スマホアプリのオンボーディングとは?基礎知識と代表的なUIを7つ紹介

みなさんは「オンボーディング」という言葉を耳にしたことはありますか?オンボーディングの概念はさまざまな領域で使われていますが、今回はスマホアプリにおいてユーザーに対して行うオンボーディングについて解説します。
この記事では、オンボーディングの基本知識からUIデザインの実例まで詳しくご紹介します。ぜひ参考にしてみてください。
オンボーディングとは?
オンボーディングとは、アプリの使い方を習得してもらうための「導入プロセス」のことです。アプリの新規ユーザーを対象に、チュートリアルやアシストなどを通して適切な使用方法を理解してもらうことを目的としています。機能の説明だけでなく、価値を理解してもらうことやユーザーの情報を得ることなどもオンボーディングに含まれます。
適切なオンボーディングを行うことで、ユーザーのアプリに対する意欲を高め、継続的な利用につなげられます。
オンボーディングの意味
オンボーディングという言葉は、もともと「乗り物に乗っている」という意味の「on-board」から派生した言葉です。「新しく加わった乗務員に早く慣れてもらうプロセス」を指します。
そこから転じて、スマホアプリにおいては「提供するアプリを初めて利用するユーザーに、使い方やサービスの価値を理解してもらうための取り組み」という意味で用いられています。
また、人事領域では「新人を職場に早く慣れさせるための教育・訓練プログラム」を指すワードとしても使われています。
このようにオンボーディングはさまざまな分野で用いられていますが、いずれも目的は「離脱防止」や「モチベーション向上」です。
なぜオンボーディングが重要なのか
ここからは、新規ユーザーに対してオンボーディングを行うことがなぜ大事なのか、詳しく解説します。
8割のアプリユーザーは、3日以内で離脱してしまう
検索ポータル運営会社のmobilewalla社が実施した調査によると、アプリをインストールしてから3日後には、約8割のユーザーが離脱しているというデータが出ています。
数多くのアプリが誕生する中でユーザーに選ばれるアプリになるためには、さまざまな工夫をしなければいけません。特にインストール直後はユーザーと関わる最初のプロセスなので、適切なアプローチを図る必要があります。
新規ユーザーの獲得より既存ユーザーの定着が重要
一般的に、新規ユーザーの獲得より既存ユーザーを維持する方がコストが低いといわれています。そして、その既存ユーザーが売り上げの大半を占めています。
そのため、オンボーディングによりユーザーを定着させることができれば、新規ユーザーを獲得するより効率的に売上を向上させることが可能です。さらに、定着したユーザーが口コミやSNSなどでアプリを拡散してくれる可能性も高まります。
オンボーディングは、アプリの第一印象
オンボーディングはユーザーと関わる最初の機会です。人は15秒以内に他者への印象を決めるという研究があり、これはアプリでも同じことが言えます。最初の15秒でユーザーをワクワクさせることができれば、アプリの第一印象を向上させてユーザーの信頼を得ることができます。
反対にオンボーディングがイマイチな場合、第一印象が悪くなりコンテンツの全てを体験してもらう前に離脱されてしまう可能性が高まります。
スマホアプリの開発では、オンボーディング以外にも考えるべき項目がたくさんあります。アプリの制作を検討中の方は、こちらの記事も合わせてご覧ください。
代表的なオンボーディングのUIデザイン7選
ここからは、実際使われているオンボーディングのUIデザインについて紹介します。
代表的なオンボーディングの手法を7つ挙げ、アプリの事例やメリット・デメリットもあわせて解説していきます。
ウォークスルー型
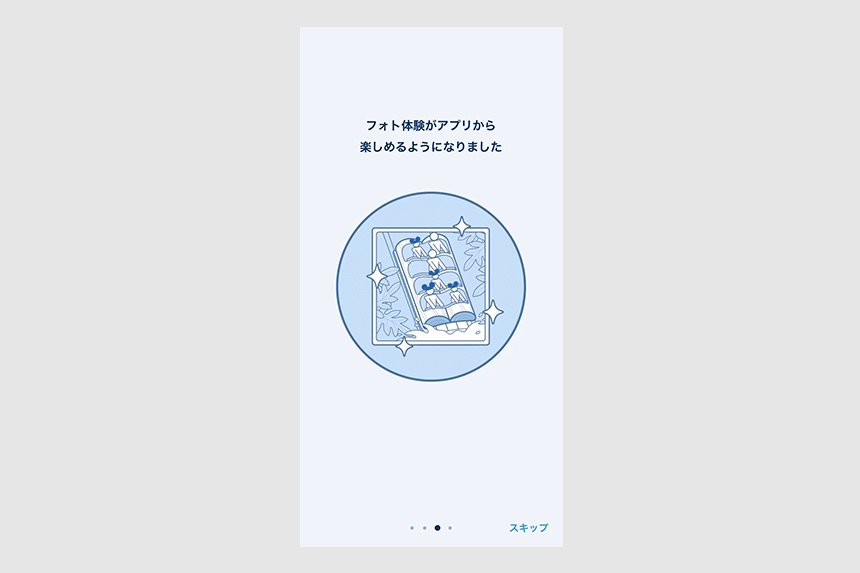
ウォークスルーとは、起動直後に3〜6枚程度のスライドを表示し、アプリの使用方法やサービスを説明するものです。スマホアプリにおける代表的なオンボーディングです。
アプリ事例
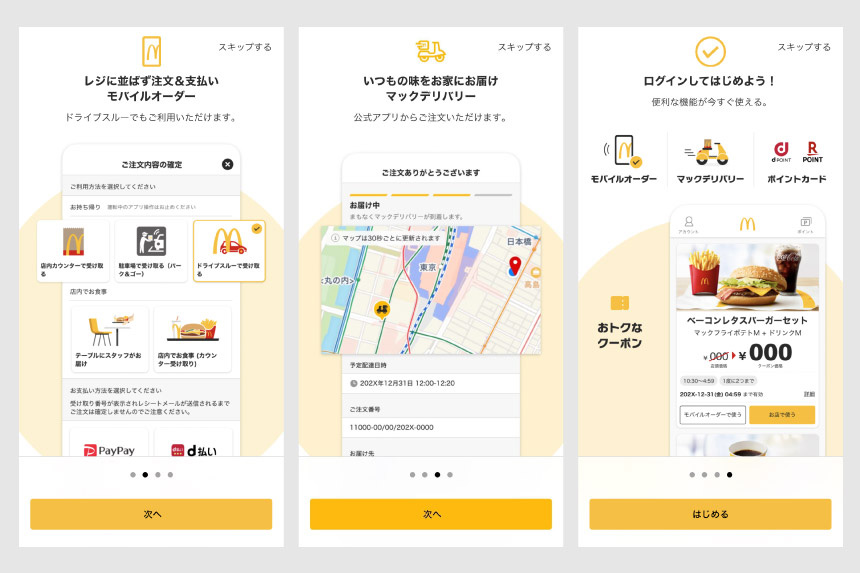
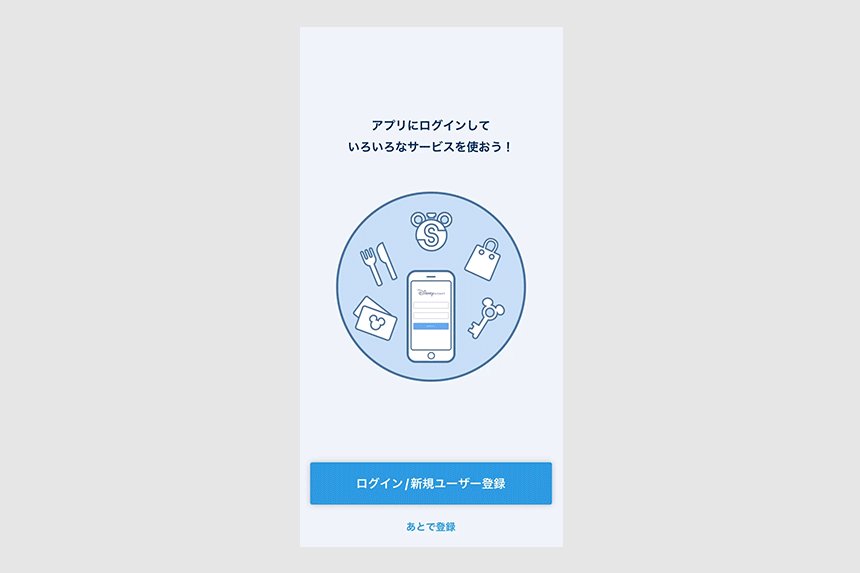
MacDonald(商品購入、クーポン配信アプリ)
起動後のアプリ画面を表示し、アプリを通じてどのようなサービスが利用できるのかを解説しています。

