クロスプラットフォーム開発とは?外注時の必須知識まとめ

クロスプラットフォーム開発とは?異なるオペレーティングシステム(OS)上で同じアプリケーションを動作させるための開発手法です。クロスプラットフォーム向けのフレームワークを用いると、一つのソースコードでiOS、Androidなど複数のプラットフォーム向けにアプリを展開することができます。
本記事ではクロスプラットフォーム開発を依頼する際の3つのポイントについて解説します。
- ポイント①: クロスプラットフォーム開発が得意な開発会社を選ぶ
- ポイント②: 将来のアップデートも考慮した開発を進める
- ポイント③: FlutterかReact Nativeを選ぶ
上記のポイントを押さえることで、クロスプラットフォーム開発の外注の方針が決めやすくなります。
本記事では、アプリ開発会社「株式会社ペンタゴン」でエンジニアである筆者が、クロスプラットフォーム開発について詳しく解説します。複数のプラットフォーム向けにアプリ開発を同時に行うことを検討中の方は、ぜひ株式会社ペンタゴンまでご相談ください。
クロスプラットフォーム開発のメリットは「大幅なコストカット」
クロスプラットフォーム開発のメリットを4つ紹介します。
メリット1. コストの削減
クロスプラットフォーム開発は、複数のプラットフォームで別々に開発するよりも効率的です。1つのコードベースで複数のプラットフォームに対応できるため、開発コストを削減することができます。
アプリのランニングコストも抑えることができます。
iOS・Androidの別々のアプリを運用している場合、iOS側に修正を加え、更にAndroidに修正を加える、といったように2回の修正作業が発生しますが、クロスプラットフォームでは1回の修正で済みます。
メリット2. 時間の節約
クロスプラットフォーム開発では、複数のプラットフォームに対応するために複数の開発チームを必要とせず、1つのチームで開発が可能です。このため、開発にかかる時間を短縮することができます。
従来のアプリ開発では、iOSアプリ開発チームとAndroidアプリ開発チームに分けて2つのチームで開発することが一般的でした。クロスプラットフォーム開発では、iOS・Android開発チームを1つに統合することができ、より効率的な開発をすることができます。
メリット3. 一貫性の向上
クロスプラットフォーム開発は、同じコードベースを使用するため、異なるプラットフォーム上でのアプリケーションの一貫性を保つことができます。ユーザーは、どのプラットフォームを使っていても同じような体験を得ることができます。
iOS・Androidの別々のアプリを運用している場合、iOSとAndroidで挙動や仕様が異なるなど、差が生まれてしまうことがあります。クロスプラットフォーム開発では、こういった差分が生まれにくいので、一貫したユーザー体験を提供することが可能です。
メリット4. ユーザー層の拡大
クロスプラットフォーム開発により、複数のプラットフォームに対応することができます。これにより、より多くのユーザーにアプリケーションを提供することができるため、ユーザー層を拡大することができます。
日本では、iPhoneユーザーが多いため、従来の開発手法ではまずはiPhoneアプリを開発した後に、しばらくしてAndroidアプリを別途開発する、という流れが主流でした。クロスプラットフォーム開発技術の普及により、iOS・Androidアプリを同時に開発・リリースすることができるようになったので、iPhone・Androidユーザーに一気にアプローチすることができます。
クロスプラットフォーム開発のデメリットは「開発における制約」
メリットが多いクロスプラットフォーム開発ですが、以下の5つのデメリットがあります。
デメリット1. パフォーマンスの制限
クロスプラットフォーム開発では、複数のプラットフォームをサポートするために抽象化されたフレームワークやライブラリを使用することが一般的です。そのため、ネイティブ言語での開発に比べてパフォーマンスが制限される可能性があります。
