが求められる時(ゲーム、動画編集アプリなど)
- プッシュ通知を多用する時
- アプリ内課金などの収益化を行う時
なぜなら、これらの機能はWebアプリやハイブリッドでは実現が困難だからです。
また、ネイティブアプリ同様にデバイス機能をフル活用する開発手法として、iOSとAndroidを1つのソースコードで開発できるFlutterを用いたクロスプラットフォーム開発も選択肢として検討すべき価値があります。
本記事では、アプリ開発会社「株式会社ペンタゴン」でエンジニアである筆者が、ネイティブアプリ・Webアプリ・ハイブリッドアプリの比較について詳しく解説します。アプリの開発を検討中の方は、ぜひ株式会社ペンタゴンまでご相談ください。
ネイティブアプリ・Webアプリ・ハイブリッドアプリ・PWAの違い
以下の図をご覧ください。
◆各開発手法のメリット・デメリットの比較表
| メリット | デメリット | おすすめ用途 | |
|---|---|---|---|
| ネイティブアプリ | ・高いパフォーマンス ・デバイス機能へのフルアクセス ・洗練されたユーザー体験 ・オフライン機能の実装が容易 | ・開発コストが高い ・開発期間が長い ・各OSごとに別々の開発が必要 ・アプリストアの審査プロセスがある | ・高度なデバイス機能を活用するアプリ ・ゲームなど高パフォーマンスが求められるアプリ ・オフライン機能が重要なアプリ ・アプリ内課金で収益化するアプリ |
| Webアプリ | ・インストール不要 ・クロスプラットフォーム対応が容易 ・開発・更新コストが低い ・即時更新が可能 | ・デバイス機能へのアクセスが制限的 ・オフライン動作が難しい ・パフォーマンスが制限される ・デバイス最適化が難しい | ・情報提供を主とするアプリ ・頻繁な更新が必要なアプリ ・幅広いデバイスへの対応が必要なアプリ ・開発リソースが限られている場合 |
| ハイブリッドアプリ | ・一つのコードベースで複数OS対応 ・開発コストを抑えられる ・メンテナンスが容易 ・Webスキルを活用可能 | ・ネイティブに比べパフォーマンスが劣る ・細かな変更が難しい ・一部機能に制限がある ・複雑なアプリには不向き | ・シンプルな機能のアプリ ・迅速な市場投入が必要なアプリ ・企業の業務用アプリ ・多プラットフォーム展開が必要なアプリ |
| PWA | ・Web技術で開発でき、インストールも可能 ・オフライン機能やプッシュ通知が利用可能 ・アプリストアを介さない配布 ・アップデートが容易 | ・iOSでの機能制限がある ・デバイス機能へのアクセスが限定的 ・ネイティブに比べ認知度が低い ・ブラウザ依存の制限がある | ・ニュースサイトやブログ ・Eコマースアプリ ・企業の内部ツール ・インストールの障壁を下げたいアプリ |
このようにモバイルアプリの開発には「ネイティブアプリ」「Webアプリ」「ハイブリッドアプリ」の3つの選択肢があり、それぞれにメリットとデメリットが存在します。
ネイティブアプリは、プラットフォーム固有の技術を使って開発され、最高のパフォーマンスと豊富な機能を提供しますが、コストと開発期間がかかります。
Webアプリは、ダウンロード不要で開発・保守が容易ですが、動作速度やオフライン対応が劣ります。
ハイブリッドアプリは、ネイティブとWebの長所を組み合わせ、コストを抑えつつ複数のプラットフォームに対応できますが、パフォーマンスではネイティブに劣ります。
PWA(Progressive Web App)は、Webアプリでありながらネイティブアプリのような体験を提供する新しい形態です。オフライン対応やプッシュ通知など一部のネイティブ機能を使用でき、アプリストアを介さずにインストールできる利点があります。
これらの違いを理解し、プロジェクトの目標や予算に応じた最適な選択をすることが重要です。
ネイティブアプリとは?定義と特徴
ネイティブアプリとは何か、そのメリットやデメリットなどを理解することで、ビジネスにとって最適なアプリ開発の方法を見つけることができます。以下にネイティブアプリについて詳しく解説します。
ネイティブアプリとは、特定のデバイスやオペレーティングシステム(iOSやAndroidなど)に特化して作成されたアプリのことを指します。これらのアプリは、デバイスの全機能を最大限に活用することが可能で、高速でスムーズな操作性が特徴です。例えば、カメラやGPS、加速度センサーなどデバイスの機能を直接利用できます。
ネイティブアプリ開発には、主に以下のような言語が使用されます。
◆ネイティブアプリの開発言語


- iOS: Objective-CやSwift
参考:iPhoneアプリ開発に最適なプログラミング言語とは? - Android: JavaやKotlin
参考:Androidアプリの作成におすすめの開発言語とは?