メルカリ(フリマアプリ)
サービスを利用するまでの流れを、シーンごとにイラストを使用して解説しています。

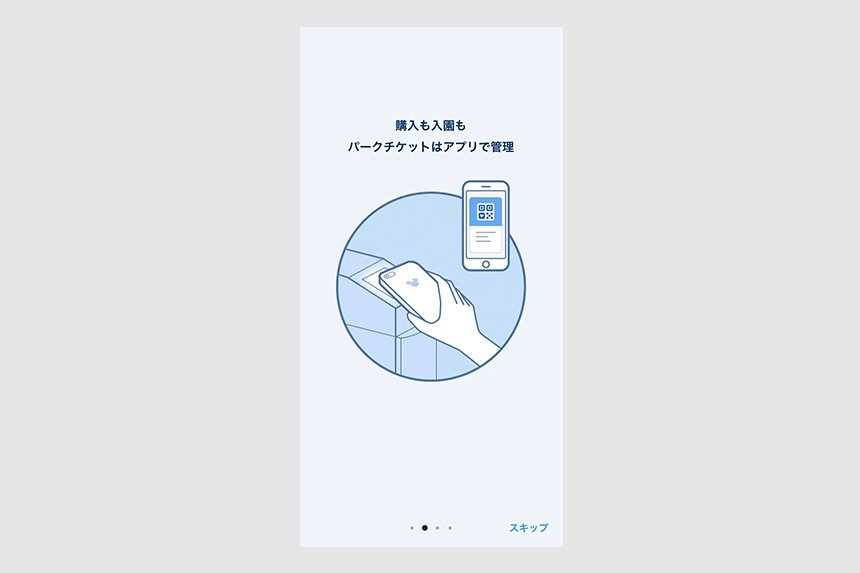
Disney Resort(園内マップ表示、チケット購入、レストラン等の予約アプリ)
サービスを利用するまでの手順を、アニメーションで解説しています。