デメリット2. 機能の制約
各プラットフォームは独自の機能を持っています。クロスプラットフォーム開発では、これらのプラットフォーム依存の制約をクリアしながら開発する必要があります。例えば、Android端末だとセンサー機能が豊富だったりますが、これらのセンサー情報にクロスプラットフォームのツールがアクセスするためのライブラリが存在しないケースがあります。これにより、開発の自由度が制限される可能性があります。
デメリット3. インターフェースの一貫性の欠如
複数のプラットフォームに対応するために、クロスプラットフォーム開発では各プラットフォームのインターフェースに合わせた調整が必要です。そのため、各プラットフォームのデザインベストプラクティスに則った一貫性を保ちにくい場合があります。
例えば、あとで紹介するFlutterという技術であれば、基本的には、マテリアルデザインと呼ばれる、Android風のアプリデザインを採用しています。デフォルトで、iPhoneらしいデザイン「シンプルで美しい」デザインは実現できない形になります。
「iPhoneやこういうデザインで、Androidはこういうデザインで表示する」と調整すれば、それぞれのOSらしいデザインに仕上げることもできるのですが、これをするとソースコードを2重に管理することになるので、クロスプラットフォームの旨味が失われてしまいます。
デメリット4. 新しい機能への対応の遅れ
クロスプラットフォーム開発は、新しい機能の登場に対して対応が遅れることがあります。新しい機能に対応するためには、クロスプラットフォーム開発ツールやフレームワークがそれをサポートする必要がありますが、それが十分にリリースされるまで時間がかかることがあります。
デメリット5. ツールの不安定さに悩まされることも
クロスプラットフォームの開発ツール自体に不具合があることで、開発がスムーズに進まないケースがあります。アプリ自体のバグ修正ではなく、開発ツールの不具合に時間を要する場合があります。
クロスプラットフォーム開発を依頼する際の3つのポイント
クロスプラットフォーム開発を依頼する際は、品質やコスト、開発速度の点から、以下の3つのポイントを考慮することが重要です。
- ポイント①: クロスプラットフォーム開発が得意な開発会社を選ぶ
- ポイント②: 将来のアップデートも考慮した開発を進める
- ポイント③: FlutterかReact Nativeを選ぶ
Flutterは高い開発効率と美しいUIを実現できるため、特におすすめのフレームワークです。
ポイント① クロスプラットフォーム開発が得意な開発会社を選ぶ
クロスプラットフォーム開発を依頼する際には、専門的な知識と経験を持つ開発会社を選ぶことが重要です。これにより、開発プロセスがスムーズになり、品質の高いアプリケーションを短期間で提供できる可能性が高まります。
概要:
- 専門知識: クロスプラットフォーム開発に特化した会社は、最新の技術やトレンドに精通しており、最適なソリューションを提供できます。
- 効率的な開発: 経験豊富なチームは、開発の各ステージでの問題を迅速に解決し、納期を守ることができます。
- サポート体制: 専門会社は、開発後のメンテナンスやアップデートに関してもサポートを提供し、長期的な関係を築くことが可能です。
注意点:
- コスト: 専門会社は一般的に高額な料金を請求することが多く、予算に影響を与える可能性があります。
- 選定の難しさ: 多くの開発会社が存在するため、適切なパートナーを見つけるのが難しい場合があります。
ポイント:
- ポートフォリオの確認: 過去のプロジェクトやクライアントの評価を確認し、実績を重視しましょう。
- 技術スタックの確認: 使用する技術やフレームワークが自社のニーズに合致しているかを確認することが重要です。
アプリ開発において、ネイティブとクロスプラットフォームの選択は慎重に行う必要があります。
