アプリ開発のレッドルートとは? 機能の優先順位を定める方法を解説

レッドルートは、ユーザーの視点からアプリに搭載する機能やデザインの優先順位と開発の方向性を見定める方法のひとつです。これから開発するアプリの機能の優先順位を定めたり、アップデートの際にどこから着手すべきかなどを検討したりするときに役立ちます。
アプリ開発の「レッドルート」とは

あまり馴染みがないかもしれませんが、レッドルートはアプリ開発における企画・設計段階、デザイン段階で機能やコンテンツの優先順位を決めるために使われます。アプリの仕様の検討に際して、2軸によるマトリクスに機能を配置して検討します。まずレッドルートの意味、開発の背景、レッドルートのメリットを取り上げます。
レッドルートの意味
レッドルート(red routes)は直訳すると「赤い経路」。赤は高温や重要性をイメージさせる色です。人口密度のマップでは、赤は密度が高いことを示します。また、本を読むときに重要な部分に赤ペンで線を引くこともあります。注意を喚起する色です。
レッドルートの起源は、1991年のイギリスに遡ります。ロンドンで一般車両やバスの運行改善のために路肩における駐停車を禁止する「レッドルート」が導入されました。道路の脇に赤い線を引いた施策です。これが開発のレッドルートの起源といわれています。アプリの設計やデザインにおいて、重要かつ頻度の高い機能群によって描かれる道筋がレッドルートです。レッドルートによって、ユーザーはやりたいことを滞りなく完了できます。
アプリ開発のレッドルートは、開発およびデザインのチームが注力すべき重要な機能を特定するためのUXの方法論として効果があります。アプリでユーザーがやりたいことを特定し、アプリの方向性を見定めるために効果のあるフレームワークとして活用されています。
アジャイル・スクラム開発における課題
では、なぜレッドルートが必要になるのでしょうか。アジャイル開発が一般化し、特にスクラムと呼ばれる開発手法が重視されている背景から課題を探ります。
アジャイル開発そしてアジャイルのひとつの手法とも言われるスクラムでは、スプリントという一定期間に区切って開発を行います。全体のやるべきことは、プロダクトバックログという全体のリスト、スプリントバックログという短期間の開発段階におけるリストを作成し、定められた期間内に目標を達成するように進めます。
ところが、開発の途上で必要な機能が増え、機能に合わせてナビゲーションのデザインを追加する場合があります。機能の追加によってバックログが膨大になり、何を優先すべきか、最終的にアプリの開発がどこに向かうのか混乱に陥ることも少なくありません。
このとき、重要度にしたがって優先順位を決め、優先度の低いタスクを発見して切り捨てることにより、開発が滞りなく進められます。このようなアジャイルやスクラムによる課題解決のフレームワークがレッドルートです。
レッドルートのメリット
レッドルートのメリットとしては、以下の3つがあります。
- UXの設計・デザインに関する重要な課題解決の洞察が得られる
- 利用者の視点から重要な機能にフォーカスし、ユーザーの価値を最大化できる
- ユーザー中心設計により、実装すべき機能の選択肢を減らせる
