【スマホアプリ】待ち時間のUIデザインを徹底解説!離脱を防ぐためのポイントを紹介

スマホアプリの表示速度は、ユーザーの満足度やコンバージョン率に大きく影響します。
ユーザーにとって「待ち時間」は大きなストレスになるため無くしたいものですが、通信環境や技術面でどうしても限界はありますよね。
読み込み中のストレスを少しでも軽減するには、待ち時間をいかに快適に過ごしてもらうかの工夫も大切です。
何も表示されていない真っ白な画面よりも、何かしら注意を向けられるものがあるだけで、時間経過を早く感じさせることができます。
今回の記事では、スマホアプリにおける待ち時間の代表的なUIデザインと、設計するうえでのポイントを紹介します。
最適な待ち時間のUIを設計をしたい、スマホアプリのユーザー満足度を高めたい、とお考えの方は是非最後までご覧ください。
なぜ待ち時間のUIデザインが重要なのか
Webサイト監視サービス会社Pingdomが実施した調査によると、「読み込み時間が3秒を超えるとPVが一気に下がる」というデータが出ています。この調査はWebページでの結果ですが、スマホアプリ内においても同じことがいえるでしょう。
昨今、多くのスマホユーザーは、高速化したネット環境やスムーズに操作できるデバイスに慣れ親しんでいます。だからこそ、少しの待ち時間でも不便さやストレスを感じてしまいます。
待ち時間を完全になくすことは不可能ですが、待ち時間を短く感じさせることは可能です。
退屈な待ち時間を有意義にすることで、ユーザーの離脱防止やユーザビリティ向上につながります。
待ち時間を表す代表的なUIデザイン4選
ここからは、代表的な待ち時間のUIデザインを4つ紹介します。
スピナー