ネイティブアプリは、特定のプラットフォームに最適化されているため、パフォーマンスやユーザー体験が優れています。特に、カメラやGPSなどのデバイス機能をフルに活用できる点が魅力です。
一方、クロスプラットフォーム開発は、1つのコードベースでiOSとAndroid両方に対応できるため、開発コストや工数を大幅に削減できます。しかし、複雑な機能や最新のOS機能を活用する場合、ネイティブ開発が推奨されます。
プロジェクトの要件や予算に応じて、適切な選択を行うことが成功の鍵です。
ポイント② 将来のアップデートも考慮した開発を進める
アプリケーションの開発において、将来のアップデートや機能追加を考慮することは非常に重要です。市場の変化やユーザーのニーズに応じて、アプリを柔軟に進化させるための設計が求められます。
概要:
- 柔軟性: 将来の変更を見越した設計により、機能追加や修正が容易になります。
- コスト削減: 初期段階での適切な設計は、後の修正コストを大幅に削減します。
- 競争力の維持: 市場の変化に迅速に対応できるため、競争力を保つことができます。
注意点:
- 初期コストの増加: 将来の変更を考慮した設計は、初期段階での検討コストが高くなる可能性があります。
- 複雑さの増加: 柔軟性を持たせるための設計は、システム全体の複雑さが増し、生産性が下がることがあります。
ポイント:
- アジャイル開発の採用: アジャイル手法を取り入れることで、段階的に機能を追加しやすくなります。
- ユーザーフィードバックの活用: 開発中にベータ版アプリの提供などによってユーザーからのフィードバックを取り入れることで、実際のニーズに即したアプリを作成できます。
ポイント③ FlutterかReact Nativeを選ぶ
クロスプラットフォーム開発において、使用するフレームワークの選定は生産性に関わってくるためとても重要です。FlutterとReact Nativeは人気のある選択肢ですが、それぞれに特徴があります。
◆FlutterとReact Nativeの比較表
| フレームワーク | メリット | デメリット |
| Flutter | - Googleが開発したため、信頼性が高い - Dart言語を使用し、優れたパフォーマンスを提供 - 美しいUIを実現できる - ホットリロード機能により、開発効率が向上 | - 新しい技術であるため、エンジニアの数が少なめ - 特定のネイティブ機能にアクセスする際に制約がある場合がある |
| React Native | - Facebookが開発したため、広範なコミュニティと豊富なライブラリが魅力 - JavaScriptを使用し、既存のWeb技術を活用できるため、学習コストが低い | - Flutterに比べてパフォーマンスが劣ることがある - 特にアニメーションや複雑なUIでは課題が生じることがある |
ポイント:
- プロジェクトの要件に応じた選択: UIの複雑さやパフォーマンス要件に基づいて、適切なフレームワークを選ぶことが重要です。
- チームのスキルセット: 開発チームのスキルや経験に応じて選択肢を検討することが成功に繋がります。
結論として、Flutterはその高い開発効率と美しいUIを実現できるため、特におすすめのフレームワークです。
Flutter、React Native以外を含むクロスプラットフォームのフレームワークについても知りたい方は、後述の「クロスプラットフォームのフレームワーク比較」にて解説していますので参考にしてください。
クロスプラットフォームアプリの開発費は300万円〜
クロスプラットフォームでアプリ開発を内製化する場合と、外注して開発する場合とでは、かかる費用が変わってきます。
内製化する場合、以下の費用がかかります。
- 開発者の給与:アプリ開発の専門知識を持つ開発者を雇う必要があります。彼らの給与、福利厚生、研修などの費用がかかります。開発が収束する場合、彼らの次の仕事を生み出す必要があります。
