担当者必見!WEBサービス開発の流れとは?カギは要件定義!

Webサービスとは、インターネットを介して提供されるオンラインサービスのことを指します。ユーザーは一般的なブラウザを通じてアクセスし、さまざまな機能を利用することができます。これにより、ユーザーはいつでもどこでもサービスを利用できる利便性を享受しています。Webサービスは、企業の業務効率化や顧客とのコミュニケーションを促進するために欠かせない存在となっています。
本記事ではWebサービス開発の流れを7つのステップにて解説します。
- ステップ① 企画
- ステップ② 戦略設計
- ステップ③ 要件定義
- ステップ④ 設計
- ステップ⑤ 開発
- ステップ⑥ テスト
- ステップ⑦ リリース・運用保守
また、上記プロセスの中で特に苦労するのが「要件定義」の工程です。要件定義は、開発するWebサービスの機能や仕様を明確にする重要なステップであり、ここでの不備が後の工程に大きな影響を及ぼすことがあります。したがって、要件定義をしっかりと行うことが、成功するWebサービス開発の鍵となります。
Webサービス開発の進め方等でお悩みの方は、デザインとアプリ開発に強みを持つ「株式会社ペンタゴン」までご相談ください。【無料】Webサービス制作の相談をする
Webサービスの開発7つのステップ
Webサービスの開発の流れは下記の手順となります。
- ステップ① 企画
- ステップ② 戦略設計
- ステップ③ 要件定義
- ステップ④ 設計
- ステップ⑤ 開発
- ステップ⑥ テスト
- ステップ⑦ リリース・運用保守
各工程ごとに詳しく解説していきます。
ステップ① 企画

まずはじめに、どのようなWebサービスを構築したいのか計画を立てます。
Webサービスを開発することで、どのように自社や顧客の課題を解決できるのか考えてみてください。実現可能性は一旦考えずに、できるだけ多くのアイデアを出すことが大切です。
アイデアや構想を具体的にするための方法として、ラフスケッチに取り組んでみましょう。ラフスケッチの作成のポイントは下記の通りです。
◆ラフスケッチ作成のポイント
- どのような場面でどんなユーザーがWebサービスを必要とするのか設定する
- 自社や顧客の課題や取り入れたい機能をひたすら書き出す
ラフスケッチの目的はアイデアを出して整理することなので、最初から綺麗に体系立てる必要はありません。デザインのイメージが思いつくなら、後の工程で参考にするためにメモしておきましょう。
ステップ② 戦略設計

Webサービスの戦略設計にあたり、抑えておきたい3つのポイントを紹介します。
◆WEBサービスの戦略設計の3つのポイント
- UXデザイン
- 価値定義
- プロジェクト憲章
UXデザイン
UXデザインとは、ユーザーの要望やニーズを正確に把握し、「ユーザーにとって良い体験ができるように設計する」ことです。
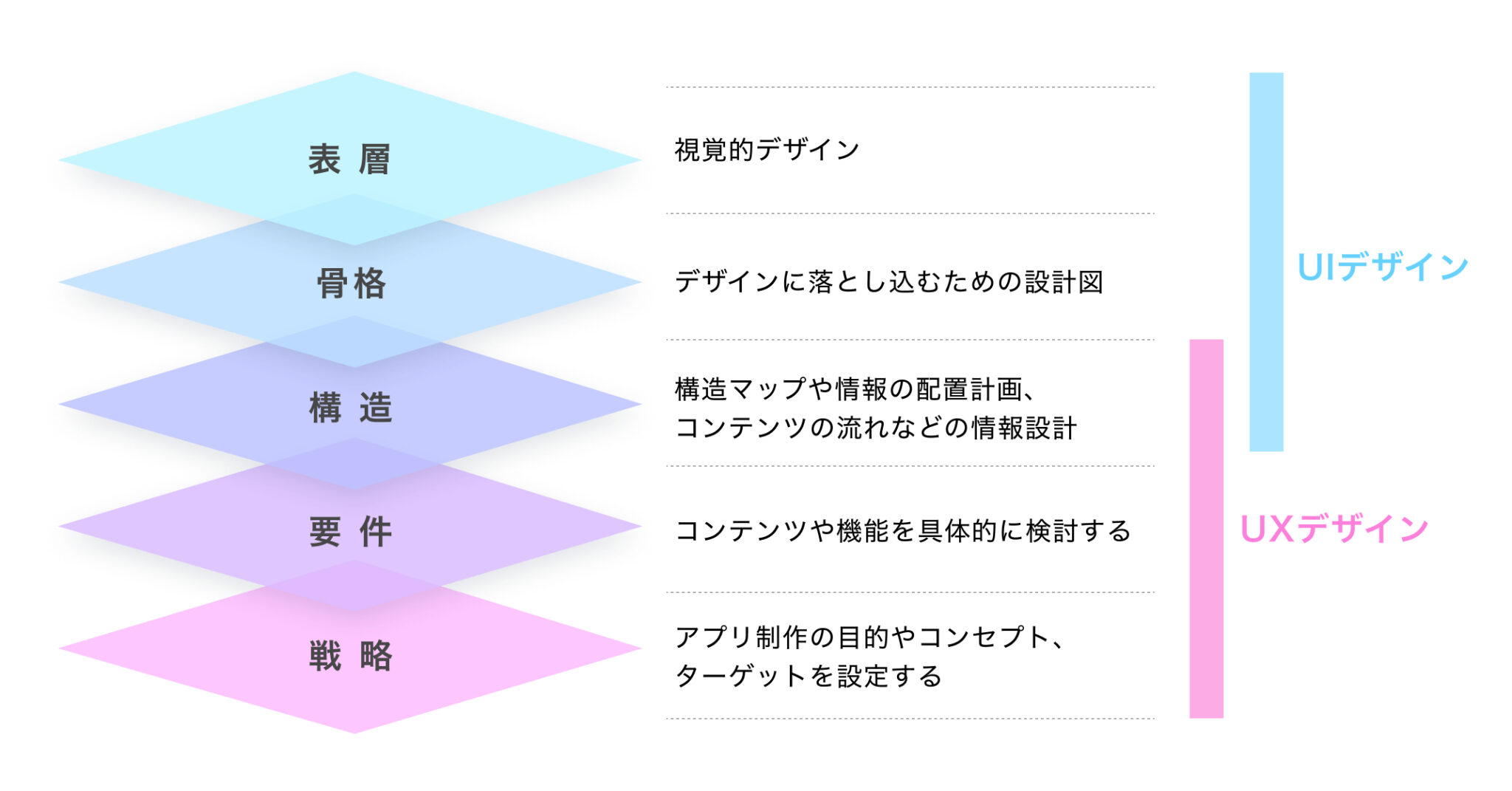
UXの設計において「UXデザインの5段階モデル」と呼ばれる、デザイナーのJesse James Garrett 氏の『Elements of User Experience』によって提唱された考え方をご紹介します。
◆UXデザインの5段階モデル

UXデザインの5段階モデルに沿った制作の進め方
- 手順① 戦略:ユーザーニーズとプロダクト目的の設定
- 手順② 要件:ユーザーに必要なコンテンツ・機能の設計
- 手順③ 構造:ユーザーが欲しい情報や機能にたどり着くための全体構造設計