メリット
ウォークスルーのメリットは、サービスの魅力や使い方を一番初めに伝えられることです。
ウォークスルーはアプリの起動直後に表示されるので、強制的にユーザーの目に入ります。必ず認知してほしい機能や情報を伝えるためにとても効果的です。
デメリット
ウォークスルーのデメリットは、ユーザーの興味や意欲を下げる可能性があることです。
アプリを使う新規ユーザーの中には「使い方の説明は不要なのでとにかく早く使いたい」と考えている人も少なくありません。そういったユーザーにとって、強制的に表示されるウォークスルーは不要な存在のため、アプリの利用意欲低下につながる可能性があります。
パーソナライズ型
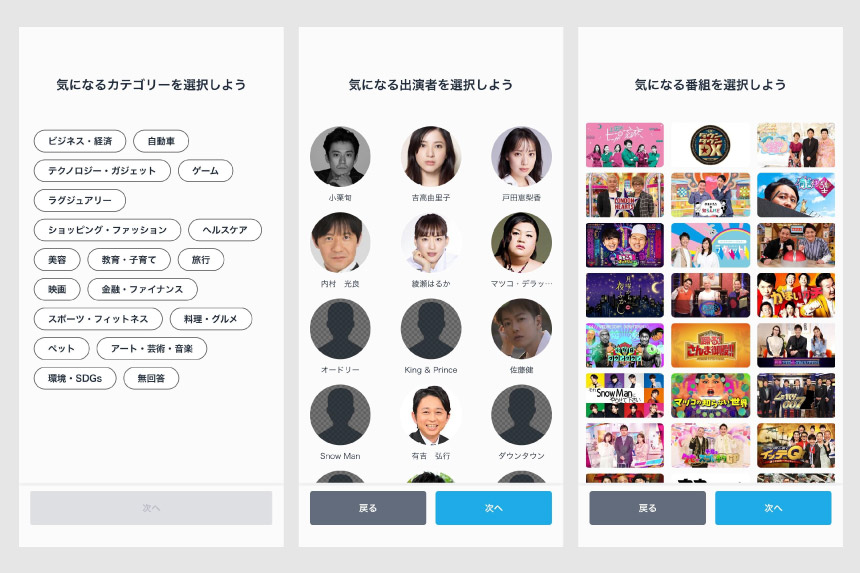
パーソナライズとは、サービス内で表示されるコンテンツの選択肢を提示し、それをユーザーに選んでもらうものです。ユーザーにとって興味関心がある情報をあらかじめ取得することができます。
アプリ事例
TVer(民放各局運営の番組配信アプリ)
起動直後に興味のある「カテゴリー」「番組名」「タレント」をユーザーに選んでもらうと、選んだジャンルの番組がホームに表示されます。さらにマイページのお気に入りの中には、選んだカテゴリーに属する番組があらかじめいくつか入っています。

DELISH KITCHEN(レシピ動画配信アプリ)
起動直後にユーザー自身の「生活環境」「興味がある料理のジャンル」などを選んでもらうと、その情報をもとにおすすめのレシピ動画がホームに表示されます。

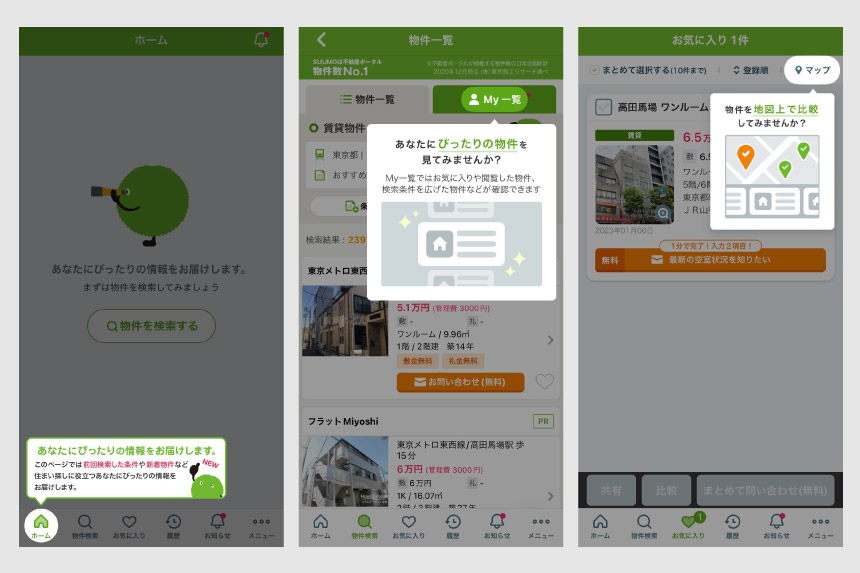
HOME'S(賃貸・売買物件検索アプリ)
起動直後に借りたい部屋の「エリア」「気になる条件」などを選んでもらうと、その情報をもとに条件に合った物件がホームに表示されます。