- 開発環境の設備:アプリ開発に必要なハードウェアやソフトウェアを購入する必要があります。開発用のコンピュータや開発ツール、ライブラリ、テスト環境などが含まれます。出社する場合は、勤務場所の確保も必要になります。
- 開発時間:内製化する場合、開発者の時間とリソースを割かなければなりません。他のプロジェクトや業務との兼ね合いも考慮する必要があります。
一方、外注して開発する場合、以下の費用が生じます。
- 開発会社の料金:アプリ開発を専門とする外部の開発会社に依頼する場合、彼らの料金が発生します。プロジェクトの規模や仕様に応じて、料金は変動します。
- コミュニケーションコスト:外注先とのコミュニケーションには時間と費用がかかります。ミーティングやメール、電話など、円滑なコミュニケーションのための費用を予算に組み込む必要があります。
内製化と外注のどちらの費用効果が高いかは、企業やプロジェクトのニーズによって異なります。開発のプロセス、技術力、スケジュールなどを総合的に考慮し、最適な選択を行う必要があります。
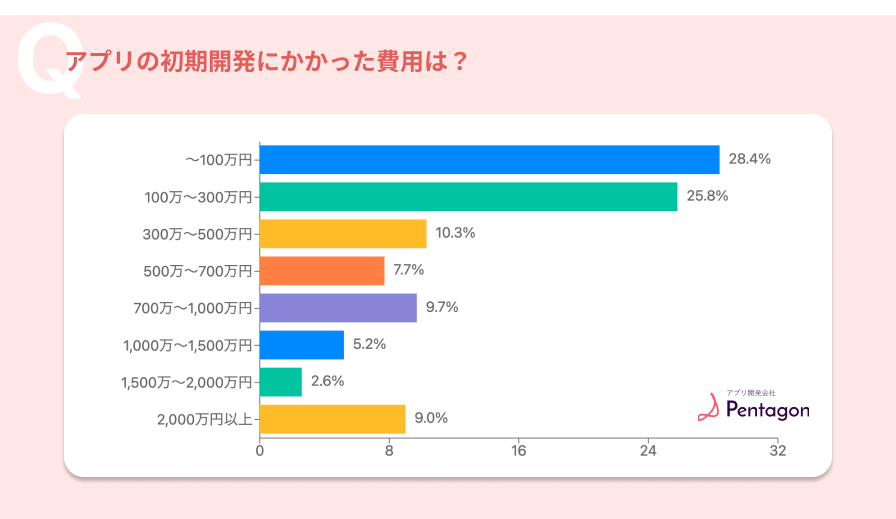
初期開発費用の目安は300万円~

アプリ開発を外注する場合にかかる費用は、どんなアプリを開発するかによって大きくことなりますが、300万円以上はかかるケースが多いです。ものによっては2000万円以上かかるケースも少なく有りません。
おすすめのクロスプラットフォーム技術はFlutter
後ほど、クロスプラットフォームのツール一覧を紹介しますが、結論、Flutterがおすすめです。
ペンタゴンでエンジニアである著者自身は10年ほどアプリ開発していますが、その実体験から、最も安定しているクロスプラットフォームのツールがFlutterだと考えています。また、最近では、ネイティブ言語での開発からのFlutter移行を実施する会社も増えて来ています。弊社でも「コストを削減したいので、ネイティブ言語での開発からFlutterに移行したい」というご相談をいただいております。
FlutterとReact Nativeのどっちが良いのか、という話がよく議論になりますが、React Nativeはあまり良い噂を聞かないのも事実です。React Nativeに移行したけどネイティブ言語に戻す、という事例を聞いたりします。もしReactやJavaScriptが扱えるメンバーが社内で揃っていて、内製でアプリを開発していくなら、React Nativeの採用はありだと思います。

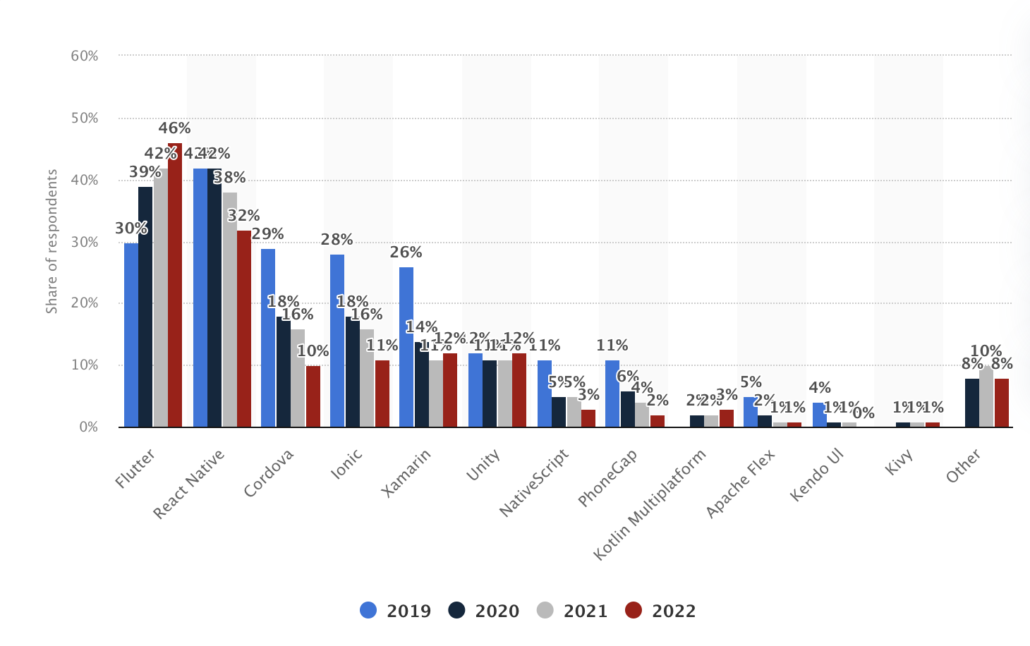
出典:statista.com
2022 年にstatistaが実施した開発者調査によると、Flutter は世界の開発者の多くが使用するモバイルフレームワークに成長しています。同調査によると、Futterは年々数値が増えており、反対にReact Nativeは減少気味です。
Flutterを用いたアプリ開発を得意とするペンタゴンのアプリ開発実績は多岐にわたります。以下はプロジェクトの一例となります。
◆アプリ開発会社「ペンタゴン」のアプリ実績
- IoTアプリ
- 教育アプリ
- 学習アプリ
- SNSアプリ(ソーシャルネットワーキングサービス)
- ECアプリ(電子商取引アプリ)
- 地図アプリ
- 住宅ローンアプリ
- 車検アプリ
- 中古車売買アプリ
- インフルエンサーマッチングアプリ
- 留学マッチングアプリ
- マーケットアプリ
- 卸売マッチングアプリ
- M&A管理システム(合併・買収)
- 自動応答システム
- 会員限定メディアアプリ
- 鉄道会社アプリ
- 置き場管理アプリ
- 家庭教師マッチングアプリ
- 宿泊予約アプリ
- 男女マッチングアプリ
- ペット健康管理アプリ
- LD親向けSNSアプリ
- ポイ活アプリ
- ヘルスケアアプリ
- 地域限定SNSアプリ
- 会員サロンアプリ
開発経験豊富なペンタゴンが、貴社のビジョンを実現するために全力でサポートいたします。ぜひ、ペンタゴンにご相談ください。貴社のアプリ開発を共に成功させましょう!