- 手順④ 骨格:ユーザーが理解しやすいインターフェース上の情報設計
- 手順⑤ 表層:ユーザーが視覚的に認識するデザイン
戦略から表層までのステップを、Webサービス開発のガイドラインとして設定しています。抽象的な概念である戦略を土台として、具体的な段階に移行していくことで、本来の目的から外れないWebサービスの開発が可能となります。
価値定義
Webサービスの開発は、エンジニアの人件費さえ確保できれば、技術的に模倣することは難しくありません。容易に参入や撤退することも可能です。似たようなWebサービスが簡単に作れるからこそ、「ユーザーに何を与えられるのか」「企業やWebサービスの立ち位置としてどうあるべきか」といった方針や理念が重要になります。
株式会社ペンタゴンでは、プロジェクトごとに「価値定義シート」を作成し、サービスが提供すべき価値を可視化することから始めます。このシートをもとに、必要な機能や画面構成が見えてくるため、優先順位付けがしやすく、抜け漏れのない設計につながります。また、価値定義シートをもとに設計することでユーザーにとっても使いやすいシステムを設計することができるのです。
プロジェクト憲章
最後に、プロジェクト憲章について紹介します。プロジェクト憲章とは「プロジェクトを遂行していくために必要な企画書」のことです。プロジェクトのオーナーがメンバーに対して想いを伝えるツールで、Webサービスの新規事業担当者のような立場の人が作成するものです。
プロジェクト憲章の作成のポイントは下記の通りです。
◆プロジェクト憲章の作成ポイント
- 目的や目標を明確にする
- プロジェクトスコープを明確にする
- プロジェクトの関係者を明らかにする
具体的に記載すべき情報は、下記の通りです。
◆プロジェクト憲章に記載すべきポイント
- 目的や目標
- スコープの定義
- 条件
- スケジュール
- 予算
- リスク
- 関係者
目的や目標を逐一確認したり、オーナーとメンバーの間での認識のズレを防ぐ効果があります。プロジェクト憲章の作成により、円滑なプロジェクトの遂行を目指しましょう。
ステップ③ 要件定義

要件定義とは「開発者の視点から発注者の要求をまとめて、解決するための具体的な方法を決める」ことです。要件定義書の作成は、一般的に発注者の要求をまとめたうえで開発者が作成します。
新規事業担当者のような発注者が要望や課題を文書にまとめて提示するケースもありますが、これは「要求定義書」と呼ばれます。
発注者がシステムに関する知識が乏しいと、実際のシステムと理想とするWebサービスとの間で乖離が生じてしまいます。「要求定義」を行うためにも、新規事業担当者は「要件定義」について知る必要があります。
要件定義の流れは下記の通りです。
◆要件定義の流れ
- ユーザーニーズの選定
- 要求の細分化
- 要件定義書の作成
一般的な要件定義のアウトプットの例は下記の通りです。
◆要件定義のアウトプット例
- 課題の整理
- 目的と解決策の定義
- 業務フローの整理
- 機能要件(必ず搭載すべき機能のこと)
- 非機能要件(機能要件以外の部分のこと ユーザビリティ、セキュリティなど)
Webサービスの開発を成功させるためにも、最上流の工程である要件定義をいかに正確に行うかが大切です。
ステップ④ 設計

設計とは「Webサービスをどのように組み立てて、イメージを作り上げるか」を指します。
設計を具体化するために、以下を作成するケースが多いです。
サイトマップ