レッドルートを無視して、さまざまな機能を加えようとすると、機能に合わせてナビゲーションのリンクなどが必要になり、情報アーキテクチャが破綻します。「あらゆる機能が必要」という考え方は、UXの観点からは「何も考えていない」に等しいといえるでしょう。ユーザーは膨大な機能のカオスに混乱し、最も必要とする機能にたどり着けなくなります。
UIや機能を制限するとユーザーが使いにくいという指摘もありますが、必要最低限のシンプルなUIや機能こそがユーザービリティを向上させます。柔軟性を考えて機能を盛り込みすぎて選択肢を増やすことは、かえって効率を損ねてアプリを複雑なものに変えます。改善ではなく改悪であることを意識すべきです。
レッドルートのポイント
レッドルートの基本は、2つの軸の平面上にプロットして「方向性(経路)」を見出すことにあります。一般的に2つの視点とは「ユーザー数」と「利用頻度」が使われ、注力すべき機能の重み付けを行います。マトリックスの平面に機能を配置して、優先的に開発すべき機能やデザインを発見することがレッドルートのねらいです。ポイントを解説します。
マトリックス上に配置して機能の全体像を俯瞰する
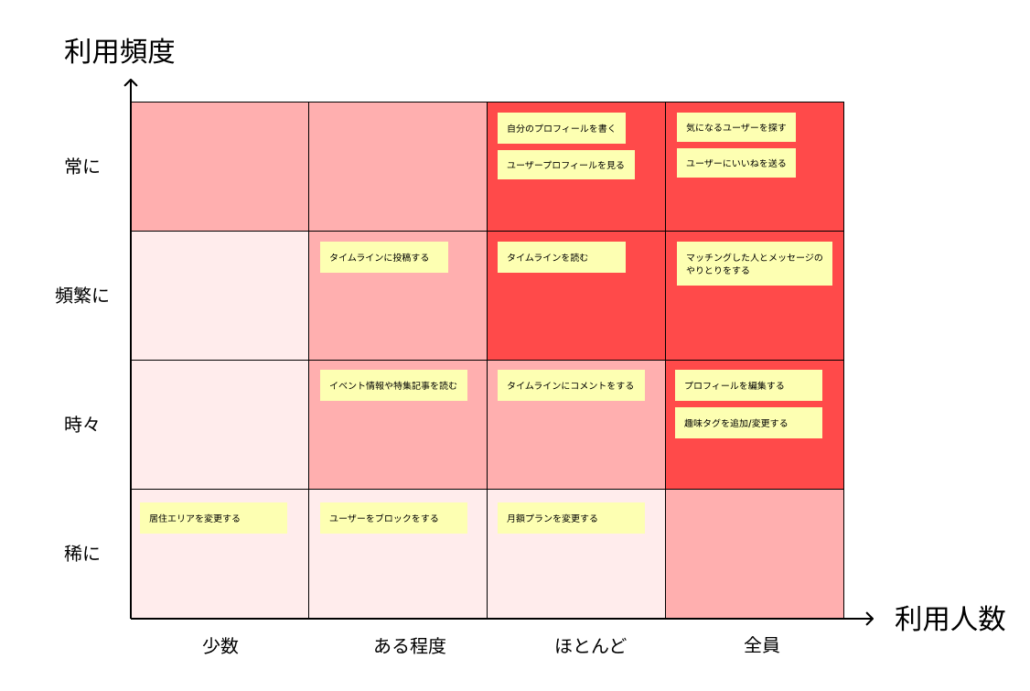
レッドルートは縦横の2軸によるマトリクスを使います。タテに4つ、ヨコに4つ、合計16項目のグリッドに機能をプロットして検討します。ユーザーストーリーと同じように、空間的に配置することで全体を俯瞰できるようになることがポイントです。リスト化されていたときには分かりにくかったポジショニングや重要性が明確にみえるようになります。
優先的に開発する機能を発見する
レッドルートから以下のような発見ができます。
- 最も重要な機能は何か
- ユーザーにとって価値とは何か
- 複数のステップやアクションが必要になる機能
- アップデートや機能拡張の際に追加しなければならない機能
- 収益に直結するルートの特定
ここでポイントになるのは、単体の機能の優先順位をつけられるだけでなく、機能のつながりによる開発にとって重要な経路(クリティカルパス)を発見できることです。たとえばECサイトでは「注文」「リアルタイムによる発送状況の確認」「お届け完了の報告」の機能はユーザーにとって注文後の重要な経路を構成しています。このとき、どれぐらいの人数の利用者がいるか、どれだけの頻度で利用するかといった視点から実装を検討します。
レッドルートの発見により、以下が可能になります。
- ユーザーニーズの予測
- ユーザビリティテストを行う機能のピックアップ
- 開発のスコープと無関係または補助的な機能の省略
ユーザーの価値を最大化する機能にリソースを投入して、補助的な機能の開発中止を検討することにより、膨れ上がったバックログを整理できます。また、レッドルートにしたがって開発プロジェクトのメンバー間の利害関係の調整も可能になります。
レッドルートは、アプリの設計をする上で重要なテクニックとなります。次の記事でも、アプリ開発のポイントについて詳しく解説しています。ぜひ合わせてご覧ください。
レッドルートの作り方
レッドルートは次のような4つのステップで作成します。