これらの言語を使うことで、ネイティブアプリは高速で動作するだけでなく、ユーザーエクスペリエンスも最大化します。
開発側視点でのネイティブアプリのメリットとデメリット
◆ネイティブアプリのメリットとデメリット
以下の図はネイティブアプリのメリットとデメリットをまとめたものです。

それでは一つずつネイティブアプリのメリットとデメリットについて解説します。
ネイティブアプリの5つのメリット
- 高パフォーマンス: デバイスに直接インストールされ、OSのネイティブ機能をフル活用するため、動作が高速であり、複雑な処理や重いグラフィックスをスムーズに実行できます。
- ユーザーエクスペリエンスの最適化: OSごとに最適化されたUI/UXが実現でき、ユーザーに馴染みやすい操作性を提供します。
- オフライン利用: インターネット接続がなくても、ネイティブアプリは多くの機能を利用できるため、ユーザーの利便性が高いです。
- セキュリティの高さ: プラットフォーム固有のセキュリティ機能を活用でき、データの暗号化や認証機能などを確実に実装できます。
- 豊富な開発リソース: AppleやGoogleが提供する充実した開発ツールやドキュメント、コミュニティサポートを活用できます。
ネイティブアプリの5つのデメリット
- 開発コストが高い: 各プラットフォーム(iOS、Android)に個別に対応するため、複数のコードベースが必要となり、開発・保守のコストが高くなります。
- 開発期間が長い: 一つのアプリであっても、各OSごとに個別に開発を行う必要があるため、開発にかかる時間が長くなることが多いです。
- アプリストアの承認プロセス: アプリをリリースする際には、Apple App StoreやGoogle Playなどのストアの承認を経る必要があり、このプロセスが時間を要する場合があります。
- 専門的なスキルが必要: 各プラットフォーム固有の開発言語やツールに精通した開発者が必要となり、人材確保が課題となることがあります。
- アップデートの手間: ユーザーが手動でアップデートする必要があり、全ユーザーに最新版を利用してもらうまでに時間がかかります。
このようなメリットとデメリットを理解した上で、自社のビジネスに最適なアプリ開発の方法を選択することが重要です。場合によっては、Webアプリやハイブリッドアプリが適している場合もありますので、それぞれの特徴を理解し、適切な選択を行いましょう。
ユーザー視点でのネイティブアプリのメリットとデメリット
アプリを開発するに当たって、ユーザー視点でのメリット・デメリットも十分に理解する必要があります。
ユーザーにとってのメリット4選
- 快適な操作感: スムーズなアニメーションと高速な応答性により、ストレスのない操作体験を提供します。
- プラットフォームに最適化されたUI: 使い慣れたOSの操作方法に準拠しているため、直感的に使用できます。
- オフラインでの利用: インターネット接続がない環境でも多くの機能が利用可能です。
- プッシュ通知の活用: 重要な情報をタイムリーに受け取ることができます。
ユーザーにとってのデメリット3選
- ダウンロードが必要: アプリストアからダウンロード・インストールする手間がかかります。
- ストレージの消費: デバイスの容量を占有するため、容量管理が必要です。
- 定期的なアップデート: 機能改善やバグ修正のため、頻繁にアップデートが必要な場合があります。
こうしたネイティブアプリの特徴を考慮して、ネイティブアプリを採用するべきかどうか判断しましょう。
Webアプリとは?定義と特徴