サイトマップとは「Webサービス全体の構成を一覧で記載しているページ」のことです。いわば地図のような役割を果たします。どのようなページが遷移するのかを視覚的に理解することが可能です。
ワイヤーフレーム
ワイヤーフレームとは「Webサービスのレイアウトやコンテンツの配置を定めた設計図」のことです。線や文字だけで構成され、画像・テキスト・ボタンなどの配置を決めるために作成します。
プロトタイプ
プロトタイプとは「発注者がイメージや使用感を確かめるための試作品」のことです。実際にイメージを具現化することで、発注者と開発者との認識をすり合わせることができます。またプロトタイプの段階では作り直しができるので、早いサイクルでの仮説検証も可能です。
ステップ⑤ 開発

設計が完了したら、次は開発のステップです。要件定義の段階で、使用するプログラミング言語・フレームワーク・必要な機能などは明確になっているので、コーディングの作業に入る流れとなります。
Webサービスの開発では、サーバーサイド開発とフロントエンド開発を行います。
サーバーサイドとは「サーバーの側で動く機能」を指します。Webサービスの場合は、ユーザーの操作に応じて動く機能のことであり、直接目には見えない部分のことです。開発言語としては「Java」「Ruby」「PHP」などが挙げられます。
料理店の予約サイトを具体例とした、サーバーサイド開発は下記の通りです。
◆予約サイトのサーバーサイド開発の例
- 指定した条件に当てはまるレストランのデータの取得
- レストランの空き情報を確認するための情報取得
- クレジットカードによる料金支払いの処理
フロントエンドとは「ユーザーから見える部分」を指します。Webサービスの場合は、ブラウザに表示される部分を指します。開発言語としては「HTML」「CSS」「JavaScript」などが挙げられます。
料理店の予約サイトを具体例とした、フロントエンド開発は下記の通りです。
◆予約サイトのフロントエンド開発の例
- 予約日や人数の指定
- 地域の指定
- 選択した画像の表示
サーバサイド開発とフロントエンド開発は、同時進行する場合もあります。また効率性を重視するために、既存のフレームワークを活用するケースもあり、開発環境やスケジュールに応じて異なります。
ステップ⑥ テスト
Webサービスが意図した通りに動作するのか確かめるために、テストのプロセスが非常に重要です。システムエラーを未然に防ぐという効果もあります。
テストの種類や方法は様々ですが、ここでは単体テスト・結合テスト・受け入れテストをご紹介します。
単体テスト及び結合テストは「Webサービスのリリース前に、ユーザーが求めている機能を問題なく反映できているかを確認するテスト」のことです。
単体テストと結合テストの概要を下記の表にまとめています。
◆単体テストと結合テストを比較表
| 単体テスト | 結合テスト | |
| テストの範囲 | 機能を単体でテストする | 他のシステムとの連携などをテストする |
| 目的 | 関数単位でのエラーを検出するため | システム内の連携が機能するかを確認するため |
| メリット | 問題点を特定しやすい | 単体テストでは確認できない連結部分を確認できる |
| デメリット | 作業時間や人員の増加によるコスト負担 | 問題点の復旧に時間がかかる |
受け入れテストとは「開発したWebサービスが、発注者の要求通りに動作するか確認するためのテスト」のことです。つまり、発注者が実際にテストを行うことになります。