メリット
パーソナライズのメリットは、一人ひとりのニーズに合った提案ができることです。
性別や趣味嗜好、生活環境などを把握しておくことで、ユーザーが欲しい情報に到達しやすくなります。
デメリット
パーソナライズのデメリットは、情報が偏ってしまうことです。
好みにあわせたコンテンツのみ表示されるということは、ユーザーにとっては情報を制御されている状態ともいえます。
コーチマーク型
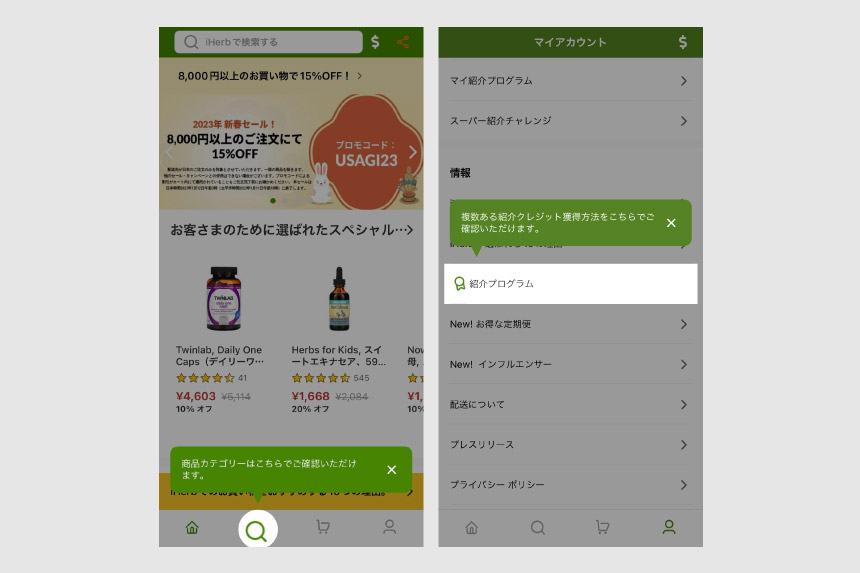
コーチマークとは、アイコンの機能や操作方法を説明するテキストのことです。吹き出しや矢印を用いて使われることが多いです。
アプリ事例
iHerb(日用雑貨のネット通販アプリ)
利用頻度の高いタブや認知してほしいコンテンツをあらかじめ説明しています。比較的シンプルなデザインです。

SUUMO(賃貸・売買物件検索アプリ)
利用頻度の高いタブを一通り説明しています。吹き出し内にイラストなどを使用し、よりわかりやすく解説しています。

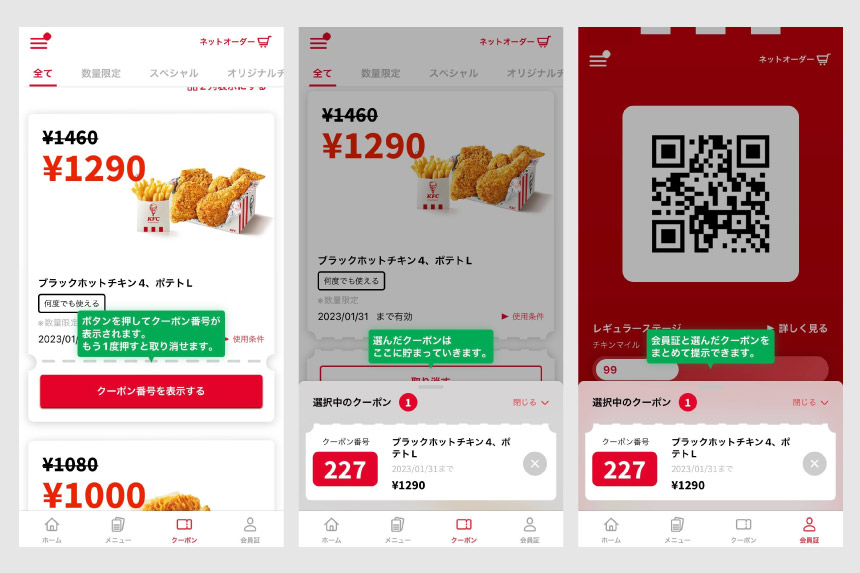
ケンタッキー(クーポン配信、会員証機能、店舗検索アプリ)
インストールした人のほとんどの目的である「クーポンの使い方の流れ」を説明しています。

メリット
コーチマークのメリットは、必要な情報だけを表示できるということです。限られた画面内でピンポイントに解説ができるので、デザインをスッキリさせつつ説明を付加できます。
さらにコーチマークを表示することで、ユーザーが知りたい操作方法をその場で把握できるため、マニュアルやFAQの必要性を減らせる効果も期待できます。
デメリット
コーチマークのデメリットは、長い説明には不向きな点です。
画面内の限られたスペースで長すぎる文章を表示しても、ほとんどの場合すべての情報を読み切れない、もしくは読んでもすぐに忘れられてしまう可能性が高いです。
モーダルダイアログ型
モーダルダイアログとは、追加情報やユーザーによる意思決定を求める際に用いられるウィンドウです。背景にグレーのレイヤーをかけ、画面サイズよりも一回り小さいサイズで表示されることが多いです。
アプリ事例
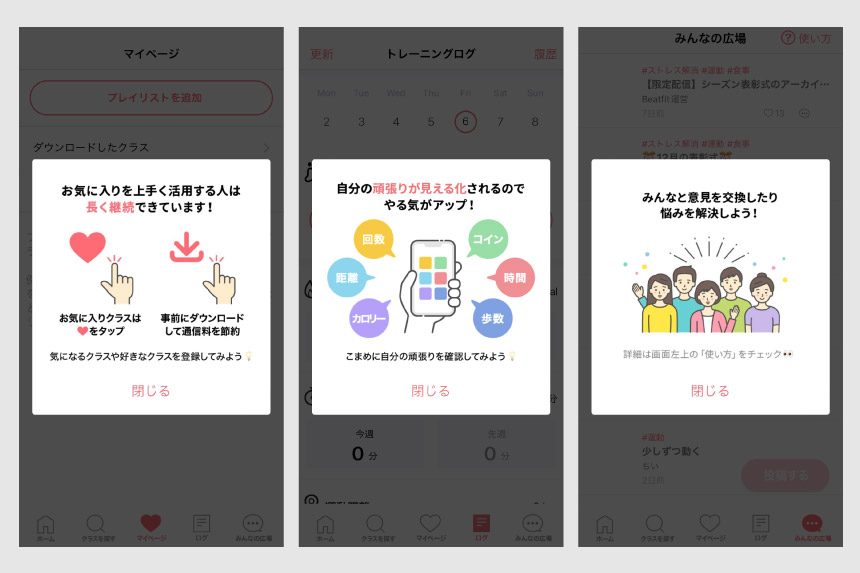
BeatFit(フィットネス音声ガイドアプリ)
各フッタータブごとに機能や使い方を解説しています。