軸を設定する

レッドルートのマトリクスの2軸は、ユーザーの利用する頻度(時間)と人数です。「Time(どれぐらいの頻度で使うのか)」をタテに、ユーザー数による「People(どれぐらいの人数のユーザーがその機能を使うのか)」をヨコにします。タテとヨコはどちらでもかまいません。
頻度の軸は少ないほうから「稀に(Very little)」「時々(Some)」「頻繁に(Most)」「All(常に)」の4つです。人数の軸は少ない方から「Few(少数)」「Some(ある程度)」「Most(ほとんど)」「All(全員)」の4つになります。
レッドルートはブレインストーミングのような意見交換や共通認識の確認のためにも使えますが、企画・設計やデザインの段階では、競合企業のアプリのデータなどがあれば、具体的なデータの値から範囲を4つに分けてプロットするとよいでしょう。アンケートによる意識調査やユーザーインタビューを通じてデータを取得することも可能です。アプリをリリースした後であれば、自社アプリのデータから基準を決められます。データによるファクトをベースによりレッドルートを描くと客観的な判断ができます。
それぞれのマスは左から右へ、上から下にかけてグラデーションをかけて濃い赤にします。赤ではなくても判別できれば構いません。3段階で塗り分ける場合もあります。
機能をプロットする

続いて機能を16個のマスのそれぞれのマスにプロットします。可能であればひとつのマスにひとつの機能を配置することが望ましいのですが、大規模かつ複雑なアプリの場合には、ひとつのマスに複数の機能がプロットされることもあるでしょう。すべてのユーザーがいつも利用する機能は右上のマスに配置され、逆にわずかなユーザーがめったに使わない機能は左下のマスに配置されます。
16個の配置を検討する
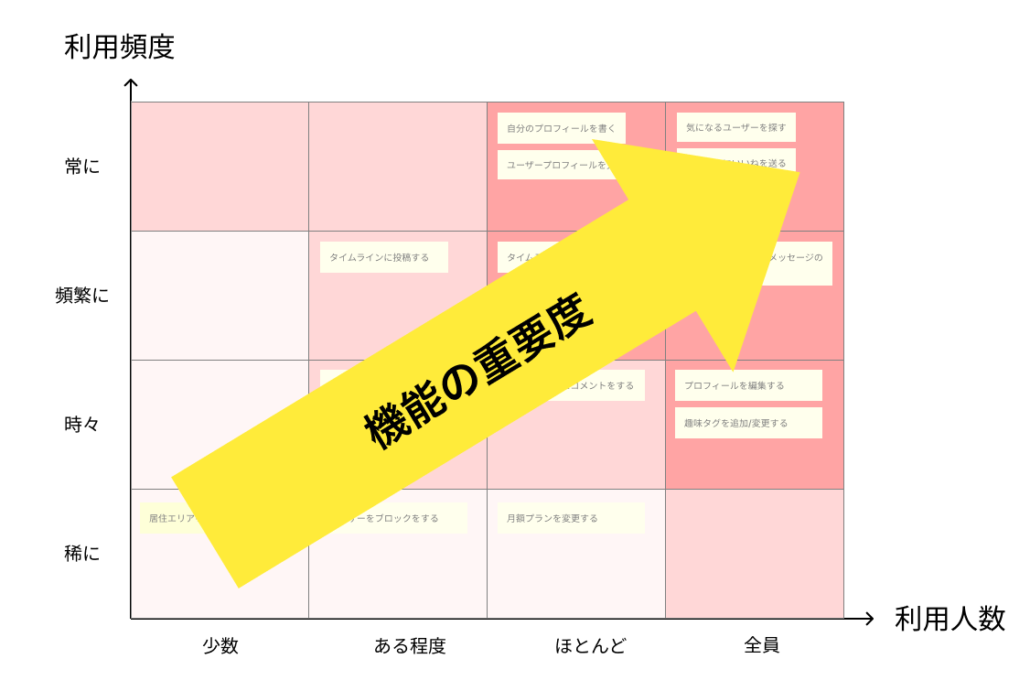
グラデーションからも対角線で区切った右斜め上に向かって重要な機能が集中していることが分かります。このとき、それぞれのマスと機能を検討します。ユーザーの利用時間が多いものは上に、人数が多いものは左に移動です。
アプリ開発のプロジェクトのメンバーの認識を確認するために各人の配置を討論することもできますが、軸の設定でも触れたように、アプリのリリース後であればユーザーの行動をトラッキングしたデータが使えます。データに裏付けられた事実と、それぞれのメンバーの知見による考えから総合的に判断するとよいでしょう。
レッドルートを定める

配置の検討が終われば、マトリクスの右上を頂点としたレッドルートが示されているはずです。複数のマスをつなぐ機能にも着目してルートを定めます。多くのユーザーはレッドルート上にある機能を使うためにアプリを購入しています。継続的に利用してもらうためにはレッドルートの機能を充実させることが重要になります。
アプリのアップデートを検討するときには、左下の人数が少なく頻度も低い機能の追加や改善の優先順位は低くなります。既にレッドルート上の機能が拡充しているのであれば、左下から右上に向けたレッドルート上の対角線を中心に人数が多いマスまたは頻度が高いマスの機能追加や完全に取り組む方向性を検討すべきです。
