【Figma使い方】アプリ開発のためのFigma運用方法7選

株式会社Pentagon(ペンタゴン)の相田です。
約2年ほどFigmaを運用してきて、「こうしておくと効率化できる!」「こうしておくとエンジニアチームとの連携が楽になる!」というTipsが溜まってきました。
今回は、アプリ開発において私が採用している運用方法をご紹介します。Figma を効率的に使いたい方や、より良い運用法を探している方は、気になったものから取り入れてみてください!
アプリ開発のためのFigma運用方法7選
結論から言うと、アプリ開発でFigmaを使う場合のポイントは次の7つです。
- ナッジを調節する
- Frame名はパスカルケース※で書く
- 画像をコンポーネント化するときは階層化しない
- 細かな仕様は示しながら都度記入する
- カラーはあらかじめ命名しておく
- タブごと、種類ごとに画面を並べる
- 下書きと確定したデザインは別ページで作成する
それぞれ詳しく解説していきます。
ナッジを調節する
ナッジとは?
Figmaでは、Small nudge(矢印キーのみ)とBig nudge(Shift キー + 矢印キー)で移動する2種類の移動距離を任意に変更することができます。
この移動距離のことをナッジといいます。
マージンは4の倍数で管理
マージンのルールがある場合は「ナッジ」を調節するのがおすすめです。

私はマージンが「4の倍数」というルールのもとでデザインしているので、
Small nudge: 2
Big nudge: 8
と設定しています。「マージンを増やしすぎたー」というときにsmall nudgeが2だと微調整しやすいためです。
Frame名はパスカルケースで書く
画面の枠となる「Frame」ですが、命名ルールを決めておくと毎回名付けのときに迷わなくて済みます。

パスカルケースとは?
英単語の先頭を大文字にして表記する方法です。
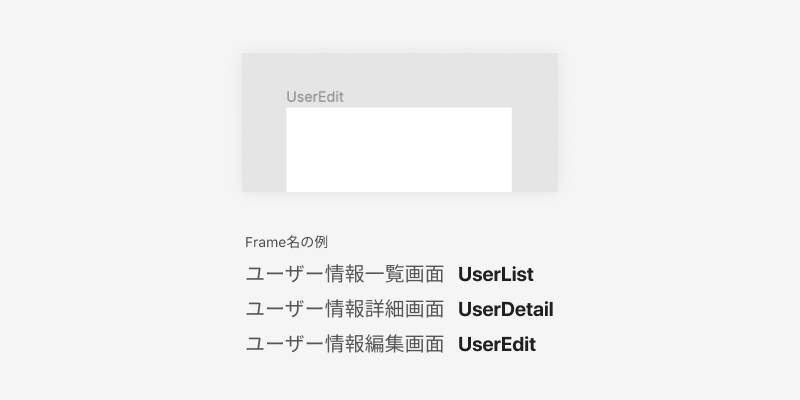
例えば、以下のように命名します。
ユーザー情報に関する画面
ユーザー情報一覧画面: UserList
ユーザー情報詳細画面: UserDetail
ユーザー情報編集画面: UserEdit
投稿に関する画面
投稿一覧画面: PostList
投稿詳細画面: PostDetail
投稿一覧画面: PostEdit
パスカルケースを使うべき理由
「パスカルケース」で記載すべき理由は、エンジニアがFlutterやSwiftを使う場合、パスカルケースでClass名を名付けるからです。
エンジニアチームはデザインからそのまま命名することができるので、エンジニア同士で命名が違う問題や「あれ?この画面どのクラスだっけ?」という無駄を省くことができます。
また開発チーム全体で、命名を統一することができ、コミュニケーションもはかどります。
画像をコンポーネント化するときは階層化しない
Figmaでは、Frameに「/」を用いるとコンポーネント化したときに自動で階層に分けられます。この階層化によってコンポーネントが探しやすくなるのでとても便利なのですが、コンポーネントを画像出力する際はフォルダーとして階層化されてしまいます。