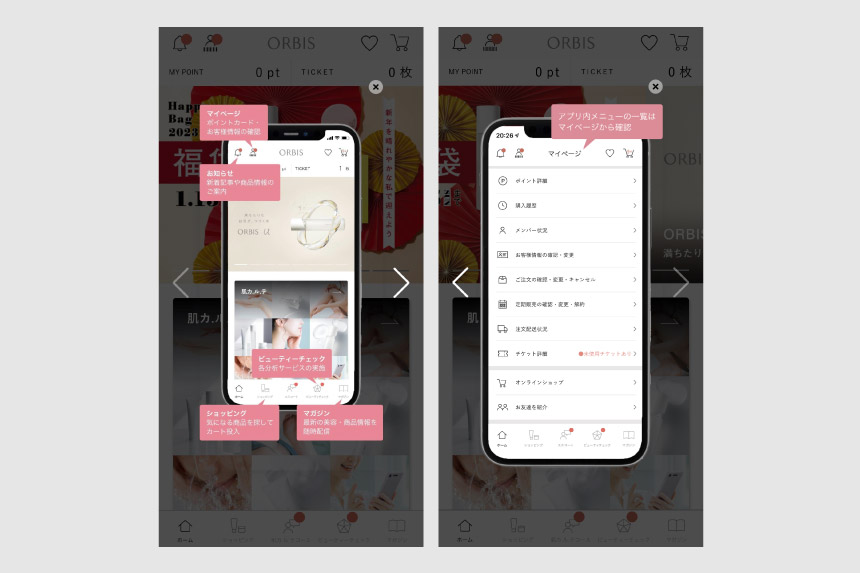
オルビス(美容情報配信、スキンケア商品のネット通販アプリ)
アプリ画面全体を表示し、機能をまとめて説明しています。

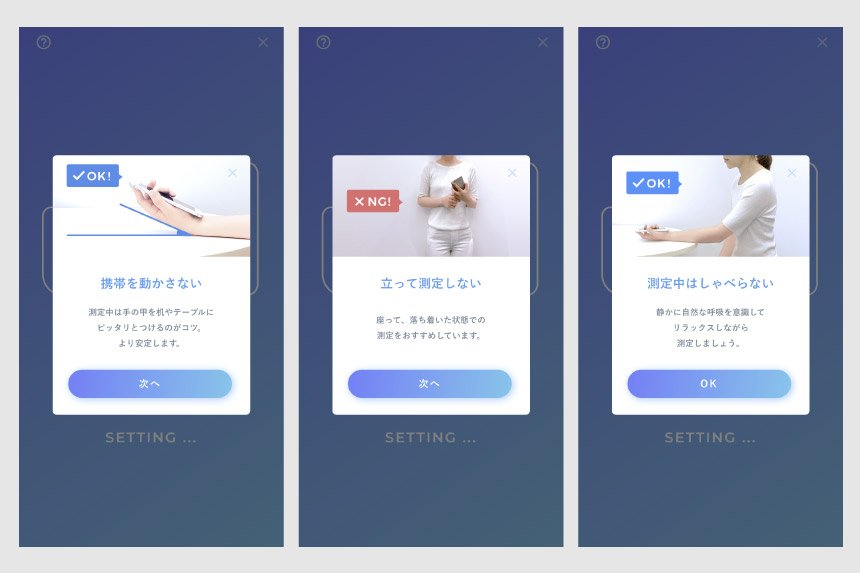
CARTE(自律神経の測定アプリ)
アプリの使い方・測る際のポイントなどを説明しています。

メリット
モーダルダイアログのメリットは、ユーザーの行動を一時的に中断させ、強制的に説明ができることです。
特定の操作を行なわなければアプリを再開できないため、ユーザーに届けたい情報を確実に伝えられます。
また、キャンペーンや新機能の追加など、企業側が確実に届けたい情報を知らせる際にも活用しやすいです。
デメリット
モーダルダイアログのデメリットは、ユーザーに大きなストレスがかかることです。
一時的にアプリ操作を遮断するため、無意識に読み飛ばされたり消されたりする可能性もあります。その場合は、モーダルダイアログ自体が無意味なものになってしまいます。
通知バッジ型
通知バッジとは、アイコンなどの右上についている赤丸マークのことです。マークが表示されることで、未読のコンテンツやお知らせがあることを伝えられます。オンボーディングにおける通知バッジは、インストール直後からタブやアイコンに赤丸マークがついていることを指します。
アプリ事例
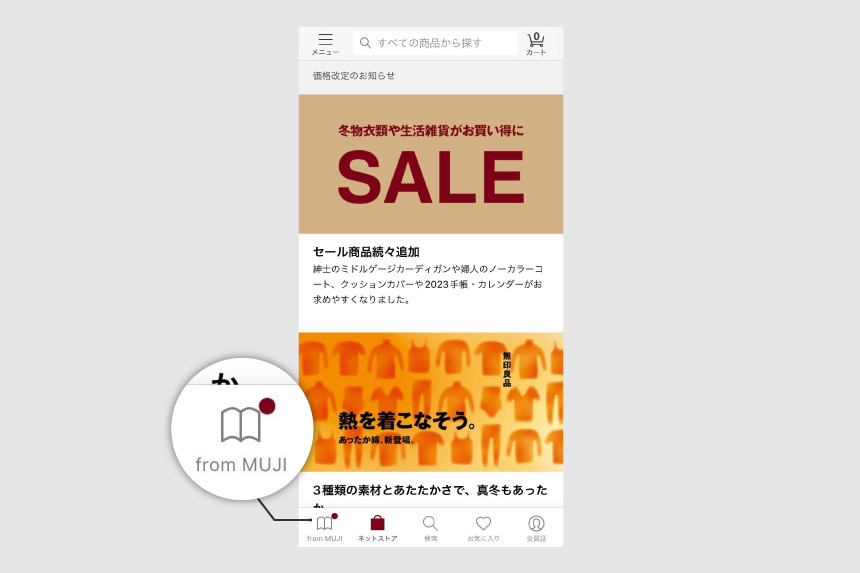
MUJI passport(ポイントカード機能、日用雑貨のネット通販アプリ)
押してほしいフッタータブにインストール直後からバッジがついています。