スピナーとは、コンテンツの読み込みやデータのダウンロード中などに表示される、無限に繰り返されるループアニメーションのUIです。
比較的待ち時間が短い場合に用いられます。
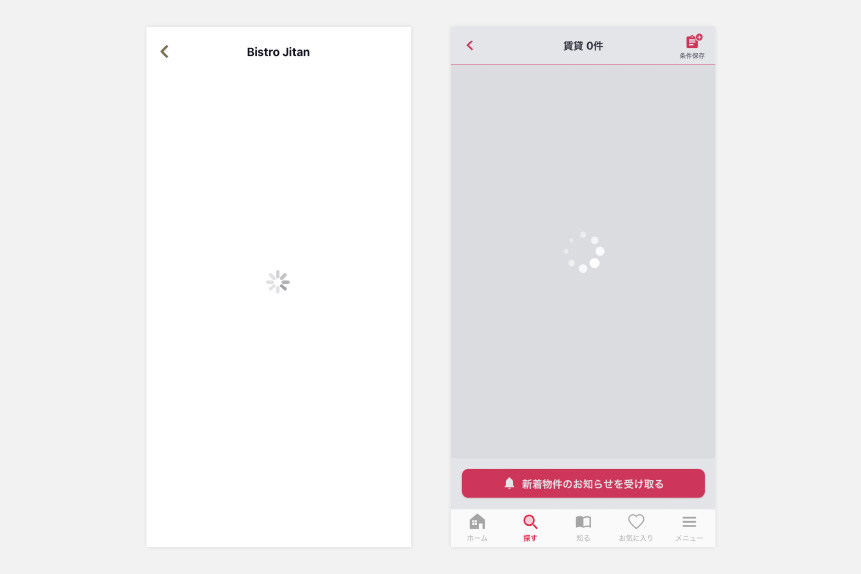
・スピナーを使用しているアプリ事例
左:『食べログ』(グルメレビューアプリ) / 右:『at home』(賃貸・不動産検索アプリ)

メリット
スピナーのメリットは、待ち時間の予測ができない場合でも使用できる点です。
スピナーは短いループアニメーションなので、動作が完了するまで無限に表示し続けることが可能です。
また、他のUIデザインと比べて実装が簡単なので、工数を掛けずに導入ができます。
デメリット
スピナーのデメリットは、長時間の待ち時間には適さない点です。
スピナー単体では「どのくらい読み込みが進んだのか」「あと何秒で終わるのか」などの情報を持ちません。
待ち時間が4秒を超えることが想定されるならば、次で解説する「プログレスバー」を使用するほうが好ましいです。
プログレスバー
プログレスバーとは、始まりから終わりまでの時間経過を表示するアニメーションのUIです。
時間がかかる処理の経過を視覚的に伝える際に使用されます。
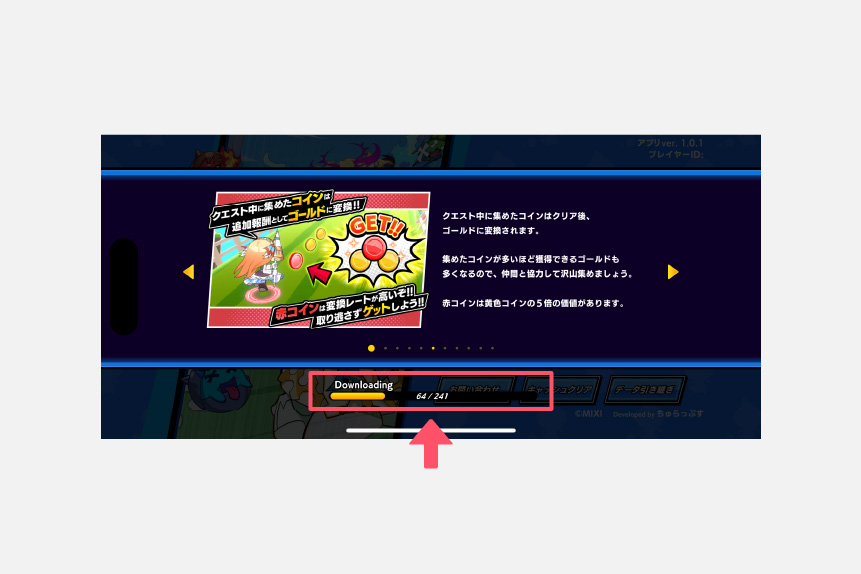
・プログレスバーを使用しているアプリ事例
『スピラン』(共闘ランニングバトルゲームアプリ)

メリット
プログレスバーのメリットは、残りの待ち時間や進捗状況を把握できる点です。
「あとこのくらい時間がかかるんだな」と視覚的に認知できることで、ユーザーのストレス軽減につながります。
デメリット