Webアプリは、インターネットブラウザ上で動作するアプリケーションのことを指します。HTML5、CSS、JavaScriptなどのWeb技術で作成され、インターネット接続があればどのデバイスからでもアクセス可能です。
Webアプリの主な開発言語はHTML, CSS, JavaScriptなどがあります。これらの言語を用いて、クライアントサイドの動作を制御することができます。また、サーバーサイドでは、PHPやRuby、Python、Javaなどの言語が利用されます。
Webサービスの開発言語は何が使われる?言語選定のポイントなど紹介
Webアプリをスマホアプリ化する方法の一つとして、Progressive Web Apps(PWA)があります。PWAはWebウェブページをネイティブアプリのような形で提供するための技術です。AndroidやiOSのデバイスでもホーム画面にアイコンを追加することで、アプリのように直接アクセスすることが可能になります。
Webサービスのアプリ化とは?メリット・デメリットやステップについて解説
注意!Webウェブサイトをスマホアプリ化するには?
当社に「Webサイトをスマホアプリ化したい」というお問い合わせが定期的にあります。しかし、Webサイトを単にスマホアプリ化するだけでは、審査基準を満たすことができずに、Appleの審査に落ちる可能性が高いです。詳しくはこちらの記事で解説しています。
Webサイトをスマホアプリ化!Appleの審査に落ちる理由を解説
開発側視点でのWebアプリのメリットとデメリット
◆Webアプリのメリットとデメリット
下記にWebアプリのメリットとデメリットを図でまとめてみました。

それでは、WEBアプリのメリットとデメリットについて一つずつ解説します。
Webアプリの3つのメリット
- マルチプラットフォーム対応が容易
ブラウザさえあれば、iOSやAndroid、PCなど、異なるプラットフォームでも動作するため、開発や配信が簡単。 - 開発・更新コストが低い
アプリストアへの登録やアップデート手続きが不要で、サーバー側の変更だけで即座に反映されるため、更新が手軽で低コスト。 - インストール不要
ユーザーはアプリをインストールする必要がなく、即座に利用可能。アクセス障壁が低く、ユーザーの利便性が高い。
Webアプリの3つのデメリット
- ネイティブ機能の制約
カメラやGPS、通知など、デバイス固有の機能を完全に利用することが難しい場合がある。 - オフライン動作が難しい
多くのWebアプリはインターネット接続が必要で、オフラインでの利用が制限される。 - パフォーマンスの限界
複雑な処理や高負荷のグラフィック処理など、ネイティブアプリに比べて速度や応答性が劣ることがある。
Webアプリの最大のメリットは、開発と配信の手軽さにあります。マルチプラットフォームに対応しており、iOSやAndroid、PCなど、どのデバイスでも同じWebアプリが利用できるため、開発時間とコストの削減に繋がります。また、ユーザーはインストールの必要がなく、ブラウザから直接アクセスできるため、利用のハードルが低くなります。さらに、サーバー側の更新によってアプリの即時アップデートが可能なため、メンテナンスも効率的です。
一方で、デメリットとしては、ネイティブアプリに比べてデバイス固有の機能(カメラやGPSなど)をフル活用することが難しいことが挙げられます。また、インターネット接続が必要なため、オフラインでの使用が制限される場合があり、複雑な処理やグラフィック負荷の高いアプリケーションではパフォーマンスが劣ることがあります。
ユーザー視点でのWebアプリのメリットとデメリット
ユーザーにとってのメリット
- 即座にアクセス可能: URLにアクセスするだけで利用でき、ダウンロードの手間がありません。
