コーディングルールまとめ【デザイナーとコーディングを進める時の注意点】

株式会社Pentagon (ペンタゴン) の甲斐です。
私は、主にHTML・CSS・JSなどのフロントエンドのコーディングをしています。
「コーダーとしてWebサイトをつくっているけど、コーディングルールどうしているの?」と気になっている方も多いと思います。本記事では、Webサイトのコーディングをする上でPentagon社が導入しているコーディングルールを公開します。
Webサイトのコーディングを勉強している方にとっては有益な情報になるので、ぜひ読んでくださいね!
【準備1】工数を把握・デザイナーと連携
コーディングを進める上で重要なのは、まず「全体像の把握」です。
- 作成するページ数
- 各デザイン内容の確認
- どれくらい工数がかかりそうなのか
- 変更が入りそうかどうか
しっかりとデザイナーと認識をあわせましょう。途中で変更が入る場合もあるので、工数は甘く考えないことが大切です。
アニメーションを実装する場合は、最適な実装方法を考えておきましょう。jQuery で簡単に実装できるものなのか・JavaScriptで細かく設定する必要があるのかによって制作のコストが変わってきます。
このあたりも含め、デザイナーと認識のすり合わせをしておくことがプロジェクトを進める上で大切になってきます。
【準備2】命名規則を全体で決めておく
ここで気をつけないといけないのは、きちんと命名規則をチーム全体で共有できているかどうかです。自分ひとりでなく他の人が見て分かりやすい作りになるように、どんな名前の付け方をしていくのか事前にきちんと確認を取りましょう。
スマートなCSS設計「FLOU」がオススメ
Pentagon社ではCSSをよりスマートに設計するためFLOU設計を採用しています。
FLOU設計は、重要な4レイヤーで構成されます。
| レイヤー | 説明 |
| foundation | 全体で使う共通のクラス |
| layout | セクションや大きなくくりをするクラス |
| object | パーツごとのクラス |
| utility | 細かな調整用のクラス |
【準備3】プロジェクトフォルダーの構成
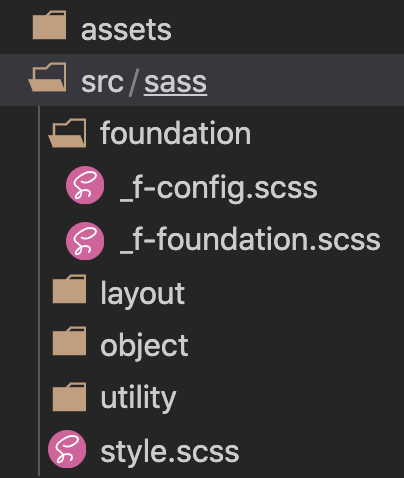
sassフォルダーの構成

各フォルダ下のファイル名は、先頭にアンダースコアと各フォルダの頭文字を付けたものにします。
例えば、
foundation 下には _f-commons.scss
layout 下には _l-header.scss
object 下には _o-nav.scss」など
HTMLでのクラス名についてもフォルダ名のような見た目にしていきます。
class="o-nav-クラス名"
とします。
【準備4】コンパイラは簡単に使えるPreprosを使う

コンパイラについてですが、環境構築が簡単にできるSassコンパイラのPrepros(https://prepros.io/)を使います。
ダウンロード後、該当のフォルダをPreprosにドラッグ&ドロップしてプロジェクト作成をします。
Preprosの設定
プロジェクトの中は assets と src にわけるようにしています。src 下の style.scss をクリックして、アウトプット先を /assets/css/style.css に設定します。Process File ボタンをクリックすればコンパイルが実行されます。簡単にSassの実装内容を確認できるのがPropresの利点です。
コーディングする上での6つのポイント
まずはブロックごとの枠をつくる

コーディングを開始するとき、一つずつ丁寧に仕上げるというよりはまずは大きな枠を作る作業を行います。
モバイル版の実装を優先
コーディングは基本的にモバイル版を先に行います。先に仕上げることによってレスポンシブ対応が格段に楽になります。メディアクエリを用いたPCやタブレット、モバイルの端末ごとの幅調整は時間がかかることがありますが、先にレスポンシブを見据えたコーディングをすることで他端末用のコーディングも楽に行えるようになります。
なるべく変数で定義する

クラスの中身ですが、カラーやフォントサイズ等はなるべく変数で扱うようにします。そうすることで変更する時の修正箇所を最低限に抑えることができ、変更に強いCSSになります。
Sassはとても便利で様々な機能が用意されていますが、使いすぎるとかえって複雑で分かりにくいコードになってしまうことがあるので注意が必要です。
例えば、Sassだとオリジナルクラスの中にオリジナルクラスを追加していったりと、階層深く書いていくことが出来ますが、どんどん見にくくなってしまうのでシンプルなクラス構造を心がけます。入れ子として中に追加するなら、divやspan等のタグ系か、objectクラスの他ページでも使い回すようなパーツ類に留めます。
わかりやすいようにコメントを付ける
作成したクラスにはなるべく全てコメントを残して何のためのクラスなのか他のコーダーさんが見ても分かるようにしておきます。手間はかかりますが自分が見返す際にも役立つものでもあるので丁寧に行います。
自分の思い込みで仕事を進めない
「こう見えたほうが分かりやすいだろう」と考えるのは良いですが、お客様との打ち合わせで出来上がっているデザインなので、あくまでもそのデザインを忠実に再現する事に力を注ぎます。
最終チェックもきっちりと行います
最終的に微調整する段階になると、デザイン通りのフォントの大きさなのか・ズレはないのか・レスポンシブでの見え方に不具合はないか・バランスは崩れていないかを細かく見ていきます。
まとめ
いかがでしたでしょうか? Pentagon社では「シンプル」「見やすい」「変更に強い」CSS設計を大切にしています。ぜひ今後のコーディングで参考にしてみてくださいね!