プログレスバーのデメリットは、残り時間の予測が大幅にズレるケースもあるという点です。ネットワーク転送速度や動的ネットワークから転送してくるコンテンツなどの場合は、予測が困難な場合もあります。
予測が大幅にズレてしまった場合、ユーザーの満足度や信頼を失ってしまいます。
スケルトンスクリーン
スケルトンスクリーンとは、コンテンツが完全に読み込まれる前に、段階的にコンテンツを表示するUIです。コンテンツの枠組みがグレーのベタ塗りで表示されることが多いです。
「スケルトンローダー」「プレースホルダー」と呼ばれることもあります。
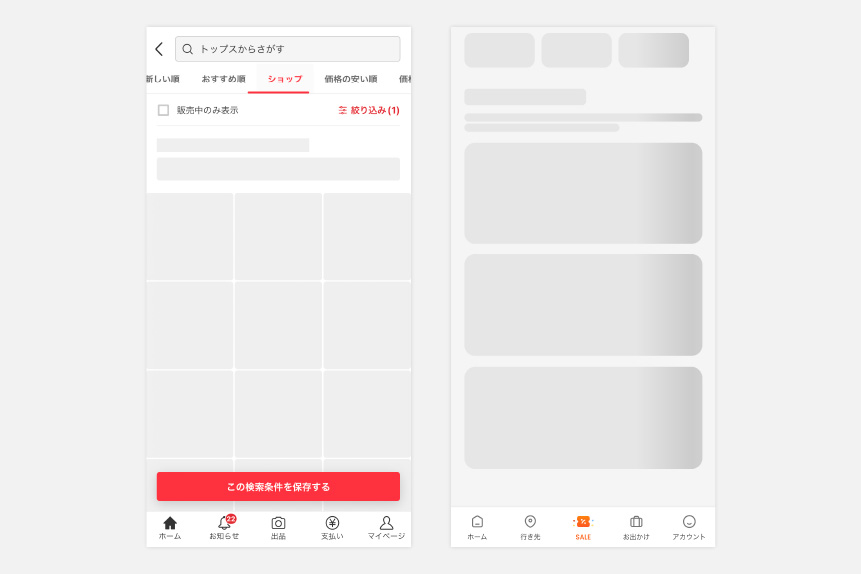
・スケルトンスクリーンを使用しているアプリ事例
左:『メルカリ』(ネットフリマサービスアプリ)
右:『Klook』(旅行・アクティビティ・ホテル予約アプリ)

メリット
スケルトンスクリーンのメリットは、ユーザーの集中を維持できるという点です。
次に表示されるものに対する予測を与え、認識における負荷を低減する効果があります。
スピナーやプログレスバーよりも多くの情報を得られるため、結果として体感時間が短くなるといわれています。
デメリット
スケルトンスクリーンのデメリットは、複雑なレイアウトのデザインには向いていない点です。
スケルトンスクリーンは、実際に読み込まれるレイアウトが表示されるというのが前提です。そのため、スケルトンスクリーンと実際のレイアウトが一致していないとユーザーは違和感を感じてしまいます。
スプラッシュスクリーン
スプラッシュスクリーンとは、ユーザーがアプリを起動したときに表示される導入画面のことです。
主に起動に時間がかかるアプリに用いられますが、「ブランドイメージの定着」や「雰囲気づくりの入り口」として利用する例も多く存在します。
