アプリデザイナーが気をつけるべきこと6選

株式会社Pentagon(ペンタゴン)の相田です。アプリデザイナーとして200画面ほどデザイン制作に関わってきました。
「アプリデザインをしているけれど、他のデザイナーはどんな点に気をつけているの?」と気になっている方も多いと思います。
本記事では、アプリのデザインを考える上でデザイナーが気をつけておくべきポイントをまとめます。
アプリデザイナーが気をつけるべきこと6選
私がアプリデザインをする上で気をつけていることは次の6つです。
- 1スクールおさめたい時は最小サイズの画面でデザインする
- ステータスに応じた画面を作成する
- 入力例のドメインに気をつける
- ボタンは押しやすい形に
- 写真の上に要素を置くときは、どんな写真でも見やすいか確認する
- プレースホルダーは具体的な値に
それぞれ詳しく解説していきます。
1スクールおさめたい時は最小サイズの画面でデザインする

チュートリアルやウェルカムスクリーンなど、縦にスクロールせず1画面におさめたいデザインの場合は小さい画面サイズで作成しましょう。
iPhoneSEサイズのフレームで作成すると良いと思います。iPhone X など、大きいサイズのデバイスでデザインをすると、小さいデバイスに当てはめた場合に要素がはみ出てしまう可能性が高いです。
デザイン崩れしないよう、あらかじめ最初から小さいデバイスサイズ(iPhoneSEなど)で作成しておきましょう!
ステータスに応じた画面を作成する

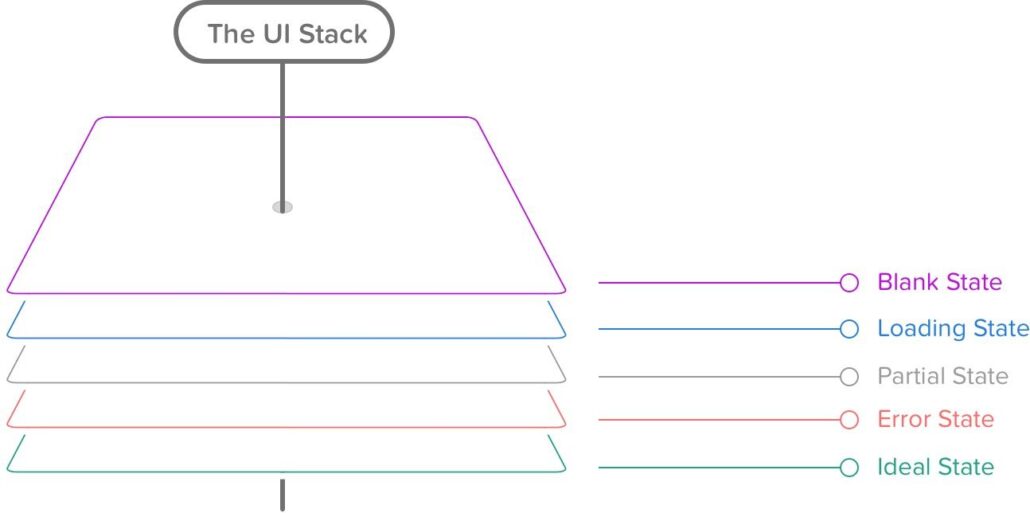
UI Stackとは?
UI Stack とは、アプリのデザインをする上で考慮した方がいい「UI の5つの側面」をまとめたものです。
アプリは常に完全な状態ではなく、「エラーが起こったとき」「データがまだないとき」など様々な「状態」が発生します。アプリのデザインをする際は、「UI Stack」をもとにデザインをします。
- Blank State(空っぽの状態)
- Loading State(ローディング状態)
- Partial State(部分達成状態)
- Error State(エラー状態)
- Ideal State(理想状態)
上記のように、デザインをする際は各ステータスに応じた画面を作成しましょう!

理想状態に関しても、さらに分岐する必要があれば必要に応じて作成しましょう。例えば「文字数が○字以上になったとき」「データの個数が○個以上になったとき」など、データ量が一定数増えたパターンはあらかじめ考慮しておくと良いです。
入力例のドメインに気をつける
特にメールアドレスの例をプレースホルダーとして表示させる場合、ドメインは「@example.com」を使用しましょう。「12345@gmail.com」などは実在する可能性があるため、避けましょう。
また、デバッグに参加する際なども、「テスト用だしいいか…」と「@test.com」などは使わず上記の「@example.com」を使用するようにしましょう!
RFC2606
".example" is recommended for use in documentation or as examples.
ボタンは押しやすい形に

「アカウントをお持ちの方はこちら」など、アプリ起動時の入り口としてメインを新規登録、ログインフローは一つ奥の階層に、と整理する場合があると思います。
その際に「ログインはこちら」など重要なボタンを下線のみのボタン(タップのしやすさが低下するボタン)を設置すると、iOSアプリの審査に落ちてしまう可能性があります。タップ領域を確保したボタンを作成しましょう。
写真の上に要素を置くときは、どんな写真でも見やすいか確認する
例えば「写真を投稿する」という機能があったとして、投稿写真として選択した写真を「やっぱり削除したい」ために、写真の右上に「✕」ボタンを設置したいことがあると思います。このようにどんな写真が選択されるかわからない場合、「いつでも✕ボタンが見えるかどうか」を確認しておきましょう。

具体的には、「極力白に近い写真」と「極力黒に近い写真」をどちらも用意してあてはめて、ボタンが視認できるかチェックすると良いと思います。例えば「白 = ベッドや白いお皿の写真」「黒 = 星空の写真」などです。
プレースホルダーは具体的な値に
場合によりますが、入力フォームの上にタイトルがある場合は、プレースホルダーは具体的な値を入れておくと良いでしょう。
例えば、国名を入力してほしいフォームの場合は、下記のようにします。

特に、空港コードなどの特殊な記入方法、カタカナなど入力形式が決まっている場合などは具体的な値をあらかじめ示しておく方が良いでしょう。フォーム直下に注釈(「アルファベットで入力してください」など)を書くよりもユーザーは迷わず入力できると思われます。
まとめ
デザインはエンジニアによって初めて「動くもの」になります。プロダクトをより良いものにするためには、開発チームとの連携が重要です。デザインの考慮不足によって開発チームが実装時に躓くことがないよう意識し、より快適なプロジェクトの進め方を目指しましょう。