疑問点や不具合があれば、発注者が受注者に問い合わせを行う流れになります。受け入れテストは最終確認となるため、発注者が成果物として適切かどうかを見極めることが目的となります。
株式会社ペンタゴンでは、バグを極力減らした状態で納品するために、いくつかの独自の工夫を取り入れています。特に重視しているのは、開発者以外による第三者テスト。開発者は自身の実装に慣れているため、どうしても潜入感が生まれ、バグを見落としやすくなります。そこで、プロジェクトに関わっていない社内メンバーを招集し、「バグハント会」という取り組みを実施。エンジニア・デザイナー・非エンジニアが1〜2時間プロダクトを実際に触ることで、さまざまな視点からバグを洗い出すことができます。こうした工程を経て、リリース前に高品質な状態でサービスを納品できる体制を整えています。
ステップ⑦ リリース・運用保守

Webサービス開発の最終ステップである「リリース」と「運用保守」は、サービスがユーザーに提供される重要な段階です。このプロセスでは、開発したサービスを実際に公開し、その後の運用や保守を行うことで、サービスの品質を維持し、ユーザーのニーズに応え続けることが求められます。
リリースのプロセス
- デプロイメント準備
開発が完了したら、まずはデプロイメントの準備を行います。これには、サーバー環境の設定や必要なソフトウェアのインストール、データベースの構築などが含まれます。 - テスト環境での最終確認
本番環境にデプロイする前に、テスト環境で最終確認を行います。ここでは、機能が正しく動作するか、パフォーマンスに問題がないかをチェックします。 - 本番環境へのデプロイ
テストが完了したら、いよいよ本番環境にデプロイします。この際、ユーザーへの影響を最小限に抑えるため、メンテナンスウィンドウを設けることが一般的です。 - リリース後のモニタリング
サービスが公開された後は、リアルタイムでのモニタリングが重要です。サーバーの稼働状況やユーザーのアクセス状況を監視し、問題が発生した場合には迅速に対応します。
運用保守の重要性
リリース後の運用保守は、サービスの持続的な成功に不可欠です。以下のポイントに留意して運用保守を行います。
◆リリース後の運用保守のポイント
- 定期的なメンテナンス
サーバーやソフトウェアの定期的なメンテナンスを行い、セキュリティパッチの適用やシステムの最適化を実施します。 - ユーザーサポート
ユーザーからの問い合わせやフィードバックに対して迅速に対応し、問題解決を図ります。これにより、ユーザーの満足度を高めることができます。 - データバックアップ
定期的にデータのバックアップを行い、万が一のデータ損失に備えます。バックアップは、復旧の際に非常に重要な役割を果たします。 - パフォーマンスの監視と改善
サービスのパフォーマンスを常に監視し、必要に応じて改善策を講じます。これには、サーバーの負荷分散やキャッシュの利用などが含まれます。 - ユーザーのニーズに応じた機能追加
ユーザーのフィードバックを基に、新しい機能の追加や既存機能の改善を行います。これにより、サービスの競争力を維持します。
リリースと運用保守は、Webサービス開発における重要なステップです。リリース後も継続的にサービスを改善し、ユーザーの期待に応えることで、長期的な成功を収めることができます。しっかりとした運用保守体制を整えることで、サービスの信頼性を高め、ユーザーの満足度を向上させることが可能です。
外注経験者に聞いた、Webサービス開発で最も大変な工程とは?