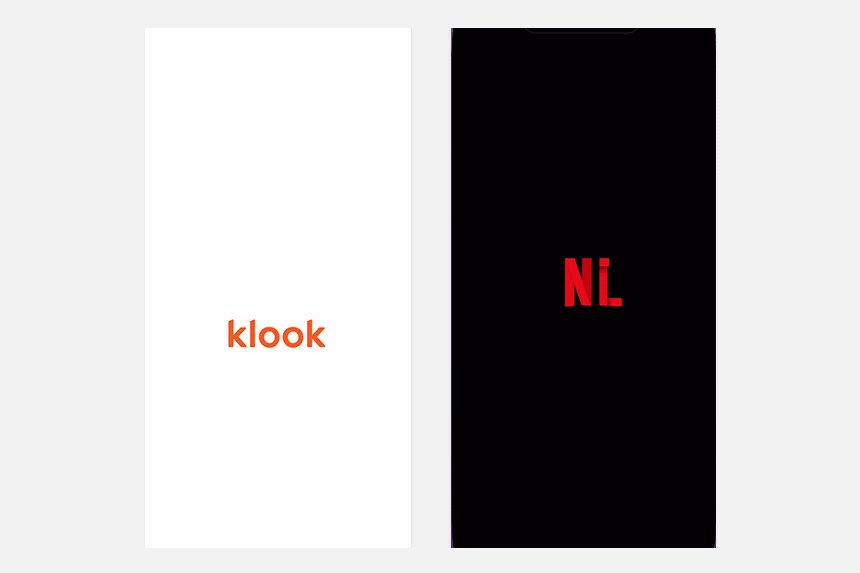
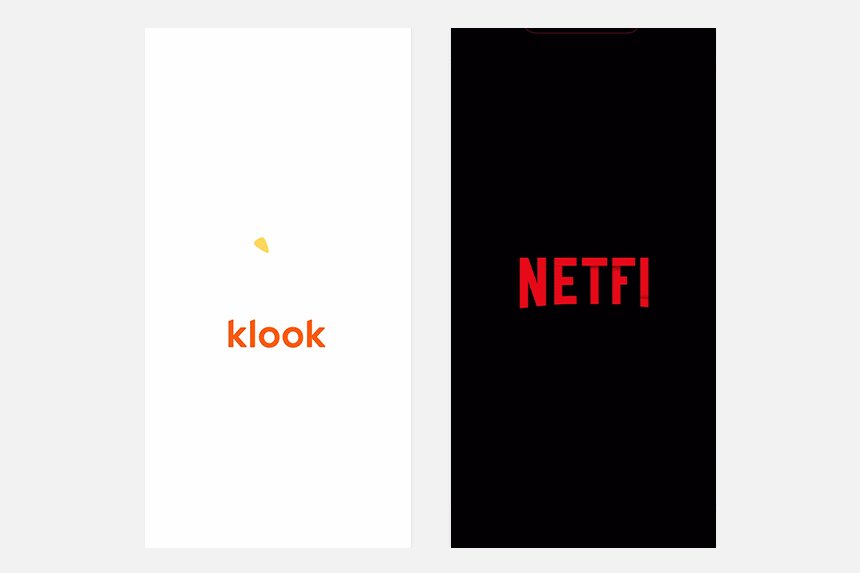
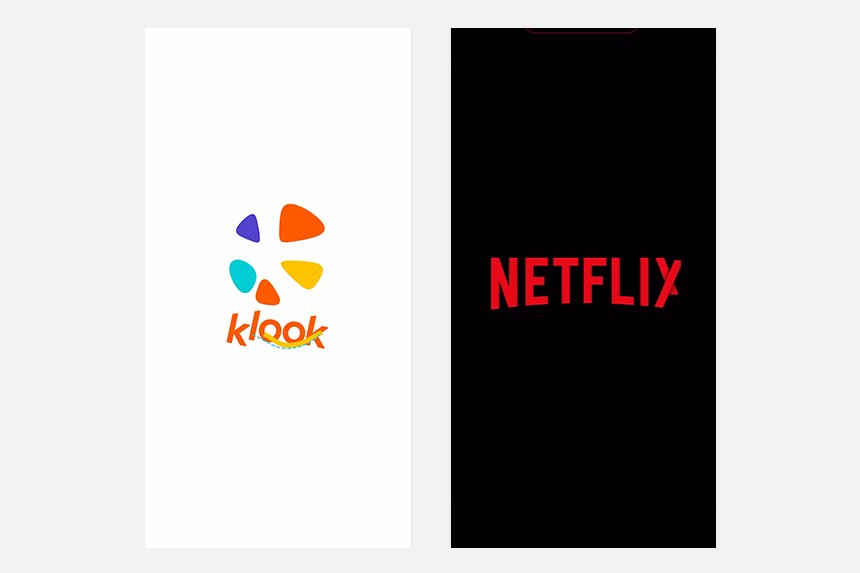
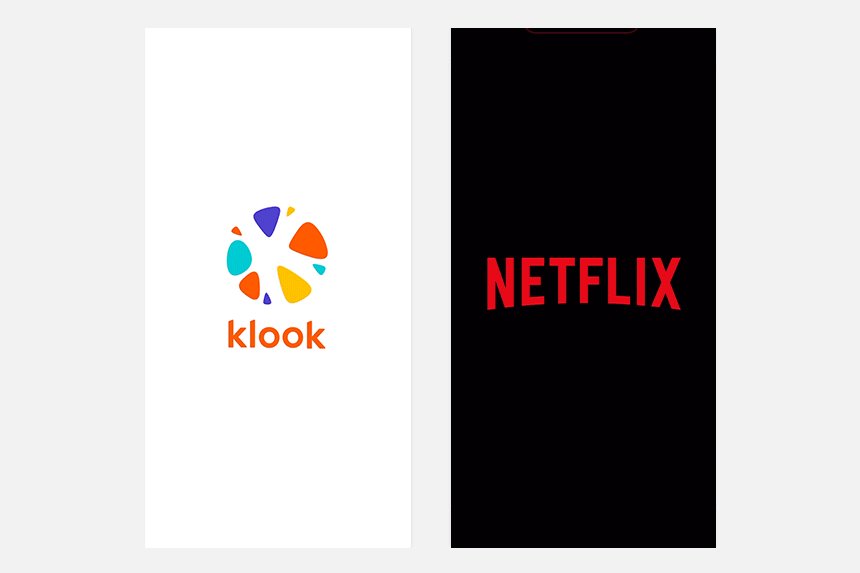
・スプラッシュスクリーンを使用しているアプリ事例
左:『Klook』(旅行・アクティビティ・ホテル予約アプリ) / 右:『Netflix』(動画配信ストリーミングアプリ)

メリット
スプラッシュスクリーンのメリットは、アプリのブランドイメージを伝えることができる点です。
スプラッシュスクリーンは、ユーザーがアプリと接する最初の場所なので、第一印象に大きく関わります。ユーザーに期待感を持たせたり、ポジティブな印象を与えることができます。
デメリット
スプラッシュスクリーンのデメリットは、長い待ち時間には向いていない点です。
読み込みに3秒以上かかる場合、スプラッシュスクリーンから何もフィードバックを返さないと、ユーザーは困惑してしまいます。
そのような場合は、スプラッシュスクリーン後にスケルトンスクリーンやプログレスバーを表示し、読み込みが進んでいることを伝えてあげるのが適切です。
待ち時間のUIデザインをするうえでのポイント
ユーザーの待ち時間を快適にするためには、さまざまな工夫が考えられます。
ここからは、待ち時間のUIデザインをするうえで重要な4つのポイントを紹介します。
待ち時間や状況によってUIデザインを使い分ける
例えば、読み込み時間が長すぎる場合に「スピナー」が永遠とループしていたら、ユーザーはストレスを感じすぐに離脱してしまいます。