- ストレージを消費しない: デバイスの容量を圧迫することなく利用できます。
- 常に最新版を利用: サーバー側で更新されるため、常に最新の機能やコンテンツを利用できます。
- デバイスを選ばない: どのデバイスからでも同じサービスを利用できます。
ユーザーにとってのデメリット
- インターネット接続が必須: オフラインでは利用できない、または機能が制限されます。
- 動作速度の遅さ: ネットワークの状態によっては、動作が遅くなることがあります。
- デバイス機能の制限: カメラや位置情報などの機能が制限される場合があります。
ネイティブアプリとWebアプリの比較
以下の図はネイティブアプリとWebアプリを比較したものです。
◆ネイティブアプリとWebアプリの比較図
| ネイティブアプリ | Webアプリ | |
| 動作環境 | スマホやタブレット端末 | ブラウザ |
| オフラインでの利用 | 可能 | 不可 |
| 動作速度 | ヌルヌル動く | ネイティブアプリより遅い |
| 制約 | Apple/Googleの審査がある | 審査なし |
| 手数料 | アプリ内課金の場合15〜30% | クレジットカードの場合2〜3% |
| 機能 | カメラ、GPS、Bluetooth、ジャイロセンサー、ヘルスケアデータなどにアクセス可能 | OS機能へのアクセスは制限がある |
それでは、ネイティブアプリとWebアプリの違いについて一つずつ解説します。
ネイティブアプリとWebアプリの違いや使い分け
ネイティブアプリを選ぶケース:
- 高度なデバイス機能(カメラ、GPS、センサーなど)を使用する時
- オフライン機能が重要な時
- 高いパフォーマンスが求められる時(ゲーム、動画編集アプリなど)
- プッシュ通知を多用する時
- アプリ内課金などの収益化を行う時
Webアプリを選ぶケース:
- クロスプラットフォーム対応が必要な時
- 開発コストと時間を抑えたい時
- 頻繁な更新が必要な時
- コンテンツの閲覧が主な機能の時(ニュースサイト、ブログなど)
- ユーザーに即座にアクセスしてもらいたい時
具体的な選択例:
- SNSプラットフォーム: 基本的にWebアプリ(広範囲のアクセシビリティ)、機能を拡張する場合はネイティブアプリも視野に
- オンラインショッピング: Webアプリ(即時アクセス)とネイティブアプリ(ユーザー体験向上)の両方を提供
- 写真/動画編集アプリ: ネイティブアプリ(デバイス機能の活用、高パフォーマンス)
- 企業の業務用アプリ: 用途に応じてWebアプリ(クロスプラットフォーム)またはネイティブアプリ(セキュリティ)
選択の際は、ターゲットユーザー、必要な機能、開発リソース、長期的なメンテナンス計画などを総合的に考慮することが重要です。
ハイブリッドアプリとは?定義と特徴
ハイブリッドアプリは、ネイティブアプリとWebアプリの特徴を併せ持つアプリケーションです。Web技術(HTML5, CSS, JavaScript)で作成され、ネイティブのラッパー内で動作します。
ハイブリッドアプリはWeb技術で開発され、ネイティブアプリとしてラッピングされます。これにより、一つの開発コードで複数のプラットフォームに対応でき、デバイスのネイティブ機能(カメラ、加速度センサーなど)にもアクセスすることが可能です。
ハイブリッドアプリの開発には、主にHTML5, CSS, JavaScriptが使用されます。これらの言語に加えて、Apache CordovaやReact Native等のフレームワークが利用されることもあります。これらのフレームワークを利用することで、一つのソースコードで複数のプラットフォームに対応したアプリを開発できます。