クロスプラットフォームのフレームワーク比較
Flutter
Flutter(フラッター)は、Googleが開発したオープンソースのフレームワークです。Flutterは、モバイル、ウェブ、デスクトップ向けのアプリケーションを作成するためのツールセットを提供しています。
Flutterでは、1つのコードベースでiOS、Android、Webなど様々なプラットフォームに対応することができます。プログラミング言語としては、Dartを使って開発します。
また、FlutterはUIのレンダリングに独自のエンジンを使用しており、高速で滑らかなアニメーションの実現やカスタマイズ性に優れています。さらに、ウィジェットという再利用可能なUIの部品を使用することで、開発効率を向上させることができます。
Flutterを使用することで、開発者はより短期間で高品質なアプリケーションを開発することができます。
近年、最も注目を集めているアプリ開発の技術になります。
| 開発者 | |
| リリース年 | 2017年 |
| レンダリングエンジン | Skiaグラフィックスエンジン |
| プログラミング言語 | Dart |
React Native
React Nativeとは、メタ社(旧フェイスブック)が開発したオープンソースのモバイルアプリケーションフレームワークです。JavaScriptを使用してiOSおよびAndroidの両方のプラットフォーム上で、ネイティブアプリのようなユーザーインターフェースを作成することができます。
React Nativeは、既存のWeb開発スキル(特にReact)を活用してモバイルアプリを開発するため、Web開発者にとっては学習コストを抑えることができます。また、豊富なサードパーティのライブラリもあるため、開発効率を向上させることができます。
Reactは”Learn Once, Write Anywhere” という、一度学べばどのプラットフォームの開発でも使える言語を目指しています。社内の開発をすべてReactに統一し、プログラミング言語の学習コストを抑える戦略の企業もあります。
| 開発者 | Facebook (現Meta) |
| リリース年 | 2015年 |
| レンダリングエンジン | ネイティブプラットフォームのレンダリングエンジンを使用 |
| プログラミング言語 | JavaScript (React) |
Unity
Unity(ユニティ)とは、ゲーム開発やアプリケーション開発のための総合的な開発環境であり、3Dや2Dのゲームを制作するために使用されます。
Unityはさまざまなプラットフォーム(Windows、Mac、iOS、Androidなど)で動作し、開発者が同じコードベースから複数のプラットフォームに対応することが可能です。
Unityの特徴の一つは、視覚的なエディター環境です。これにより、プログラミングをせずに、直感的かつ効率的にゲームオブジェクトやシーン、アニメーションなどを制作することができます。さらに、Unityは既存のプラグインやアセットを利用することもでき、制作の効率がUPします。
Unityは、ゲームやアプリケーション開発において多くの開発者に利用されており、幅広いジャンルの作品が制作されています。そのため、Unityは開発者同士が情報を共有し、助け合うコミュニティも盛んです。
総合的な機能と開発者間のコミュニティの活発さから、Unityはゲームやアプリケーション開発のための有力なツールとして広く認知され、多くのプロジェクトで使用されています。
| 開発者 | Unity Technologies |
| リリース年 | 2005年 |
| 主要な用途 | ゲーム開発、VR/ARアプリケーション |
| プログラミング言語 | C# |
Kotlin Multiplatform Mobile
Kotlin Multiplatform Mobile(KMM)は、Kotlinプログラミング言語を使用してネイティブモバイルアプリケーションを開発するためのフレームワークです。KMMを使用すると、iOSとAndroidアプリの共通部分を1つのソースコードにまとめて開発することができます。
プログラミング言語としては、Kotlinを使って開発します。Kotlinは、Javaとの互換性があり、シンプルで読みやすい言語です。