エンジニアさんにとっては、特に画像の素材を出力する場合、この階層化が厄介です。深い階層のフォルダーまでアクセスして、該当のファイルをコピーして、不要になったフォルダは削除して…と手間が発生します。
その場合、「Image」というFrameを作成した上で、その中に「階層化してない」画像ファイルのコンポーネントを置いていくのがおすすめです。

こうすることで、
- デザイナー側もコンポーネントを探しやすい
- 画像出力時に階層化されない
というメリットがあります。
細かな仕様は示しながら都度記入する
細かな仕様に関しては、仕様書一覧を見ながらだと見落としそうなポイント、細かな仕様は直接記載しておくと良いです。
私は「ふきだし」のコンポーネントを用いて随時注意事項を記載しています。

FigmaのAutoLayout機能をつかって上記のようなふきだしコンポーネントをつくると、注意事項の分量によってふきだしサイズが変わってくれるのでおすすめです。
カラーはあらかじめ命名しておく
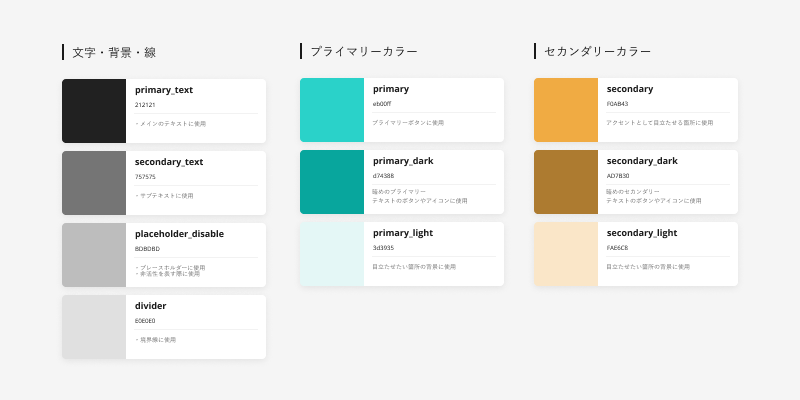
アプリで仕様するカラーはあらかじめ命名してから作成していくと迷いが少なくなるのでおすすめです。次々に案件に携わる受託開発の場合、以下のようにあらかじめ最低限のパターンをパレットのように用意しておくのがおすすめです。必要に応じて徐々に足したり減らしたりして、最終的なカラーを定義していくと良いでしょう。

こちらは普段利用しているカラー定義のサンプルです。ポイントは以下の通りです。
- カラーコードは「#」を記載しない
エンジニアがコピーしやすいように。
アプリ開発ではカラーコード指定時に # を書かないため - 黒は使用用途を名前にすると判断しやすい
- 主な利用箇所を使うたびに追記
最低限上記を書いておくと、微妙に細かい色が増えてしまった!ということが少なくなります。
タブごと、種類ごとに画面を並べる
画面は、アプリのタブや種類ごとに並べていきましょう。各画面をすべてつなげる遷移図ではなく、一覧で配置しておく方が俯瞰できるため、エンジニアサイドも全体像が見やすくなります。

下書きと確定したデザインは別ページで作成する
「下書き段階のデザイン」と「確定したデザイン」とを別ページで作成し、エンジニアは「確定したデザイン」のページは実装してOK、という運用ルールにしておきましょう。
特に、デザインと実装をほぼ同時並行で進めていく場合、「下書き段階のデザイン」をエンジニアに共有してしまうと、どの部分が下書きでどの部分が確定したデザインなのかわからず混乱してしまいます。
まとめ
Figmaは自由度の高いデザインツールなので、いかに整理するか、いかに効率化するかという点が大切になってきます。デザイン制作が進めば進むほど画面数は増えていきます。効率的に作業を進めるためにも、あらかじめFigmaの運用ルール決めておきましょう。
運用ルールを決めておくことで、伝達漏れを回避できたり、整理し直したりするなどの手間が省けます。結果として、よりデザインそのものに時間をかけることができるようになります。
組織やチームによって適した運用は様々だと思いますが、よりよいプロダクトづくりのためにもチームに合ったやり方を積極的に取り入れていきましょう。