ネイティブアプリ、Webアプリ、そしてハイブリッドアプリ、それぞれが一長一短を持つアプリケーションの形態です。目的と要件に応じて最適な形態を選択してください。また、WebサイトをWebアプリ化する最新の手法として、PWA(Progressive Web Apps)も注目されています。これらの知識を活用して、より良いアプリケーション開発に挑戦してみてください。
開発側視点でのハイブリッドアプリのメリットとデメリット
以下の図をご覧ください。
◆ハイブリッドアプリのメリットとデメリット

ハイブリッドアプリのメリットとデメリットについて一つずつ解説します。
ハイブリッドアプリの3つのメリット
- OS関係なく開発できる:マルチプラットフォームに対応しているため、アプリケーションを起動する環境を選ばない。
- コストを抑えて開発できる:iOSとAndroidのOS毎に開発する必要がないため、開発コストを大幅に削減できる。
- メンテナンスが簡単:マルチプラットフォームを採用しているため、1度のメンテナンスで複数のOSに対応できる。
ハイブリッドアプリの3つのデメリット
- 動作が重い:ネイティブアプリほどアニメーションのバリエーションが豊富ではなく、動作の滑らかさも劣る。
- 細かな変更が難しい:制作の段階で大まかなフレームワークに沿って作成されるため、フレームから外れる修正を施しにくくなる。
- 一部機能に制限がある:プッシュ通知やカメラを使用することができますが、スマホ端末機能の利用に一部制限がある。
ハイブリッドアプリの最大のメリットは、リソースの効率的な利用です。一つのソースコードでiOSとAndroidの両方のアプリを作成できるため、開発時間とコストを削減できます。また、Web技術を用いるため、Web開発者がスキルを活かすことができます。
デメリットとしては、ネイティブアプリに比べてパフォーマンスが劣ることが挙げられます。また、各プラットフォームのネイティブ機能をフルに利用するには、プラグインや追加コードが必要となることもあります。
ユーザー視点でのハイブリッドアプリのメリットとデメリット
ユーザーにとってのメリット
- 複数デバイスでの統一体験: iOSでもAndroidでも同じ機能と見た目で利用できます。
- 比較的軽量: ネイティブアプリよりもファイルサイズが小さい場合が多いです。
- アップデートが簡単: Web部分の更新により、アプリ全体の更新なしに新機能が利用できることがあります。
ユーザーにとってのデメリット
- パフォーマンスの低下: ネイティブアプリと比べて動作が遅く感じることがあります。
- プラットフォーム固有のUIの欠如: 各OSの標準的な操作感と異なる場合があります。
- 一部機能の制限: デバイス固有の機能が完全に利用できない場合があります。
ネイティブアプリとハイブリッドアプリの比較
以下の比較図をご覧ください。
◆ネイティブアプリとハイブリッドアプリの比較図
| 比較項目 | ネイティブアプリ | ハイブリッドアプリ |
|---|---|---|
| 開発コスト | 高(各プラットフォーム向けに別々の開発が必要) | 低~中(1つのコードベースで複数プラットフォーム対応) |
| 開発期間 | 長い(各OSごとに個別開発が必要) | 短い(1つのコードベースで開発可能) |
| パフォーマンス | 高い(デバイスに最適化された処理が可能) | 中程度(ネイティブほど高速ではない) |
| デバイス機能へのアクセス | 全機能に直接アクセス可能(カメラ、GPS、センサーなど) | 可能だが一部制限あり |