もしKotlinの知識があれば、効率的なモバイルアプリ開発を実現できます。KMMは共通のビジネスロジックを一度書くだけで済みます。したがって、プラットフォーム固有のコードを最小限に抑えることができ、開発が迅速になり、保守も容易になります。
2020年に登場した新しい技術なので、他のツールに比べて、まだ利用者数が少ないのが懸念点です。
| 項目 | 詳細 |
| 開発者 | JetBrains |
| リリース年 | 2020年 (KMMのベータ版リリース) |
| 主要な用途 | クロスプラットフォームモバイルアプリ開発 |
| プログラミング言語 | Kotlin |
Xamarin
Xamarin(ザマリン)は、マイクロソフトが提供しているソフトウェアプラットフォームです。Xamarinは、C#を使用してネイティブなモバイルアプリケーションを開発するためのツールキットを提供します。
2011年にリリースされた技術で、歴史が長いのが特徴です。社内にC#のエンジニアが多い場合は、Xamarin(ザマリン)の採用をまずは検討するのが良いでしょう。
※「Xamarin」は2024年5月1日にサポートを終了する予定です。
| 開発者 | Xamarin, Inc. (マイクロソフトに買収され現在はマイクロソフトの一部) |
| リリース年 | 2011年 |
| 主要な用途 | クロスプラットフォームモバイルアプリ開発 |
| プログラミング言語 | C# |
Ionic
Ionic(アイオニック)とは、クロスプラットフォームのモバイルアプリ開発フレームワークです。IonicはHTML、CSS、JavaScriptを使用してアプリを開発するため、一度のコーディングでiOS、Androidなどの複数のプラットフォームに対応したアプリを作成することができます。IonicはAngularJSやReactといった人気のあるフレームワークとも組み合わせることができ、アプリの開発がより簡単で効率的になります。さらに、Ionicはプリセットのデザインやコンポーネント、テーマを提供しており、アプリの見た目やパフォーマンスも向上させることができます。
| 開発者 | Drifty Co. (現在のIonic Team) |
| リリース年 | 2013年 |
| 主要な用途 | クロスプラットフォームモバイルアプリ開発 |
| プログラミング言語 | HTML, CSS, JavaScript (Angular, React, Vueをサポート) |
Cordova
Cordova(コルドバ)とは、Apache Cordovaとも呼ばれ、モバイルアプリケーション開発フレームワークの一つです。Cordovaは、HTML、CSS、JavaScriptを使用してクロスプラットフォームのモバイルアプリケーションを開発することができます。
| 開発者 | Apache Software Foundation |
| リリース年 | 2009年 (元々PhoneGapとしてリリースされ、後にApache Cordovaに改称) |
| 主要な用途 | クロスプラットフォームモバイルアプリ開発 |
| プログラミング言語 | HTML, CSS, JavaScript |
コストを抑えるならガワアプリという手段も
ガワアプリとは、アプリ内ブラウザを使用して特定のWebサイトを表示するアプリです。既存のWebサイトをベースにしてアプリを作成できるため、比較的小規模な開発で済みます。そのため、開発費を抑えることができます。ユーザーには通常のアプリと同様に見え、App StoreやGoogle Playからインストールし、使用することができますが、Webブラウザと同程度の性能となります。
まとめ
今回ご紹介したクロスプラットフォーム開発の外注時のポイントを参考にして、貴社のアプリ開発計画を進めていきましょう。もし「自社のアプリを作りたいけど、実際にアプリ開発の費用は、どれくらいになるのか?」「アプリ開発の外注を検討していて、一度相談したい」などお考えでしたら、アプリ開発会社の「株式会社ペンタゴン」にぜひご相談ください。私たちが貴社のアプリ開発をサポートし、成功へと導きます。
「株式会社ペンタゴン」の開発実績については、こちらをご覧ください。
下記よりお問い合わせできますので、お気軽にご相談ください!