ユーザーの利用頻度や利用人数を軸に機能を拡充させることによって、より多くのユーザーにアプリを活用してもらい、満足度を高めることができるようになります。
優先順位の検討に使えるその他のフレームワーク
レッドルートはユーザー視点から機能の必要性を判断し、優先順位をつけ、使われない機能を発見して省力化するためのマトリクスです。
企画や設計の段階や開発中に最初の要件にはなかった機能の追加が盛り込まれることはよくあることです。しかし、建築でいえば建て増しのように機能を増やしていくことは、ユーザービリティを低下させます。予算や工程を大幅に増やさなければならないことがあるため注意が必要です。一方でユーザーにとって最も重要な機能を見落としていた場合はルートに穴が空いた状態になり、早期の段階で実装する機能の見直しが必要になります。
開発の優先順位の決定と取捨選択の検討には、レッドルートのようなマトリックスのほか、スコア(点数)で重み付けする方法もあります。プロジェクトマネジメントの観点から、機能の優先順位を決定する際に活用できるレッドルート以外のフレームワークを3つ紹介します。
価値と労力のマトリクス
大規模なアプリ開発では、アップデートの時期や内容を定める指針としてロードマップが重要です。ロードマップにしたがって、ユーザーに対する価値、開発の労力(手間や工数、時間)の2軸のマトリクスによって追加機能や改善項目をマッピングして優先順位を検討する方法です。
バグフィックスは、ユーザーにとって価値があり、かつ労力が少ない機能を優先的に着手すべきです。逆に価値が少なく手間がかかるアップデートは、優先順位が低くなります。当然といえば当然ですが、ユーザーが必要としていないにも関わらず、先端技術や流行りのデザイン、あるいは単なる思いつきによる機能追加や改善は避けなければなりません。ユーザーの意向などのリサーチと、開発工程や予算の精査を組み合わせることで優先順位を見出します。
利益とコストのスコアリング
それぞれの機能について、利益(価値)とコストをスコアリングして優先順位を判断する方法です。重要な評価項目に関しては重み付けを行い、加重採点の方式を取ります。費用面を重視した優先順位の決め方ですが、重み付けの基準としてユーザーの利用頻度などを考慮することで総合的な判断が可能になります。
SWOT
基本的なビジネス戦略立案のフレームワークで、Strength(強み)、Weakness(弱み)、Opportunity(機会)、Threat(脅威)の4象限で考察します。企画・設計段階の競合分析で重要ですが、バックログが混乱してきたときには、どのような戦略でアプリ開発に着手したかという最初の段階に戻って見直すと何をすべきか整理できることがあります。
まとめ
アプリ開発の企画・設計やデザインの段階にレッドルートを整理しておくと、プロジェクトメンバーの共通認識ができ、ユーザー志向で優先すべきタスクが明確になります。優先順位にしたがって人員や予算などの調整を行い、開発の進め方を最適化できます。アジャイルの開発ではバックログが膨大になってしまうことが多々ありますが、レッドルートの考え方を取り入れることで軸のブレない開発の実現に役立ちます。