| ユーザー体験 | 優れている(OSごとに最適化されたUI/UX提供) | やや劣る(OSごとのUI/UX最適化が難しい) |
| メンテナンス | 複雑(各OSごとに別々のメンテナンスが必要) | 容易(1つのコードベースで複数OSに対応) |
それではハイブリッドアプリとネイティブアプリの違いについて解説します。
ネイティブアプリとハイブリッドアプリの違いや使い分け
ネイティブアプリを選ぶケース:
- 高度なパフォーマンスが求められる時(ゲーム、動画編集アプリなど)
- デバイスの特殊機能を最大限に活用したい時
- ユーザー体験の最適化が重要な時
- セキュリティ要件が厳しい時
- オフライン機能が重要な時
ハイブリッドアプリを選ぶケース
- 迅速な市場投入が必要な時
- 開発予算が限られている時
- 複数プラットフォームへの同時展開が必要な時
- アプリの機能が比較的シンプルな時
- 頻繁な更新が必要な時
具体的な選択例:
- 企業の業務用アプリ: 多くの場合、ハイブリッドアプリ(コスト効率、クロスプラットフォーム対応)
- 高機能なカメラアプリ: ネイティブアプリ(デバイス機能の最大活用)
- ニュースアプリ: ハイブリッドアプリ(頻繁な更新、クロスプラットフォーム)
- モバイルゲーム: ネイティブアプリ(高パフォーマンス、グラフィック処理)
選択時は、プロジェクトの要件、ターゲットユーザー、開発リソース、長期的なメンテナンス計画を考慮することが重要です。また、ハイブリッドアプリの技術進歩により、パフォーマンスギャップは徐々に縮小していることも考慮に入れるべきです。
PWAとは?スマホアプリに寄せたWebアプリ
PWA(Progressive Web App)は、Web技術を使用して構築され、ネイティブアプリに近い機能と体験を提供するWebアプリケーションです。
特徴
- Web技術(HTML, CSS, JavaScript)で開発
- ブラウザから直接アクセス可能
- デバイスにインストール可能
- オフライン機能やプッシュ通知をサポート
◆PWAと他のアプリタイプとの比較表
| 特性 | PWA | Webアプリ | ハイブリッドアプリ | ネイティブアプリ |
|---|---|---|---|---|
| 開発言語 | Web技術 | Web技術 | Web技術 + ネイティブ要素 | プラットフォーム固有(Swift、Kotlinなど)クロスプラットフォーム(Flutter) |
| インストール | 可能(ブラウザから) | 不要 | 必要(アプリストア経由) | 必要(アプリストア経由) |
| パフォーマンス | 中~高 | 中 | 中~高 | 高 |
| デバイス機能アクセス | 制限あり | 制限あり | 中程度 | フル |
| クロスプラットフォーム | 容易 | 容易 | 比較的容易 | 困難(Swift, Kotlinなど)容易(Flutter) |
使用例
- ニュースサイトやブログ:頻繁な更新と幅広いアクセシビリティが必要な場合
- Eコマース:オフライン機能とプッシュ通知を活用したショッピング体験の提供
- 企業の内部ツール:クロスプラットフォーム対応と容易な更新が求められる場合
- SNSプラットフォーム:インストールの障壁を下げつつ、アプリに近い体験を提供
PWAは、Webの利便性とネイティブアプリの機能性を融合させた方式として、特に迅速な開発と広範なアクセシビリティが求められる場合に適しています。ただし、高度なデバイス機能へのアクセスが必要な場合は、ネイティブアプリやハイブリッドアプリの方が適している場合があります。
各開発手法を一覧表で比較。おすすめの開発手法は?