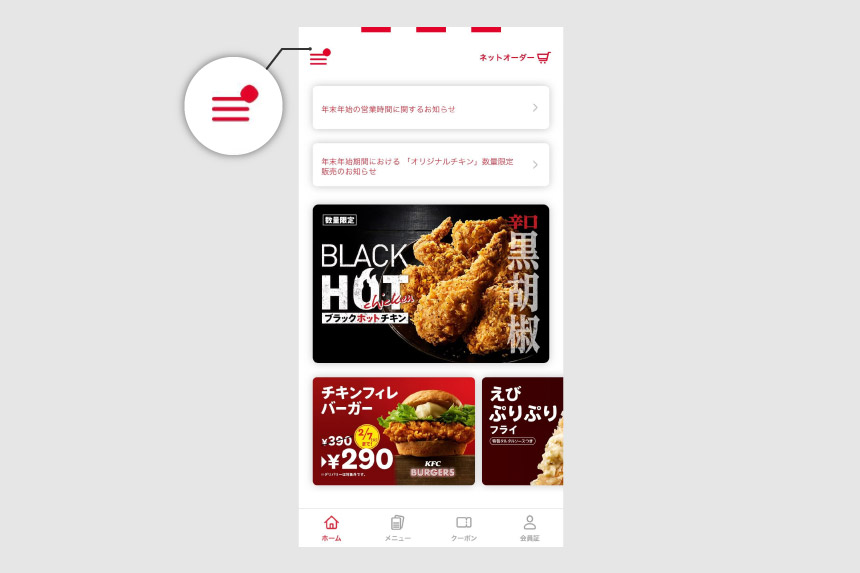
ケンタッキー(クーポン配信、会員証機能、店舗検索アプリ)
ハンバーガーメニューにインストール直後からバッジがついています。

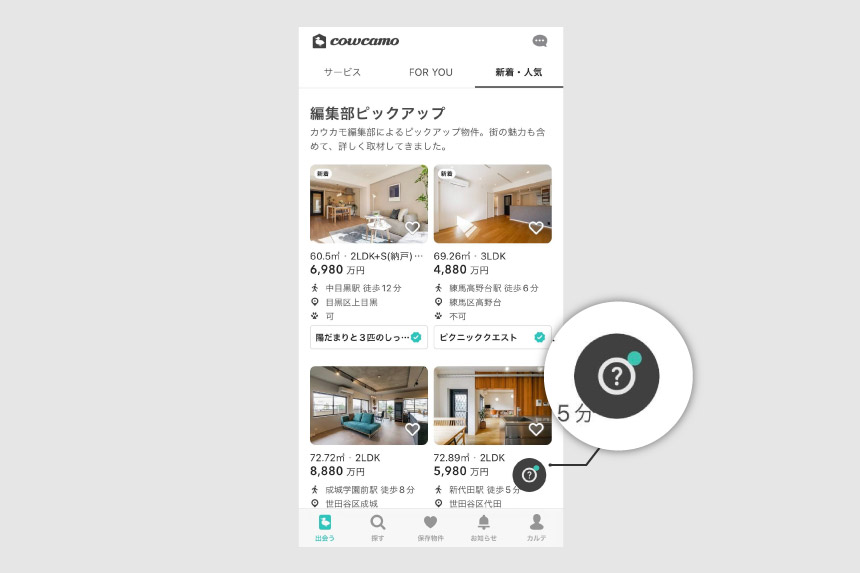
cawcamo(リノベーション中古マンション物件検索アプリ)
インフォメーションボタンにインストール直後からバッジがついています。こちらのバッジは緑色で、赤色よりも控えめな印象になっています。