反対に、一瞬で読み込みが終わるような場合に「プログレスバー」を表示しても、ユーザーは何が表示されたのかわからず、かえって目障りに感じるでしょう。
以下を参考に、読み込み時間や状況によって適切なUIデザインを設計しましょう。
アプリの起動時
アプリの起動時には、スプラッシュスクリーンを表示させることがおすすめです。
起動時にユーザーを退屈させず、アプリの世界観に入るきっかけになります。
アプリの初期画面
アプリの初期画面では、スケルトンスクリーンを表示させることがおすすめです。
スピナーやプログレスバーと比較して、ユーザーがローディング完了後のコンテンツを予測できるため、体感時間を短くできます。
待ち時間が短い場合(~3秒以内)
待ち時間が3秒以内の場合、スピナーを表示させることがおすすめです。
アクションを起こした後に何もフィードバックを返さないと、ユーザーは不安を感じてしまう。
3秒以下であれば、短いシンプルなアニメーションで問題ありません。
待ち時間が長い場合(4秒以上)
待ち時間が4秒以上の場合、プログレスバーを表示させることがおすすめです。
処理に時間がかかるアクションを実行している最中、スピナーが永遠とループしているだけだと、画面が固まっているように見えてしまいます。
処理が完了するまで時間がかかる場合には、プログレスバーで進行状況を示すほうが親切です。
待ち時間を感じさせない設計にする
ユーザーの待ち時間を快適にするためには、待ち時間を感じさせない設計にすることがポイントです。
独自のアニメ―ションや表現で、待ち時間を受け入れやすくする
スピナーを楽しいアニメーションにしたり、アプリの世界観にあわせたスプラッシュスクリーンにすることで、待ち時間でもユーザーを楽しませることができます。