下記の各開発手法ごとの一覧をご覧ください。
◆各開発手法の比較表
| メリット | デメリット | おすすめ用途 | |
|---|---|---|---|
| ネイティブアプリ | ・高いパフォーマンス ・デバイス機能へのフルアクセス ・洗練されたユーザー体験 ・オフライン機能の実装が容易 | ・開発コストが高い ・開発期間が長い ・各OSごとに別々の開発が必要 ・アプリストアの審査プロセスがある | ・高度なデバイス機能を活用するアプリ ・ゲームなど高パフォーマンスが求められるアプリ ・オフライン機能が重要なアプリ ・アプリ内課金で収益化するアプリ |
| Webアプリ | ・インストール不要 ・クロスプラットフォーム対応が容易 ・開発・更新コストが低い ・即時更新が可能 | ・デバイス機能へのアクセスが制限的 ・オフライン動作が難しい ・パフォーマンスが制限される ・デバイス最適化が難しい | ・情報提供を主とするアプリ ・頻繁な更新が必要なアプリ ・幅広いデバイスへの対応が必要なアプリ ・開発リソースが限られている場合 |
| ハイブリッドアプリ | ・一つのコードベースで複数OS対応 ・開発コストを抑えられる ・メンテナンスが容易 ・Webスキルを活用可能 | ・ネイティブに比べパフォーマンスが劣る ・細かな変更が難しい ・一部機能に制限がある ・複雑なアプリには不向き | ・シンプルな機能のアプリ ・迅速な市場投入が必要なアプリ ・企業の業務用アプリ ・多プラットフォーム展開が必要なアプリ |
| PWA | ・Web技術で開発でき、インストールも可能 ・オフライン機能やプッシュ通知が利用可能 ・アプリストアを介さない配布 ・アップデートが容易 | ・iOSでの機能制限がある ・デバイス機能へのアクセスが限定的 ・ネイティブに比べ認知度が低い ・ブラウザ依存の制限がある | ・ニュースサイトやブログ ・Eコマースアプリ ・企業の内部ツール ・インストールの障壁を下げたいアプリ |
「どの手法がおすすめか」
最終的には開発内容や目的などに応じて選択する必要があるため、開発会社と相談して決めていくのがベストです。それぞれのプロジェクトの要件、予算、期間、ターゲットユーザーなどを総合的に考慮し、最適な開発手法を選択することが重要です。
◆開発手法別の比較表まとめ
| 開発コスト | パフォーマンス | インストール | |
|---|---|---|---|
| ネイティブアプリ | △ やや高い | ◎ 高いパフォーマンス | 〇 アプリストア経由 |