メリット
通知バッジのメリットは、アプリ内でユーザーを遷移させたい場所に誘導できることです。
バッジがあることで、ユーザー自身が「まだ見ていないコンテンツがある」ということを意識できるため、タップされやすくなります。
デメリット
通知バッジのデメリットは、ユーザーがバッジを「消す」という行為だけに執着することです。バッジのついているアイコンがタップされたとしても、遷移したコンテンツをしっかり認識してもらえるとは限りません。
また、誘導先のコンテンツに説明が必要な場合、改めてコーチマークやモーダルダイアログで説明を加える必要があります。
エンプティステート型
エンプティステートとは、アプリ利用開始直後、コンテンツが表示される機能がまだ未使用の場合やヒット件数が0件の際に表示される情報のことです。
空の画面に機能の使い方やユーザーの行動をうながす表示を行うもので、チュートリアルの役割も兼ねています。
アプリ事例
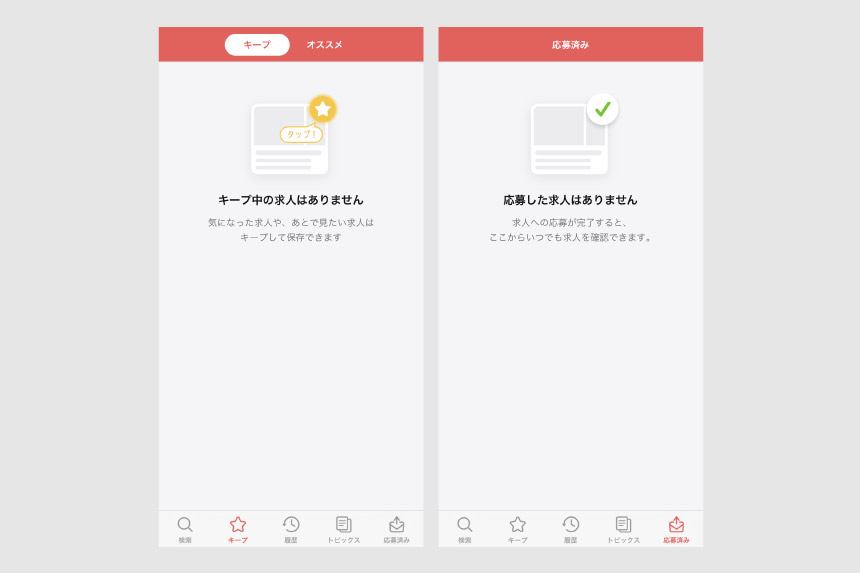
バイトル(アルバイト求人検索アプリ)
空の画面に「表示する情報がない」ことを表示しています。

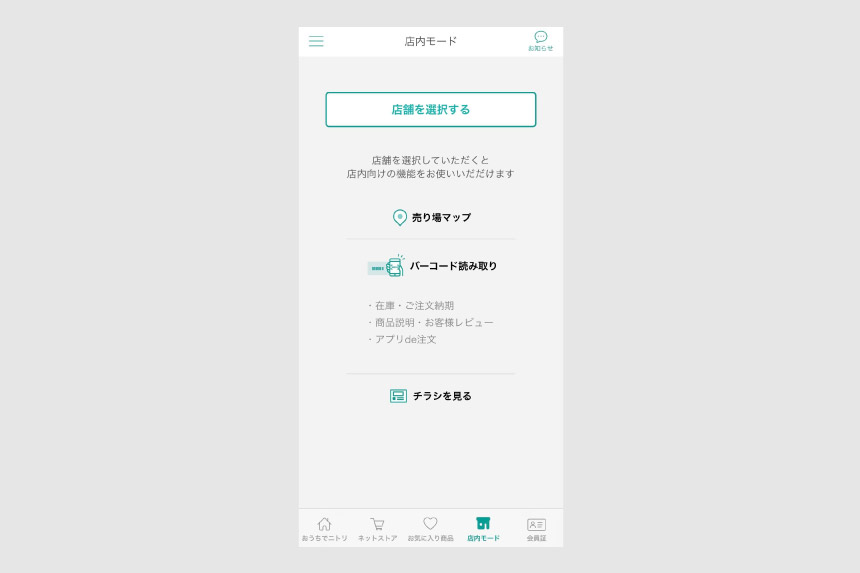
ニトリ(商品の在庫確認、会員証機能、店舗検索、家具のネット通販アプリ)
空の画面に「利用できる機能」をイラストを交えて説明しています。

クックパッド(料理レシピの検索・投稿アプリ)
「レシピを投稿してほしい」というメッセージと、実際に投稿された他のユーザーのレシピを参考事例として表示しています。

メリット
エンプティステートのメリットは、「表示する情報がない」「次にすべき行動は何か」という情報をユーザーに伝えられることです。
エンプティステートがあることで、何もない状態よりもユーザーが求めているものにたどり着きやすくなります。
デメリット
エンプティステートのデメリットは、ユーザーにとって不要な情報である可能性もあることです。
例えばネット通販アプリで購入歴が無い場合、購入履歴が空であるのは自然なことです。そこに「購入履歴がありません。商品を購入したらここに表示がされます。今すぐ商品を購入してみよう!」といったメッセージを表示しても、押しつけがましい情報でしかありません。
チェックリスト型
チェックリストとは、ユーザーに行ってほしい登録や行動をリスト化し誘導していくものです。やるべきことが可視化されることで、ユーザーは効率的にアプリを操作しやすくなります。
アプリ事例
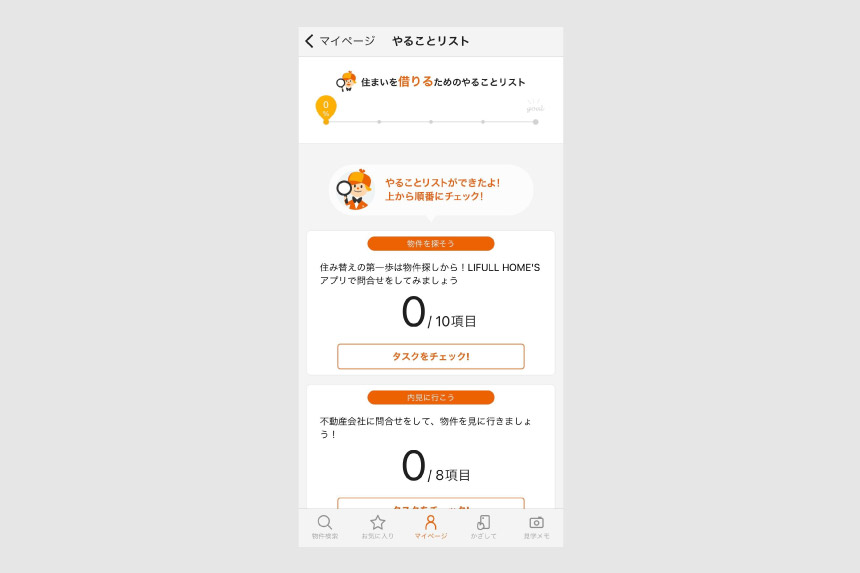
HOME'S(賃貸・売買物件検索アプリ)
「やることリスト」を順番に並べて、タスクをこなすごとに達成率のパーセンテージが増えていきます。