以下のグラフをご覧ください。

当社は、2023年9月にシステム開発を外注したことがある約30名の担当者にアンケート調査を実施しました。「開発の外注で最も大変だったこと」について質問したところ、約47%の人が要件定義、続いて、約25%の人がテストと回答しています。
要件定義の重要性
要件定義は、開発するWebサービスがどのような機能を持つべきかを明確にする工程です。この段階での不明確さや誤解は、後の開発工程でのトラブルを引き起こす原因となります。
要件が曖昧なまま進行すると、開発後に「思っていたものと違う」といった問題が発生し、修正作業が膨大になることがあります。
そうした事態を防ぐために、以下の2つのポイントに気をつけましょう。
要件定義のポイント
- ①関係者全員の意見を集約する
プロジェクトに関わる全てのステークホルダー(クライアント、開発者、デザイナーなど)から意見を聞き、要件を明確にすることが重要です。 - ②ドキュメント化: 要件を文書化し、合意を得ることで、後のトラブルを防ぎます。定期的にレビューを行い、必要に応じて更新することも大切です。
- ③可視化:ユーザーの行動フローや業務フローなど複雑な点は文章だけでなく図で可視化し、全員の認識をあわせます。
Webサービスの要件定義を行うにあたって、事前に社内でRFP(Request For Proposal:提案依頼書)を作成しておくと、外注先とのコミュニケーションがスムーズに進みます。RFPの書き方についてはこちらの記事をご覧ください。
テスト工程の課題
テストは、開発したWebサービスが仕様通りに動作するかを確認する重要な工程です。この工程を軽視すると、リリース後に重大なバグが発覚し、ユーザーの信頼を失うリスクがあります。
アドバイス
- テスト計画の策定: テストの種類(単体テスト、結合テスト、ユーザビリティテストなど)を明確にし、計画的に実施することが必要です。
- 自動化の活用: テストの自動化ツールを導入することで、効率的にテストを行い、人的ミスを減らすことができます。
要件定義とテストは、Webサービス開発において特に大変な工程です。これらの工程をトラブルなくクリアするためには、関係者の意見を集約し、ドキュメント化すること、そして計画的なテストを実施することが不可欠です。これにより、プロジェクトの成功率を高めることができます。
株式会社ペンタゴンでは、これらの大変な工程をパートナーとして共に取り組むことを重視しています。クライアントと密に連携し、要件定義からテストまでの各工程でサポートを行います。提案型の制作を行うことで、クライアントのビジョンを共有し、最適な解決策を提供します。これにより、プロジェクトの成功を共に追求し、問題が発生した際にも柔軟に対応できる体制を整えています。
Webサービスは自社開発と外注どちらがおすすめ?
Webサービスの開発において、自社開発と外注のどちらが適しているかは、企業の状況やニーズによって異なりますが、株式会社ペンタゴンとしては外注をおすすめします。なぜなら、専門的な技術やノウハウを持つパートナーと協力し、迅速に高品質なWebサービスを開発できるからです。以下に、自社開発と外注のメリット・デメリットを比較した表を示します。
◆自社開発 vs 外注の比較表
| 自社開発のメリット | 自社開発のデメリット | 外注のメリット | 外注のデメリット | |
|---|---|---|---|---|
| コスト | 社内リソースを活用できるため、長期的にはコスト削減が可能 | 初期投資が高く、人的リソースの確保が必要 | 専門的な技術を持つ外部リソースを利用できる | プロジェクトによってはコストが高くなることも |
| 柔軟性 | 仕様変更や機能追加が容易 | 開発チームのスキルに依存するため、柔軟性が低い | 専門の開発会社が最新技術を提供しやすい | 外注先とのコミュニケーションが必要 |
| スピード | 社内の状況に応じて迅速に対応可能 | 社内の工数が不足すると開発が遅れることがある | スケジュール通りに進めやすい | 外注先のスケジュールに依存することがある |
| ノウハウの蓄積 | 社内に技術やノウハウが蓄積される | 人材の育成が必要で、時間がかかることがある | 最新のノウハウを持つ専門家から学べる | 社内にノウハウが蓄積されにくい |
| リスク管理 | 自社で全てを管理できるため、リスクを把握しやすい | システム障害時の対応が遅れる可能性がある | 専門家によるリスク管理が期待できる | セキュリティリスクが高まる可能性がある |