・例1:『BeatFit』(デジタルヘルスケアアプリ)のスピナー。フィットネスアプリというコンセプトに合わせて、ピクトグラムがランニングをしているユニークなアニメーションになっています。

・例2:『Disney Resort』(東京ディズニーリゾート公式アプリ)のスプラッシュスクリーン。空から徐々に東京ディズニーリゾートに近づいていく演出で、アプリの世界観に没入するような感覚を与えています。

待ち時間に別の作業ができるようにする
ダウンロードなどの処理とユーザーの操作を分けられるなら、別のことができるように設計するのがおすすめです。そうすればユーザーは無駄な待ち時間がなくなるため、ストレスなくアプリを使うことができます。
また、待ち時間を使ってユーザーに楽しい時間を提供するのも一つの手です。
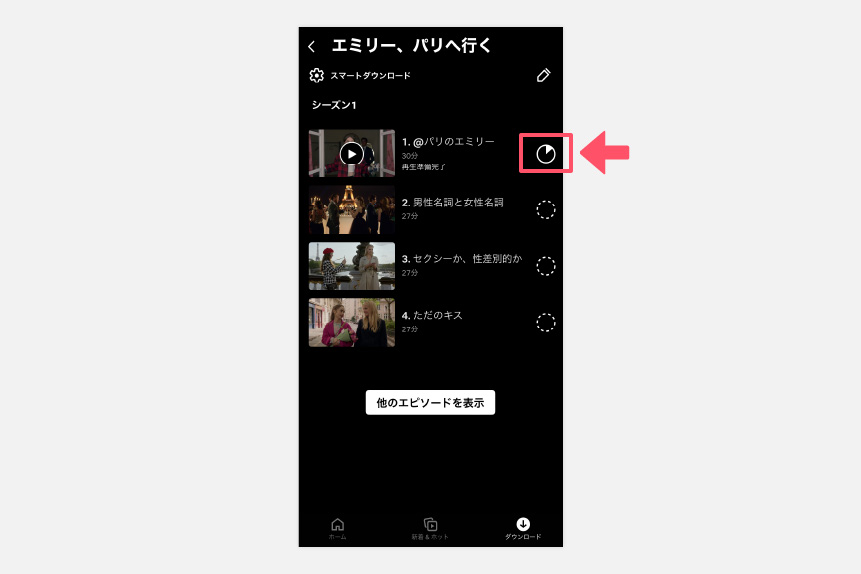
・例1:『Netflix』(動画配信ストリーミングアプリ)では、動画をダウンロードしている間も別の操作ができます。他のアプリを使用することも可能です。

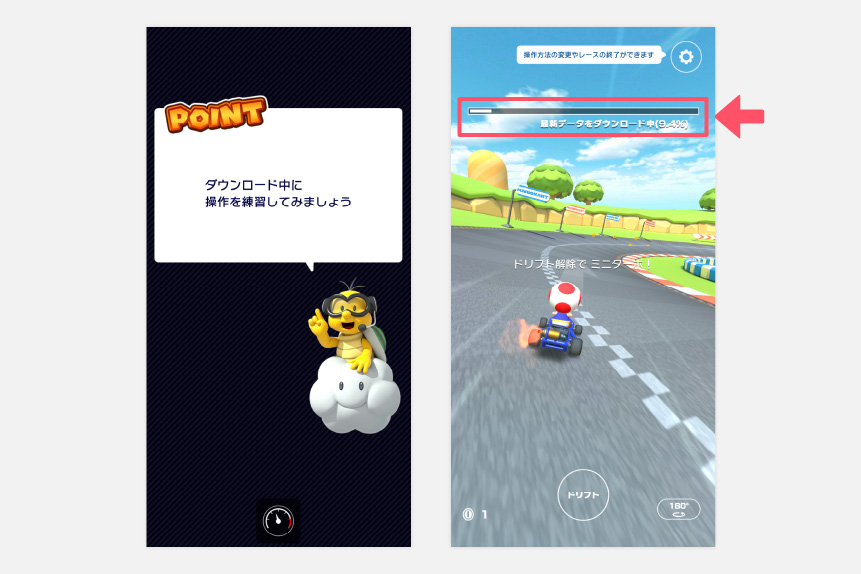
・例2:『マリオカート』(アクションレースゲームアプリ)では、アプリ起動後に初期データをダウンロードしている間、実際の操作をシュミレーションできます。これによりユーザーは、アプリをインストールした直後からゲームを開始できている感覚になります。

残り時間の見込みを表示する
あとどのくらい待機すればいいのか具体的な数値があることで、ユーザーの心理的ストレスを減らすことが可能です。
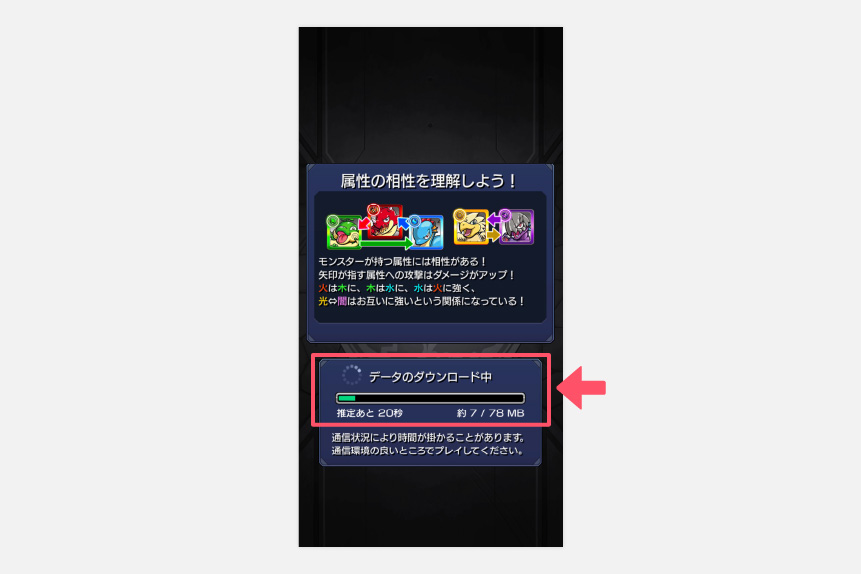