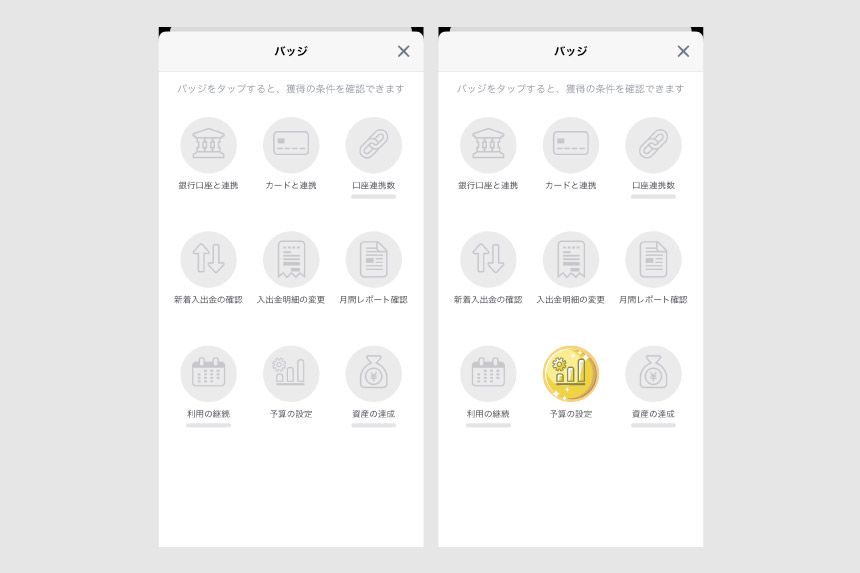
マネーフォワード(家計簿アプリ)
最初に行ってほしい登録項目をリスト化して、達成したら「バッジ」がもらえます。

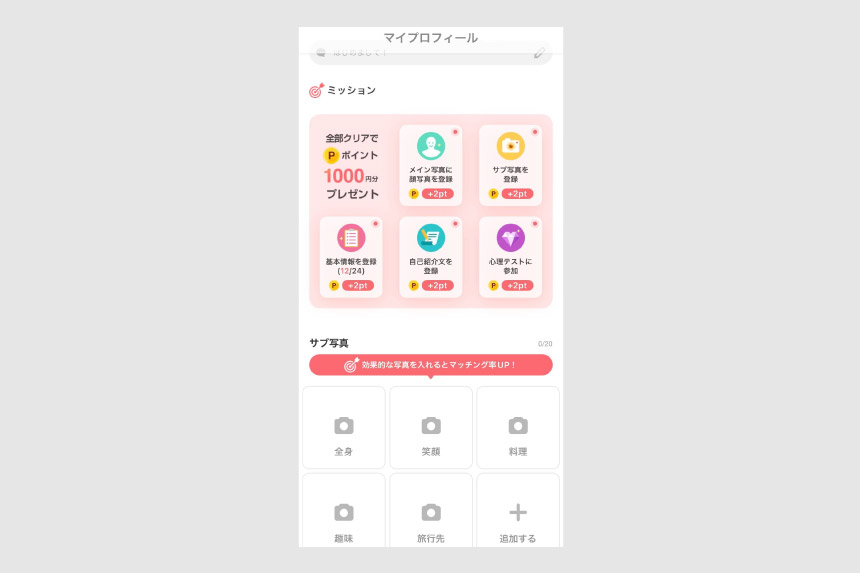
with(マッチングアプリ)
最初に行ってほしい行動をミッションとして並べ、そのアクションを行ったらサイト内で使える「ポイント」がもらえます。

メリット
チェックリストのメリットは、実行してほしいアクションまでユーザーを誘導しやすい点です。
やってほしいことや登録項目が多い場合、リスト化することでユーザーが迷うことなく行動ができます。
また、リストを埋めることによってユーザーが達成感を得ることもできます。
デメリット
チェックリストのデメリットは、ユーザーのストレスになる可能性があることです。
リストは簡単なものから完了していくため、難しいアクションが最後まで残りやすいです。消化できない項目がいつまでも表示されていると、ユーザーにとってストレスになってしまいます。
まとめ
今回はオンボーディングの概要や代表的なUIデザインについてご紹介しました。
最適なオンボーディングを設計することで、アプリをインストールした新規ユーザーに正しく価値を伝え、継続的に利用してもらえる可能性が高まります。
しかし、ユーザーが必要としていないオンボーディングを行うと、かえってストレスや離脱につながってしまうので注意しましょう。
Pentagonでは、最適なオンボーディングの設計、UI/UX上の問題発見や改善を通じ、アプリの継続利用や売上向上をサポートいたします。興味のある方は、ぜひPentagonまでお問い合わせください。