外注を選ぶことで、開発のスピードや品質を向上させるだけでなく、社内のリソースを本業に集中させることができるため、全体的な業務効率の向上にも寄与します。ペンタゴンは、クライアントと密に連携し、要件定義からテストまでの各工程でサポートを行うことで、プロジェクトの成功を共に追求します。
自社開発のメリット
自社開発のメリットは下記の通りです。
- コストの削減
- スピーディーな対応
- 開発のナレッジやノウハウが蓄積される
外注費がかからなくなるので、当然ながらコストは削減されます。ただし自社開発による開発ツールやエンジニアの育成のための投資が必要になるので、コスト削減は副次的な効果と考えておきましょう。
外注先とのやり取りが無くなるため、工数削減により開発のスピードは上がります。自社内であれば、現場からの要求にも迅速に対応しやすいというメリットもあります。
また自社開発であれば独自のナレッジやノウハウが蓄積され、中長期的に自社の優位性や競争力の増加に繋がるでしょう。
自社開発のデメリット
自社開発のデメリットは下記の通りです。
- 開発する人材への投資や育成を行い、確保する必要がある
- 運用や保守まで見据える必要が生じる
- コストに対する意識が低下する恐れがある
自社開発において最も課題となる点は、人材の確保です。社内で人材育成をするとなれば、育成のためのノウハウを獲得しなければなりません。特に外注期間が長くなるほど、経験や知識を持つ人材が育っていないことになり、1から人材育成を行う必要があります。
保守や運用のために、どの程度のランニングコストが生じるのかを把握しなければなりません。業務ごとの稼働時間を区別するのが難しくなるため、人件費の内訳を正確に把握できず、費用対効果に対する意識が低下する恐れもあります。
外注のメリット
外注のメリットは下記の通りです。
- エンジニアの採用や育成をしなくても開発ができる
- 開発の状況に応じて柔軟に対応できる
- 投資費用や必要経費を明確にできる
外注することで、エンジニアの採用や育成をしなくても、すぐに開発を行うことが可能です。「短期間で開発したいが、採用がうまくいかない」、「作りたいWebサービスは決まっているが、エンジニアのリソースが足りない」といった悩みが解消されます。
開発の状況に応じて、人数の増減や交代など柔軟な対応が可能となります。内製化の場合だと「必要なリソースを必要なときにだけ確保する」のは難しいのが実情です。
外注であれば見積もりの段階で金額が提示され、不具合が発生した場合でも、無償修正など対応を行ってくれます。納期も初期段階で決まるため、大幅なスケジュールの遅延というリスクも軽減されます。
外注のデメリット
- 自社開発と比較すると費用が高くなりやすい
- 情報の共有やコミュニケーションコストが発生する
- ノウハウが社内に蓄積されにくい
外注は、自社で開発する場合と比較して費用が高くなる傾向があります。開発したいWebサービスの費用が見合っているのか、依頼を行う前に慎重に検討する必要があります。
外注先との間で情報の共有やコミュニケーションが必要になるため、これに伴うコストや時間が発生します。特に、外注先が自社の業務や文化を十分に理解していない場合、認識の齟齬が生じる可能性があります。
外注を利用すると、開発に関するノウハウが社内に蓄積されにくくなります。将来的に内製化を考えている場合、外注先に依存することが多くなり、自社の技術力が向上しないリスクがあります。
外注には、迅速な開発や柔軟な対応が可能という大きなメリットがある一方で、コストやコミュニケーションの課題も存在します。しかし、初期段階から要件定義を明確に行ってくれる外注先であれば、開発段階での修正コストも発生しにくくなり、費用を抑えながら短期間でのWebサービスの開発が可能となります。
これらの要素を総合的に考慮し、自社にとって最適な選択を行うことが重要です。
外注を進める際の様々なポイントをこちらの記事にまとめていますので、ぜひご覧ください。
まとめ
今回ご紹介したWebサービス開発の流れを参考にして、貴社の開発計画を進めていきましょう。もし「自社のアプリを作りたいけど、実際にアプリ開発する場合の費用は、どれくらいになるのか?」「アプリ開発の外注を検討していて、一度相談したい」などお考えでしたら、アプリ開発会社の「株式会社ペンタゴン」にぜひご相談ください。私たちが貴社のアプリ開発をサポートし、成功へと導きます。
「株式会社ペンタゴン」の開発実績については、こちらをご覧ください。
下記よりお問い合わせできますので、お気軽にご相談ください!