| Webアプリ | ◎ コストを抑えられる | △ 制限が多い | ◎ インストール不要 |
| ハイブリッドアプリ | ◎ コストを抑えられる | 〇 | 〇 アプリストア経由 |
| PWA | 〇 | 〇 | △ ブラウザから追加 |
アプリ開発のご相談は、アプリ開発に特化した株式会社ペンタゴンまでお気軽にお問い合わせください。経験豊富なエンジニアが、お客様のニーズに最適な開発手法をご提案いたします。
クロスプラットフォーム開発も重要な選択肢
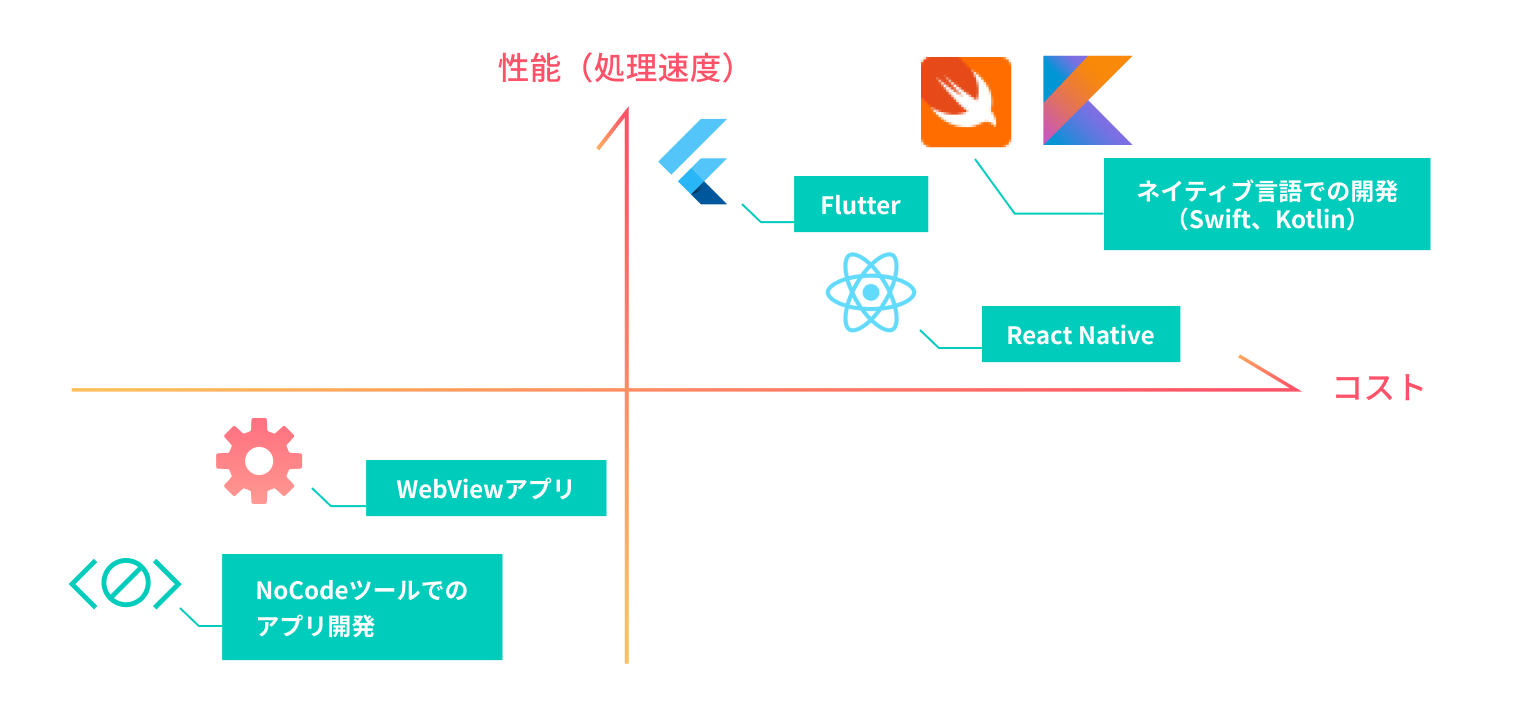
下記の図をご覧ください。
◆開発手法のコストと性能の位置付け

このようにネイティブ言語は性能制限がなく処理が高速ですが、開発コストが高くなります。
一方、FlutterやReactNativeは大幅にコストを抑えながらも一定程度の性能を保つことができます。
当社では、ネイティブ言語を使用した高性能なアプリ開発に加え、Flutterを活用したクロスプラットフォーム開発も得意としています。ネイティブ開発は性能面で優れていますが、開発コストが高くなることが課題です。一方、Flutterを使用することで、コストを大幅に抑えつつ、複数のプラットフォームで高品質なアプリを開発できます。スマートフォン、Web、デスクトップに対応するアプリを一度の開発で実現でき、効率的かつ高速な開発が可能です。
Flutterは、特に高いパフォーマンスと美しいUIデザインが特徴で、React Nativeと比較しても安定したパフォーマンスを発揮します。ネイティブコンポーネントと直接連携し、React Nativeと同様にクロスプラットフォーム対応が可能ですが、Flutterのほうが一貫性のある表示や高速な処理が求められるプロジェクトに向いています。また、開発目線ではFlutterのホットリロード機能により、リアルタイムでのテストやデバッグもスムーズです。
React Nativeは既存のネイティブアプリに統合しやすいという利点があり特定のプロジェクトでは有利ですが、FlutterはUIの柔軟性と安定性において優位性があります。
今回ご紹介したネイティブアプリ、Webアプリ、ハイブリッドアプリの開発手法を参考にして、アプリ開発企画に取り組んでみましょう。
もし、ネイティブアプリなどの開発を検討しているなら、他社とともにアプリ開発会社の株式会社ペンタゴンもご検討ください。
下記よりお問い合わせできますので、お気軽にご相談ください!