・例1:『モンスト』(ハンティングRPGゲームアプリ)のプログレスバー。進捗状況と残り時間を具体的な数値で表示しています。

・例2:『ポケモンユナイト』(チーム戦略バトルゲームアプリ)のプログレスバー。ダウンロードの進捗状況を、具体的なパーセンテージで表示しています。進捗にあわせてキャラクターが進んでいくアニメーションも、ユーザーを飽きさせないように工夫されています。
キャンセル・停止ボタンを設ける
終わる時間がわからないと、ユーザーに大きなストレスを与えてしまいます。そういった場合は、ユーザーが自らキャンセルできるようにするのも一つの方法です。
大量のコンテンツを読み込まなければいけない場面では、ユーザーの意思で読み込むタイミングを決められるように、読み込み途中でも停止ができるボタンを設置すると親切です。
さらに、読み込み途中で停止した場合、途中から再開できるように設計しておくとより快適にアプリを使用することができます。
まとめ
今回は、待ち時間のUIについて、代表的なデザインと設計するうえでのポイントをご紹介しました。
ユーザーにとって「待ち時間」はストレスでしかありません。できれば待ち時間を完全に無くすことが理想ですが、現実的にそれは不可能です。
ユーザーにとっての最適な待ち時間のUIデザインを設計できれば、離脱率の低下や満足度の向上につながります。
より良い待ち時間のUIをデザインするためには、UI/UXのプロに相談してみるのも一つの方法です。
Pentagonでは、最適な待ち時間の設計、UI/UX上の問題発見や改善を通じ、ユーザビリティの向上をサポートいたします。興味のある方は、ぜひPentagonまでお問い合わせください。